2021-05-27

文章转自We-Design,原文引自 Medium 上的一篇文章《 11 Optical Illusions Found in Visual Design》 。该译文并非完整原文,内容已做部分调整。
相信你在平常生活或工作中遇到过一些神奇的场景,这些场景会让人产生一些视觉上的错觉,那么究竟是什么原因导致的这些错觉呢?作者在文章中介绍了 11 种视错觉:
1. 三角形分割错觉(Triangle-bisection Illusion)
2. 垂直中线错觉 (Vertical Horizontal Illusion)
3. 马赫带效应 (Mach Bands)
4. 赫林错觉 (Hering Illusion)
5. 赫尔曼网格 (Hermann Grid)
6. 同时对比错觉 (Simultaneous Contrast Illusion)
7. 蒙克·怀特错觉 (Munker-White Illusion)
8. 水彩错觉 (Water Colour Illusion)
9. 贾斯特罗错觉 (Jastrow Illusion)
10. 康士维错觉 (Cornsweet Illusion)
11. 缪勒-里尔错觉 (Müller-Lyer Illusion)
1. 三角形分割错觉
Triangle-bisection Illusion

▲ 根据中心点对齐的三角形
图标可能会欺骗你的眼睛,尤其是那些具有复杂几何形状和特殊比例的图标。并非所有图标都是对称的,某些图标的像素还有缺失,也不是所有图标都会保持一致的宽高比。有些图标需要手动进行调整,最为常见的就是播放器的三角形图标。
将三角形放在圆角或直角的容器中会使该元素在视觉上看起来不平衡。造成这种现象是,由于一种被称为「三角形分割错觉」的影响。三角形的重心是根据其最小边界框计算的。因此,如果你只是用对齐工具,把三角形放在矩形的中间对齐,那么在视觉上看就会很难受。

▲ 哪个是数学上的居中呢?
有两个理论可以解释这种视错觉:
• 不合适的恒定比例
这个错觉包含的透视会增加较远物体的感知尺寸,例如一个等边三角形可能被视为透视图,顶部的顶点位于无穷远,底部是距离你最近的部分。
• 重心/区域中心
如果要求观察者找到中点,结果一般都是会找到重心,重心的上下区域相等。等边三角形的重心在他的中点下方,有证据表明观察者会在两者之间妥协抉择。
为了使矩形中的三角形视觉居中,你需要找到几何中心(重心),三角形的三条中点的连线交点即为重心。
2. 垂直水平错觉
Vertical Horizontal Illusion

▲ 垂直水平幻觉
正方形是任何设计系统的基本组成元件。在材料设计卡、Facebook 帖子、Pinterest 和 Dribbble 中可以看到正方形的身影。
在 Sketch 中把正方形画出来后,有时你可能会仔细检查一下每条边是否相等。如果看到近距离仔细查看,垂直的边看起来似乎会比水平边要长一些,更像一个长方形!但实际上,这是一个完美的 1:1 正方形。这就是「垂直水平错觉」。

▲ Facebook 帖子中的图片为 1:1 正方形
真正令人着迷的是,具有不同的文化以及性别的人对这种视错觉的感知都不同。居住在发达城市中的人比居住在农村地区的人更容易受到影响。这是因为农村地区的人们更习惯于住在圆形房屋中。
3. 马赫带效应
Mach Bands

在平面设计领域,将类似的一组颜色彼此相邻放置是一种很常见的设计。仔细观察,你可能已经注意到一个 “并不存在” 的阴影出现在两个对比色块相接的边缘。这种视错觉被称为「马赫带效应」。图像并没有加入阴影,只是我们的眼睛产生了错觉。

▲ 每行的边之间出现阴影
从技术层面解释这个现象,是由于侧向抑制,通俗的说就是暗的一侧会显得更暗,而较亮的一侧会显得更亮。
尽管马赫带效应在视觉设计中相当微妙,但要证明它的影响力,可能是牙科医生的真正障碍。牙齿的 X 射线可以产生灰度图像,用于分析异常的强度变化。如果不能正确识别,马赫带效应可能会带来误诊。
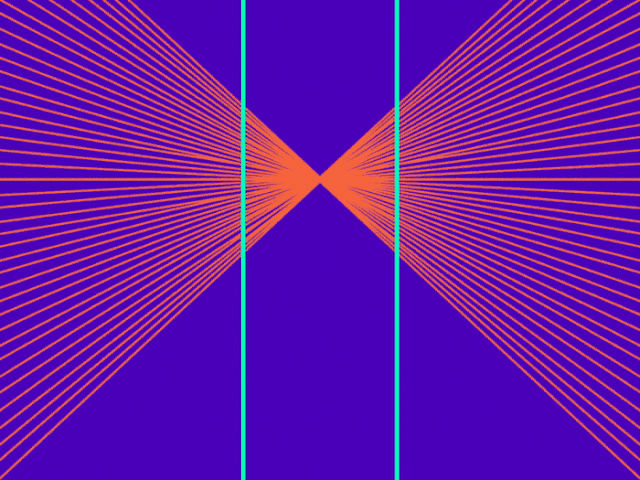
4. 赫林错觉
Hering Illusion

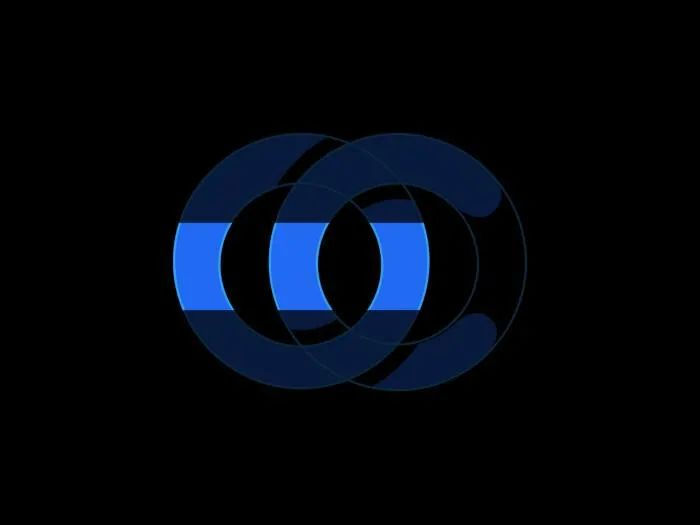
你是否遇到过这种 logo,其中包含非常细的线条,或是布满小点的背景图,在你滚动时它看起来像是在移动或者像脉搏一样跳动?观察上面的由跳动线条组成的画面,感觉如何?这是由于称为「莫列波纹」的混叠效应引发的,其中两个网格图案彼此重叠,一旦移动就会产生错觉运动。

▲ 上下滚动以查看震动效果
这是一个非常酷的效果,尽管莫列波纹本身并不是视觉错觉,但它是一种干涉现象。Sonos 的标志就是运用列莫列波纹和赫林错觉的一个组合效果,这种效果在欧普艺术中相当流行。
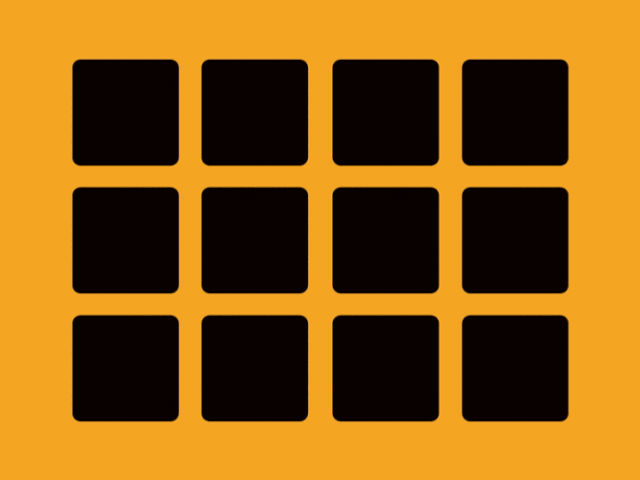
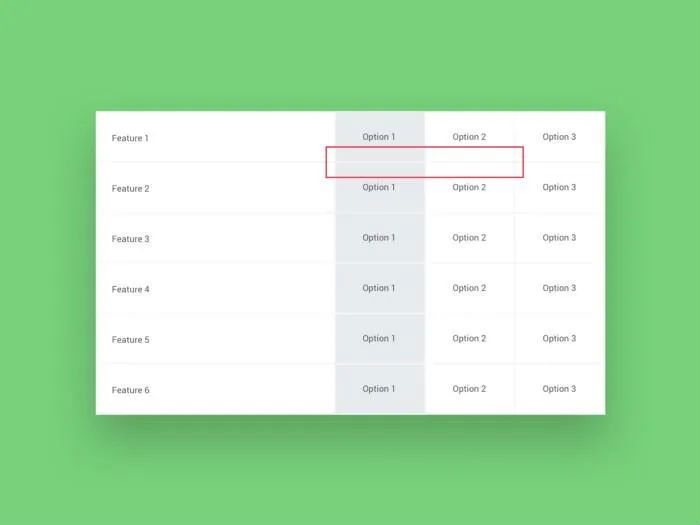
5. 赫尔曼网格
Hermann Grid

赫尔曼网格错觉非常常见,并且可在高对比度背景上的正方形网格中看出。直接观察任意正方形,在正方形的相交处会产生像幽灵一样的斑点。如果直接看相交处,斑点就会消失。

▲ 观察十字交叉的地方时会出现灰点
产生这种视错觉效应的原因是由于侧抑制。简而言之,它是兴奋状态的神经元,可以削弱周围神经元的视觉讯号。
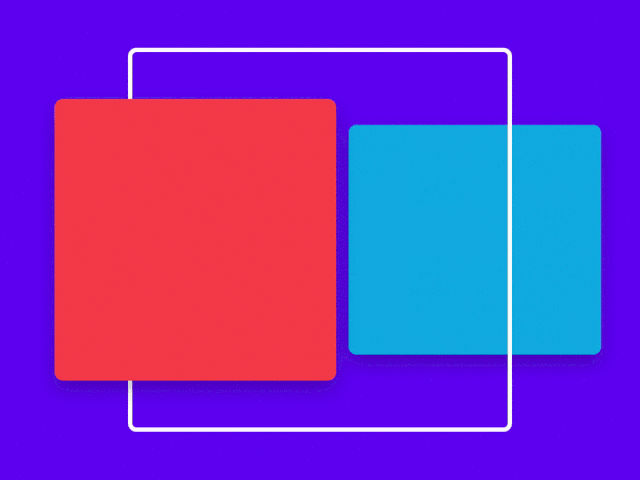
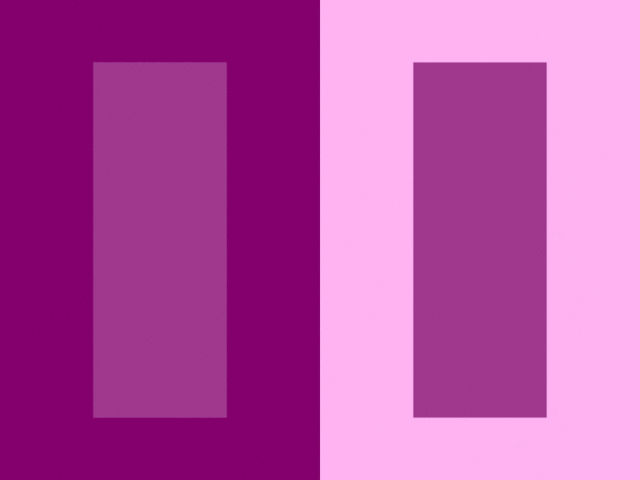
6. 同时对比错觉
Simultaneous Contrast Illusion

将两个相同颜色的对象放在不同对比度的背景上,会使两个对象看起来变成不同的颜色。在视觉设计中,这种现象被称为同时对比错觉,但对不同的人来说,感知的程度也会有差异。

▲ 两个文本颜色实际上是一样的,但放置在不同颜色背景上显得差异很大
不幸的是,对于这种错觉产生的原因还没有一个可靠的理论,但是大量的研究可以推测这种错觉,侧抑制就可能是这个现象的成因之一。
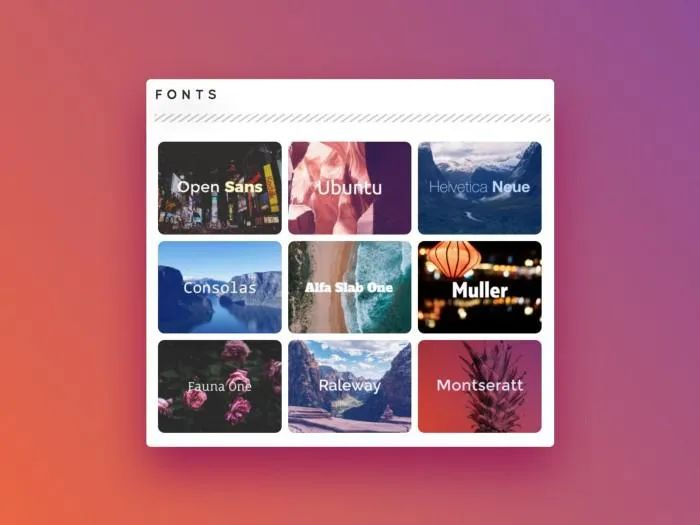
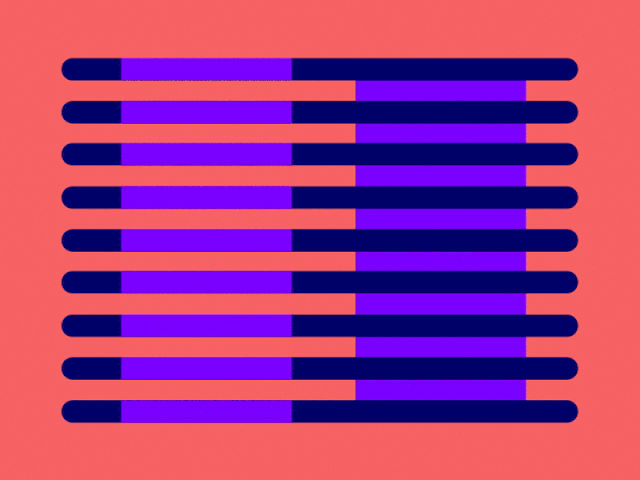
7. 蒙克 · 怀特错觉
Munker-White Illusion

这种错觉是相当微妙的,但仍然很有趣!看上面的 GIF,左侧的紫色块看起来比右侧的紫色块更亮。而一旦把干扰色块去掉,就会发现这两边不同色块其实颜色一样。

▲ 灰线在浅色背景上显得很暗,但在深色背景上会显得很亮
究其原因,蒙克·怀特错觉的成因是......你猜对了,侧抑制。
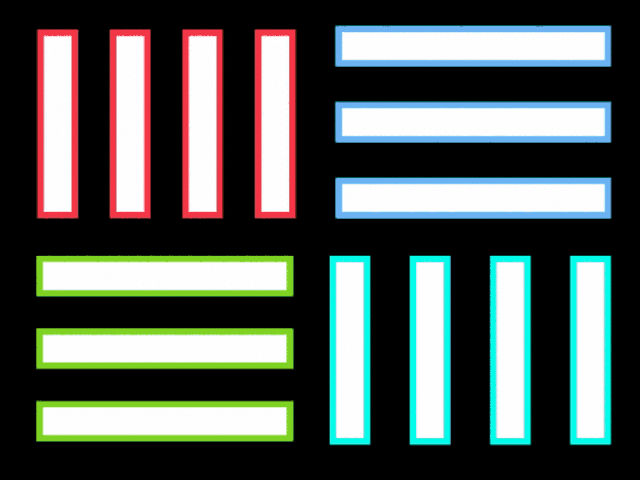
8. 水彩错觉
Water Colour Illusion

有时我会在对象上添加边框,明明背景色没有动过,但却发现背景好像也有了颜色。然后我问自己:“我什么时候也调过背景颜色了?”。如果仔细观察,你可能会注意到,根据边框颜色,浅色区域会根据周围边界颜色呈现出。如果你用 ps 吸色可能会惊讶地发现,边框内的颜色实际上是白色的。
这种视觉现象被称为 “水彩错觉”,它取决于边框线的亮度和颜色对比度的组合,以便产生颜色扩散效果。

▲ 按钮内的白色区域根据边框的颜色呈现出淡淡的色彩
我承认这种错觉让我困惑了很多次,以至于我不得不拿出拾色器来检查。
9. 贾斯特罗错觉
Jastrow Illusion

无论是插图还是 Logo,在处理的过程中可能需要切割出不同的形状,这种错觉就发生在弯曲物体时。这两个元素的大小不同,但仔细检查,它们实际上是完全相同的大小。

▲ 在创建过程中会看到这种错觉,因为某些相同弯曲的边缘看起来可能比其它边缘小
这怎么可能?好吧,这就是所谓的「贾斯特罗幻觉」,对于为什么我们会感知到不同大小的片段,没有确切的解释。一种解释是,我们的大脑对于较大半径和较小半径之间的大小差异感到困惑。换句话说,短边使长边显得更长,而长边使短边显得更短。
10. 康士维错觉
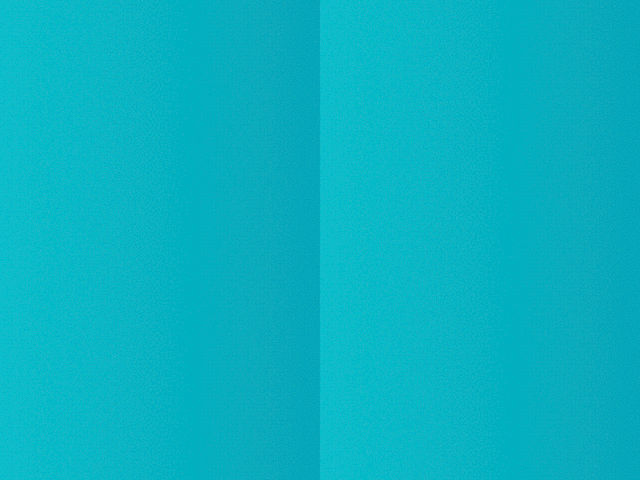
Cornsweet Illusion

除了同时对比度和马赫带错觉外,康士维错觉还使用了渐变,同时使用中心线来创建一个画面,即画面的一侧看起来比另一侧更暗。但实际上,这两个部分的亮度是相同的!你可以发现,当两个部分平行放置时,两面实际上是相同的颜色和亮度。

▲ 每个菱形的渐变颜色都是一样的,但它们的颜色(从上到下)似乎变得越来越暗
这种幻觉产生与上述两种幻觉有相似的效果,但实际上在两个重要方面有所不同:
• 在前面展示的马赫带示例中,这种影响只在靠近每一个阴影边界的区域可见。然而,康士维错觉影响了用户对于整个区域的感知。
• 使用康士维错觉,边缘的浅色会看起来更亮,而边缘的深色部分看起来会更暗,这与通常的对比效果相反。
11. 缪勒-里尔错觉
Müller-Lyer Illusion

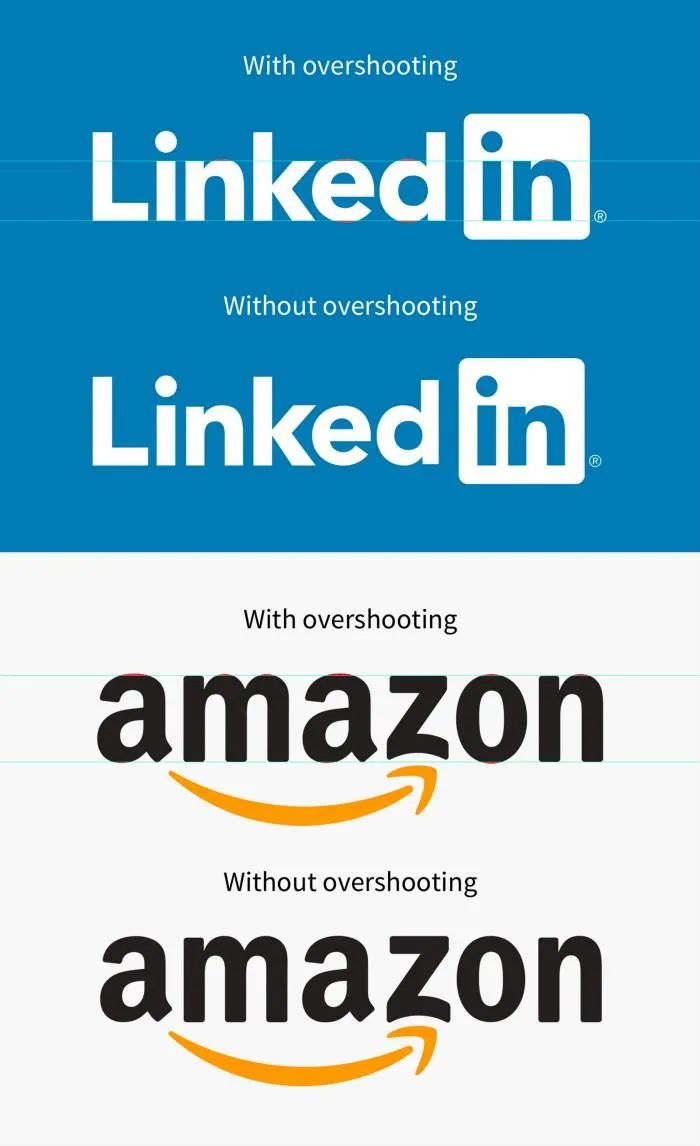
字体设计师会明白,设计字体需要更多的依赖于设计直觉,而不是逻辑思维。根据每一个字符的度量高度对齐进行数学定位,将使整个单词在视觉感知方面显得不成比例。在字体力学中,一个常见的实践涉及一个称为“视觉矫正”的过程。简单地说,矫正就是调整单个字符的大小以实现视觉平衡的过程。

▲ 在没有调整之前,Linked In 中的字母 “e” 和亚马逊中的字母 “z” 在视觉上是不平衡的
看上面著名的标志,有些字符在基线和高度上没有齐平。字体设计师必须手动对每个字符进行调整才能获得最佳视觉效果。
但为什么我们需要对字体进行视觉矫正呢?
矫正之所以是必要的,就是因为缪勒-里尔错觉。这种视觉现象表明,在线段的每一端都放置一个 V 形符号,根据线段的方向,可以使线段显示的更短或更长。这种经典的错觉证明了人类感知的不可靠性。

▲ 缪勒-里尔错觉
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


