2020-12-05

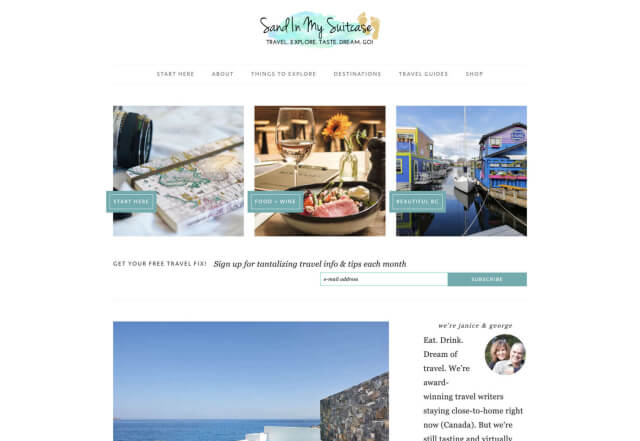
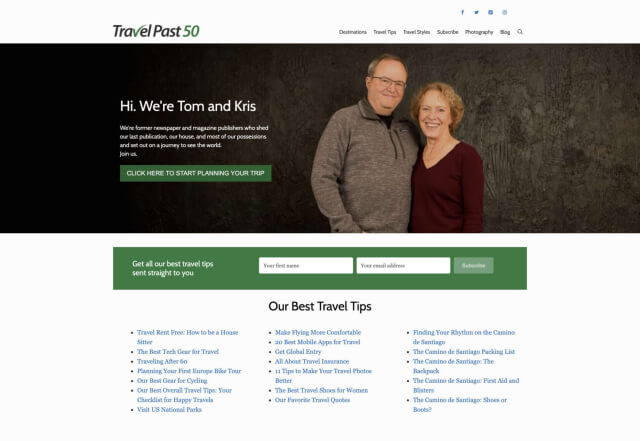
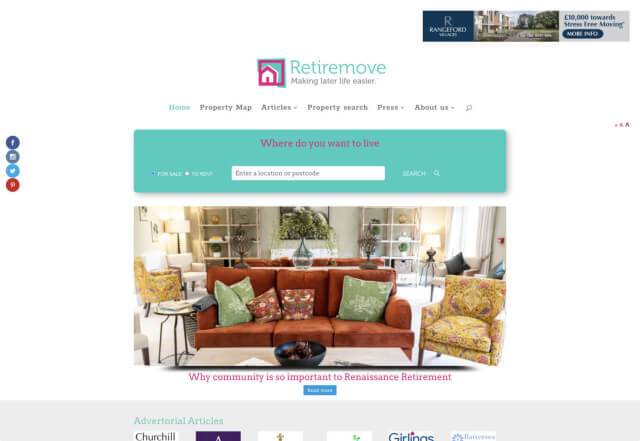
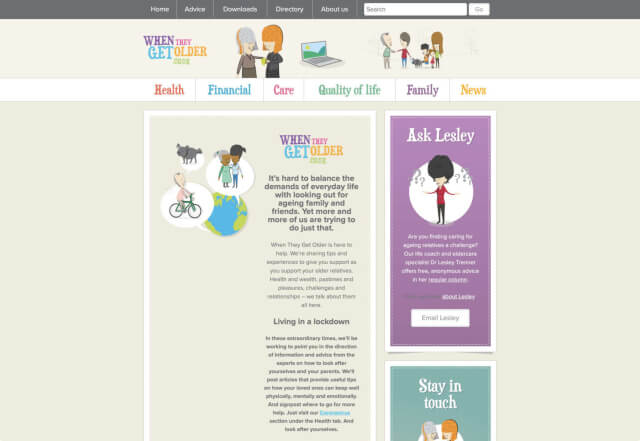
老龄人口的增长已经越来越普遍了,到2030年,65岁以上人口预计将占国内总人口的20.6%。在世界各地,人们的寿命越来越长,在晚年也更加活跃。更重要的是,尽管您可能在过去听说过,老年人已经不像以前那样对互联网保持警惕了。2019年,皮尤研究所(Pew Research institute)发现,65岁以上的人中有73%的人上网。那么,这对网站设计师意味着什么呢? 首先,是时候从不同的角度来思考用户体验了。我们需要停止期望我们的受众完全是使用iphone的千禧一代,也要开始考虑老年人的需求。毕竟,为老年人设计网站会让您在未来有更多的潜在访客。 此外,根据国内人口普查局的数据,65岁以上的人通常是所有年龄段中家庭财富最高的人,这是一件大事。 那么,如何让用户体验适应老年人呢? 01 创建对老年人友好的网站设计 当涉及到为老年人设计网站和应用程序时,您的主要重点需要放在能力上。年龄只是一个数字,不同的人会变老。 这就意味着,一个70多岁的人可以毫无问题地浏览Netflix网站来观看最新的电视剧,而其他人则无法告诉您“流媒体”是什么意思。 不要特别担心年龄问题,想想不同年龄的人在运动控制、听力、视力甚至设备偏见等方面可能有不同的要求。 02 获得正确的视觉元素 到目前为止,视力下降是国内老年人报告的最常见的残疾。在70岁以上的人中,大约六分之一的人有某种程度的视觉障碍。这就是为什么UI设计师在创建正确的网站时需要仔细考虑视觉可访问性。 例如,文本和按钮的大小应该始终保持较大。任何需要阅读或点击的内容都需要放大,以确保每个人都能清楚地看到信息。例如,在Sandinmysuitcase网站上,您会发现清晰的排版,结合大按钮告诉您“从这里开始”,这样您就知道下一步要做什么。 请记住,尽可能使用标记清楚的图标。远离您的客户可能不理解的东西。“从这里开始”比“提交”更容易阅读和理解。 当您想要创造出最佳的视觉效果时,坚持基本的用户体验设计中的颜色和对比度原则也是值得的。太接近的颜色可能会在网站上产生很好的柔和或渐变效果,但它们也会使内容难以阅读。 03 专注于可用性 有些人过了55岁,运动能力和协调性就会开始下降。这些变化使得人们更难与复杂的ui交互。电脑上的鼠标和平板电脑或智能手机的触摸屏一样,对运动能力下降的人来说可能是一个特别的问题。 当您致力于完美的用户体验时,考虑一下如何让那些难以达到目标的用户尽可能容易地点击。例如,在这个面向50岁以上人群的网站上,您不仅会看到漂亮的大字体选择,还会看到描述性强、易于理解的大按钮:“点击这里开始计划您的旅行”: 对于运动能力受损的人来说,滚动条也会带来一些问题。正因为如此,最好把您的设计重点放在折叠上方。确保用户不需要滚动太多来找到他们需要的信息,并保持滚动条在外观和感觉方面的简单。 当您在研究可用性的时候,请记住尽可能减少交互是非常重要的。在这里,您可以通过双击、滑动和滚动来吸引年轻观众,而通过简单的一键互动来与老年人联系则要容易得多。用户需要采取的行动越少越好。 04 提供流畅的导航 在您的网站上从A点导航到B点需要尽可能的简单无缝,记住,在您的网站和应用程序上,拥挤的页面往往会让您不堪重负——即使是对较年轻的浏览器。老年人通常只是在搜索“必须知道”的信息,所以他们浏览网站时不希望有任何东西挡住他们的路。 当您在设计您的网站或应用程序时,问问自己页面上的每个元素是否一定要出现在那里。如果它不能提供价值,那么就放弃它。 此外,请记住,老年人并不总是拥有最好的记忆力和注意力水平。这意味着他们需要您的导航体验尽可能简单。一次显示所有内容的基本水平菜单栏通常是个好主意——即使它们不是很令人兴奋。 例如,看看这个来自RetireMove的导航体验。您需要的一切都位于页面的顶部,您甚至可以输入您的邮政编码开始: 随着年龄的增长,认知能力有规律地下降。虽然不是所有的老年人都在记忆力和注意力上有问题,但为可能处理信息比较慢的听众做好准备是很重要的。仔细检查您的浏览者的注意力是否被同时转移到页面的多个部分是值得的。 05 快速到达重点 年轻一代迅速将科技融入生活的方方面面,而老年消费者使用科技的方式略有不同。这些人不想永远在您网站的不同部分上浪费时间。他们想要尽快、尽可能容易地得到问题的答案。 复杂或难以访问的应用程序通常会被老年人立即拒绝,即使您已经提供了我们上面提到的所有东西,从无缝导航到极简设计,如果老年人不认为您的设计有用,您仍然不会得到您想要的交互。 因此,您需要尽快向您的前辈们强调网站或应用程序的重点。不要担心动图、动画和游戏化。相反,您应该专注于确保您的网站设计是有用的和简单的。 例如,从高级用户到达网站设计页面的那一刻起,他们应该能够立即访问关于如何使用应用程序或服务以及下一步需要做什么的明确指示。请记住,在创建移动应用程序时,这一点尤为重要,因为应用程序对于老一辈来说仍然是一个相对较新的概念。 在“当他们变老”网站上,您可以在一个组织良好的导航栏中立即找到您需要的信息,导航栏的标签很清楚: 这样一个清晰的界面,再加上简单的一步一步的指导,告诉老年人如何获得他们想要的信息,这是留住这些用户回来获取更多信息的关键。 06 为网站设计带来成熟的视角 如今,大多数设计师在创建网站和应用程序时,都非常关注年轻的受众。毕竟,正是这些用户让我们能够更多地体验最新的工具和概念,比如增强现实、人工智能和健壮的动画。 然而,对于那些想要更多机会上网的老年人来说,仍然有一个市场。这些听众经常被忽视,得不到应有的服务。然而,随着老年消费者价值的增长,以及他们在线互动能力的增强,您会发现越来越多的企业开始寻找能够为更成熟的用户提供沉浸式体验的网站设计师。 上面的步骤将让您很好地了解如何开始为不同类型的客户基础进行网站设计。但是,请记住,确保您为任何客户提供了正确的解决方案的最佳方法是测试。用户测试将为您提供独特的见解,您需要确定您的高级用户体验是否真的有效,或者您是否仍然在努力进入一个老用户的鞋子。 以上图文来源于网络,如有侵权请后台联系删除。



 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


