2021-01-28

今天给大家分享一篇关于插画类 banner 设计的文章,希望通过不同的视角传递作者的经验,带给你更多帮助。


插画类Banner有哪些优势,我总结了3点
第一点是更直观
Banner的功能目的,就是让用户来点击它。其中插画类Banner可以快速传递信息和视觉情绪,来吸引用户。
先一起来看一下这些参考图

插画它自身就具有明确目的和服务属性。用户可以通过画面内容快速获取 主题要传递出的活动信息和视觉情绪(就像这些参考图,我们一眼就直观感受它们是关于什么主题的Banner)
当然大家也可以运用夸张的表现手法,比较亮的色彩色彩或某一种设计风格,传递不同的视觉情绪,来吸引用户眼球,从而达到我们的最终目的。
第二点,就是更省时
在设计Banner时,如果使用图片,就涉及到找图片这个问题,相信做设计的小伙伴都经历过找图片的这样痛苦时刻吧,找到了合适的图片,有的还会有版权的问题。关键是自己也不会PS合成这个技能。
使用插画就方便很多呀,素材你可以自己画,更省时,效果也更好,想画多夸张就可以画多夸张,当有产品图的时候,使用插画还可以锦上添花。
第三点,有版权
自己画的原创插画,不会涉及到图片侵权问题,前提是你没有直接临摹抄袭别人的作品哦。

我自己在做插画类Banner的设计过程当中,经常会遇到脑子里面没东西,一片空白,或者是不知道该从哪里下手。所以就对插画类Banner做了个研究,索性把自己的做稿思路和做稿流程总结了出来,就有了下面这些内容。
这次分享以这7个部分来进行



首先第一个部分,插画类Banner的构成部分,我把插画类Banner分为4个部分。(版式、文案、画面元素、背景)
分成4个部分,它可以快速的理清我的做稿思路。当我拿到需求后,我会分成这4个部分去考虑。
我们也可以用这个简单的框架去分析学习别人的作品。
比如说:
别人的作品中版式,文案的排版形式是不是我们之前没看到过的,这种排版类型它适合什么主题的Banner,我之后设计这类型的Banner时是不是可以直接拿来借鉴?
它是用什么主体元素、辅助元素来传递这个主题的信息,这个想法是不是自己之前没有想到的呢,那我们就可以把他收集下来,用在自己的设计作品当中。(重点是借鉴他的想法,而不是直接抄袭哦)
接下来我会来单独讲解每一个构成部分。


常见版式我总结了7个,为了让大家更直观的了解,每一个类型还找了一些案例图。
每一个还整理了框架,找了一些案例图让大家能更直观的了解

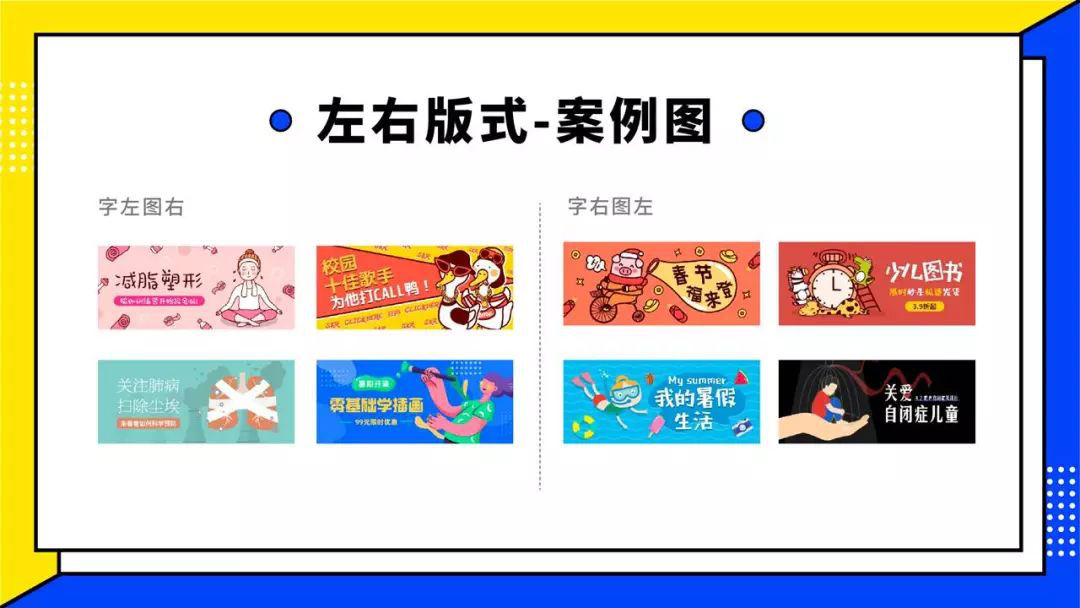
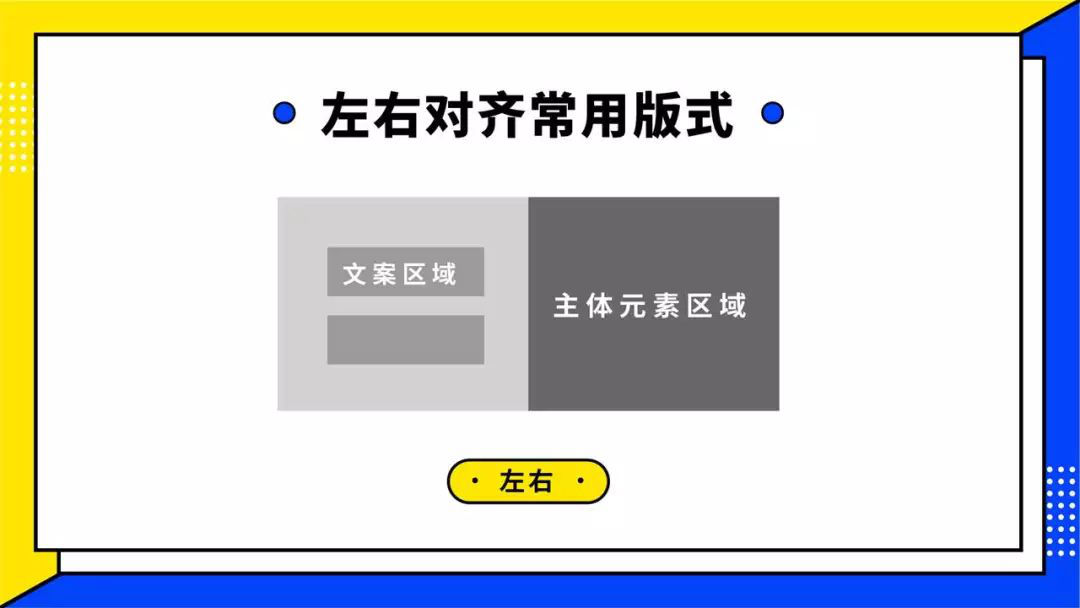
左右版式,它是我们最最最最常用的一个版式,超级大众,所以放在了最前面,它可以字左图右或是字右图左。

左右版式,他的文案部分可以选择左右对齐,也可以选择居中对齐。
文案一般1-3个层级(主标题、副标题、小标题)
他的画面主体元素,一般是以单个或组合类形式出现。单个的人,组合的鸭子

左中右版式,第一个和第二个他们都属于元素在两边,文案在中间。但第二个的主体元素占比要比第一个大,一般是表现在对立、PK常用的一个版式。第三个是主体元素在中间,文案在两边。过一遍案例图

左中右版式前两种画面主体元素都是以2个元素出现的,第三个的主体物选择空间要大一点,可以选择单个或组合类、人物+局部场景,根据你的主题要表达的内容来设定。

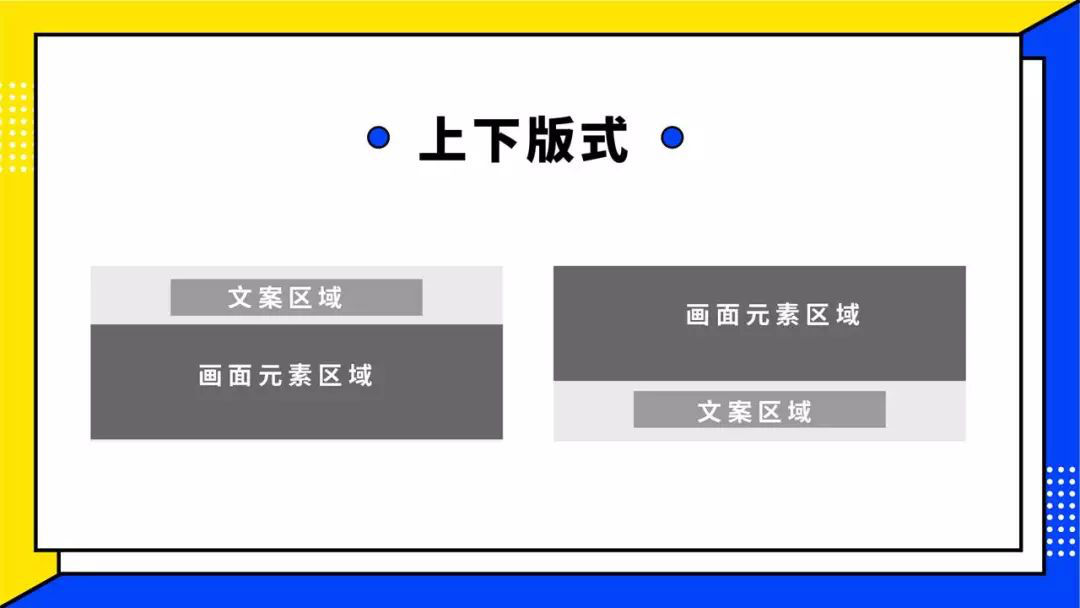
上下版式,字上图下,或字下图上
受Banner尺寸的局限性,文案呢常见只有1个层级,最多2个,可发挥空间只能在下半部分的区域

上下版式画面的主体元素大多是以组合类形式出现,组合的人组合的物,人+物的组合
使用上下版式,主体元素是人物场景类时,上半部分都会留出一个干净的区域来放文案(比如天空呀,还有一些白墙啊等等,其实就是留白),主体元素的视觉重心都在下半部分。


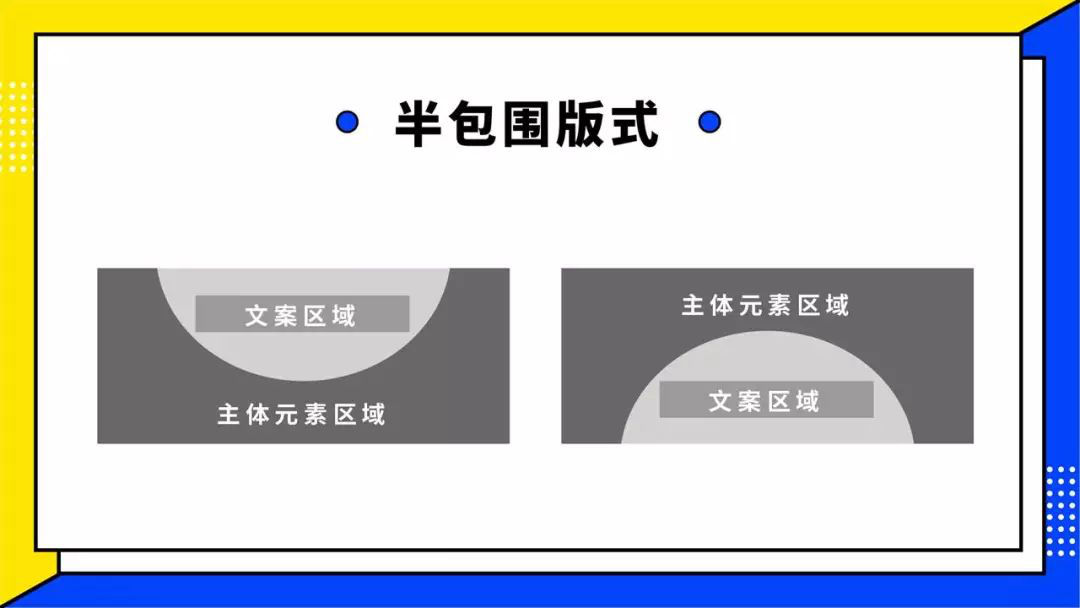
半包围版式的特点和上下版式很像,画面主体元素都以组合类形式出现,区别是:半包围半包围就是以半圆的形式包围主文案


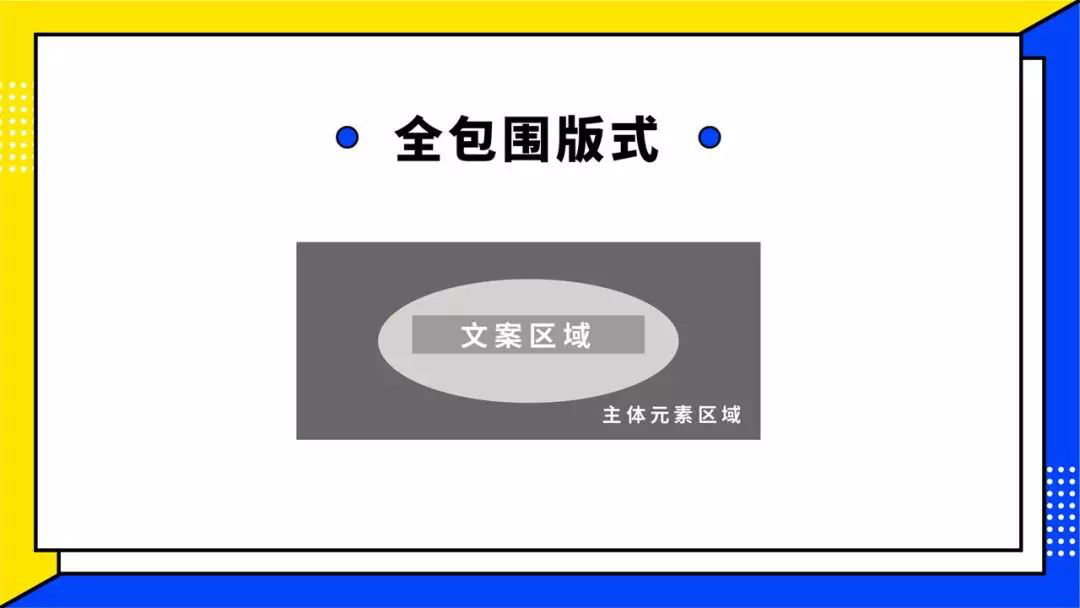
全包围这种版式用的比较广泛,感觉有点被用烂了,一般都是画出主题相关的元素然后围绕着文案摆一圈,,又简单,又容易出效果。所以会很容易出现超多的同质化的作品。

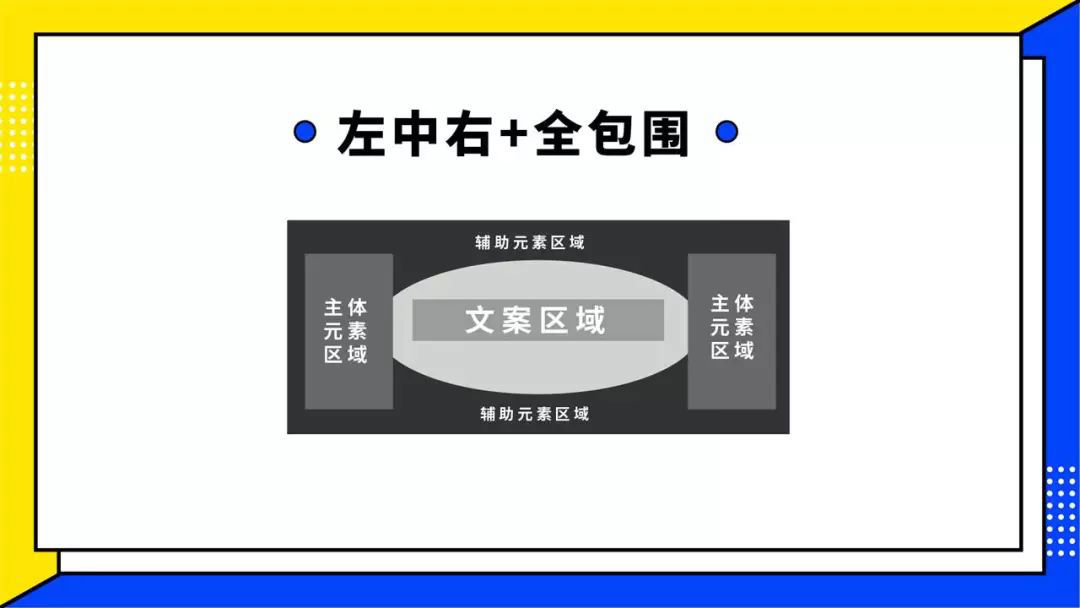
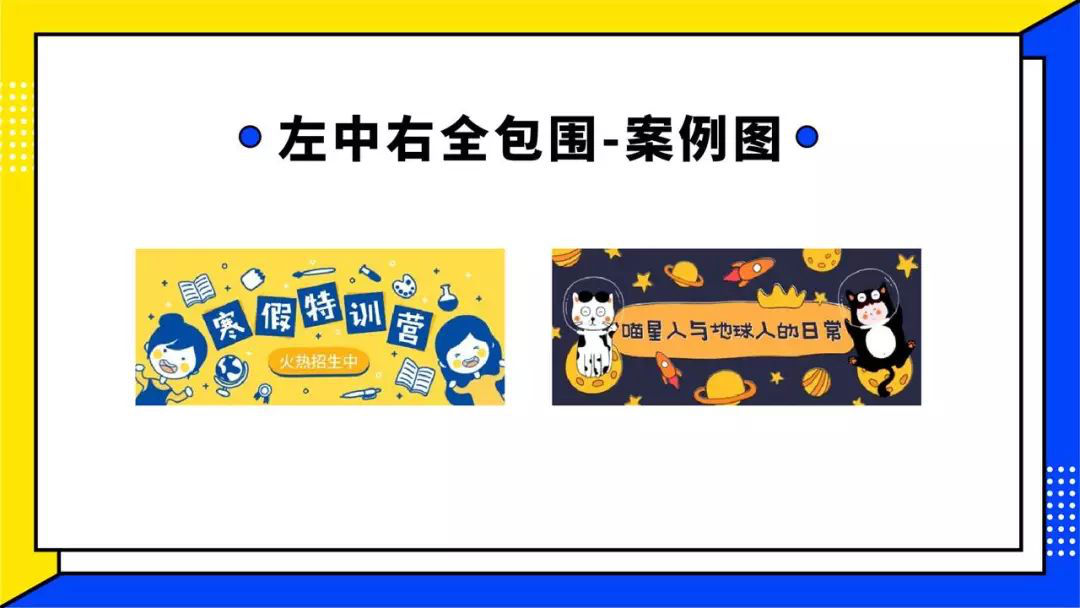
 左中右+全包围其实就是两个的结合,没有太多好说的,了解一下就好
左中右+全包围其实就是两个的结合,没有太多好说的,了解一下就好


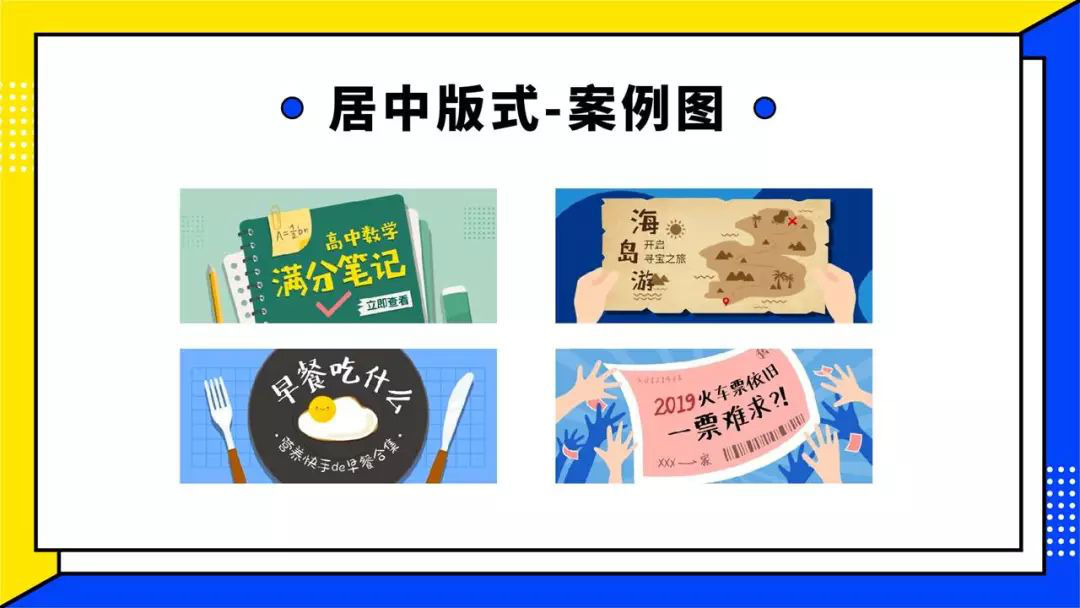
居中版式就是直接简单粗暴的把一个主题相关的物品放大,然后放在版式的中间,简单还容易出效果,非常有代入感。
好啦,这就是版式部分的全部内容啦!


我们主要是以文案的多少来确定文案层级的
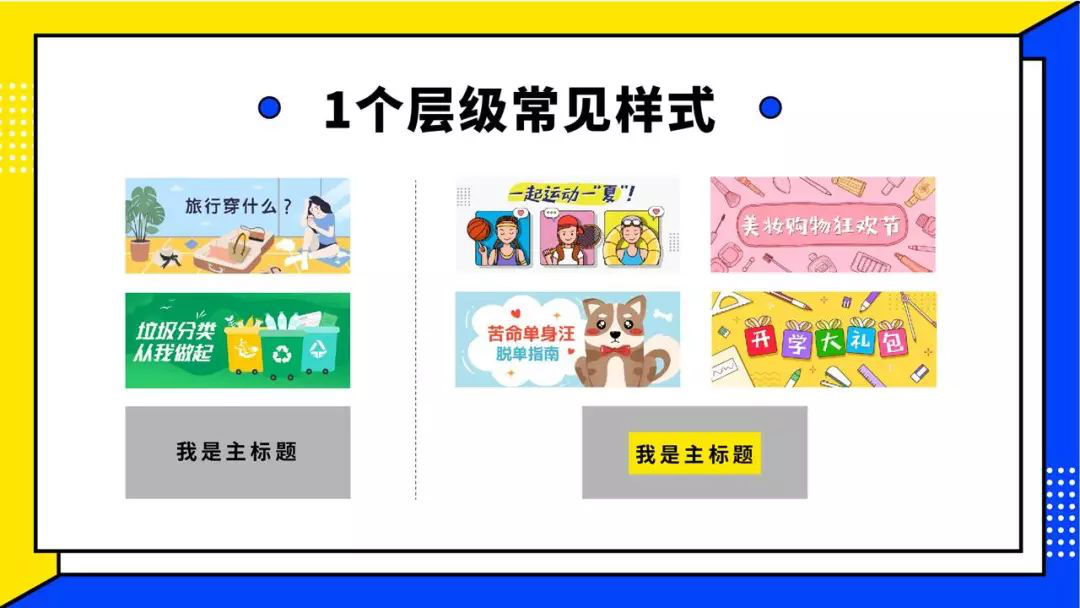
1个层级就是只有一个主标题,
2个层级就是一个主标题,一个副标题。其实就是一个字大一个字小
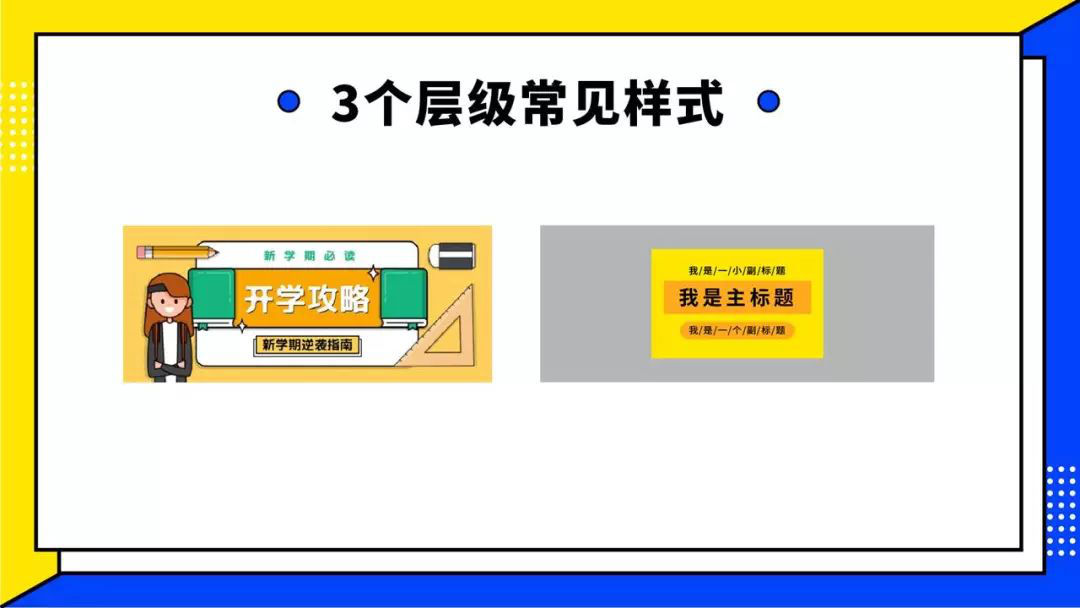
3个层级就是在2个层级的基础上,增加了1个小标题,主标题最大,副标题第二,小标题最小

1个层级的常见样式,无论是一行字还是两行字,只要字号一样大都属于1个层级
你还可以在主标题底下加一个百变矩形框,大家要记住这个百变矩形框,文案层想玩花样基本全靠它,待会会在具体介绍

2个层级呢,它的玩法呢我分了三个,方便大家记,第一个是基本款,第二个是给他加入1个百变矩形框。
这个框可以给主标题,也可以给副标题,或者共用一个框(主要是根据主题需要突出的信息和画面元素来决定)

第三个是给它加2个百变矩形框,主标题和副标题你一个我一个,或者大框一起用,小框看着给。

3个层级,它的基本起步,就是加1个百变矩形框,上中下3选一

2个百变矩形框,同样是大框一起用,小框任选一个给。或者3选2,这里没有找到案例图,大家自行脑补一下画面

既然是三个层级,那当然就有3个百变矩形,案例图还真让我给找到了,了解一下就好。
再次重复一遍,百变矩形框它主要是根据主题需要突出的信息和画面元素来决定的。

基本的对齐样式就是左对齐、居中对齐、右对齐

左右对齐样式,它最常用的版式就是左右版式了

而居中对齐算是超级百搭的对齐方式,它适用于刚刚总结的所有版式,对,你没有听错哦,是以上所有版式哦~

好呢,到了百变矩形框呢,它最常见的两种变身就是形状变化和变身为主题相关的物品来做文字的背景,像这个电视机、书、对联。形状变化它可以整个框变化,也可以分裂成数个小框的形式。

插画类Banner的字体类型这里总结了共5种类型,因为是插画类Banner,卡通体是我们最最常用的一个字体类型,卡通体可爱比较适用于儿童、少儿、教育领域或是卡通可爱的画面中。
黑体年轻现代,是一个不太有情绪色彩的字体,所以很百搭,比较常用于促销,运动、电子科技主题相关的画面
圆体圆润可爱适用于女性、儿童、少儿主题的画面
宋体高端,有很强的文艺范,比较适用于文化、文艺、美食、女性的主题画面
书法体在插画Banner里面用的不多,有特定的使用场景,一般用于历史、文化、艺术类的主题
每一类字体呢,它都有属于自己的气质属性,就和人一样呀,什么可爱型,御姐型,霸道总裁型呀等等....
我们一定要分析画面的主题类型来选择字体。

那么我们要怎么选呢?我刚刚所说的一些适用并不是绝对的。就像这些案例图,同样的养生主题,这里就用了4种字体
第一个宋体,适用与美食,给人一种嗯....就是一种高端、有底蕴的感觉吧,
第二个书法体,有没有一种老中医的感觉
第三个圆体,画面很可爱所以用这个字体很适合
第四个黑体,百搭字体,给人的感觉也是中规中矩。
如果实在是不知道该怎么选,还有一个简单粗暴,没有任何技术含量的方法就是直接去找同个主题类型的画面,看别人是用的什么字体,去一个个试,看看哪个字体更符合你的画面感觉,总能撞上一个合适的吧。


画面元素我把它分为三个层,主体元素、主题相关元素、点缀元素
三个层级中,主元素在画面中占比最大,相关元素第二,点缀元素第三
我们可以把它理解为 文案的三个层级,主标题对应的就是主体元素,副标题对应的是主题相关元素,小标题对应的就是点缀元素

主体物元素根据设计需求重点要突出什么来选择的~主体元素的选择方向 我目前整理这5类。
第一类单个/组合类的主体元素的选择方向,分了2个,一个是人/动物/拟人,一个是物品
使用人/动物/拟人为主体的思路是:谁,在做什么,怎么做,表达什么情绪
比如说哦,这里重阳节里,谁,一对老人,在做什么,在锻炼身体,怎么锻炼的,一人拿着一把扇子跳舞,想要表达什么情绪,健康活力。一般这个情绪 主要是通过人物的肢体语言和表情来传达的)

这一类主体元素在选择左右版式时,可以选择单个元素,也可以选择2个或3个以上的组合元素。

这一类主体元素在选择左中右版式时,可以选择单个元素在中间,文案在两边,也可以选择文案在中间,2个元素在两边。

这一类主体元素在选择上下、半包围、全包围版式时,主体元素都是组合类形式出现,不会出现单个的元素。

单个/组合类的物品,这一类元素在选择左右版式时,可以选择单个的元素放大作为主体、可以放在左边或右边,也可以选择几个元素叠加组合或是有规律的摆放。

这类元素选择在上下、半包围、全包围时也都是组合类形式出现,可以组合摆放或规律分布,不规则分布。
选择居中版式时,就是之前说的,把一个物品放大,撑满整个版面,很有代入感

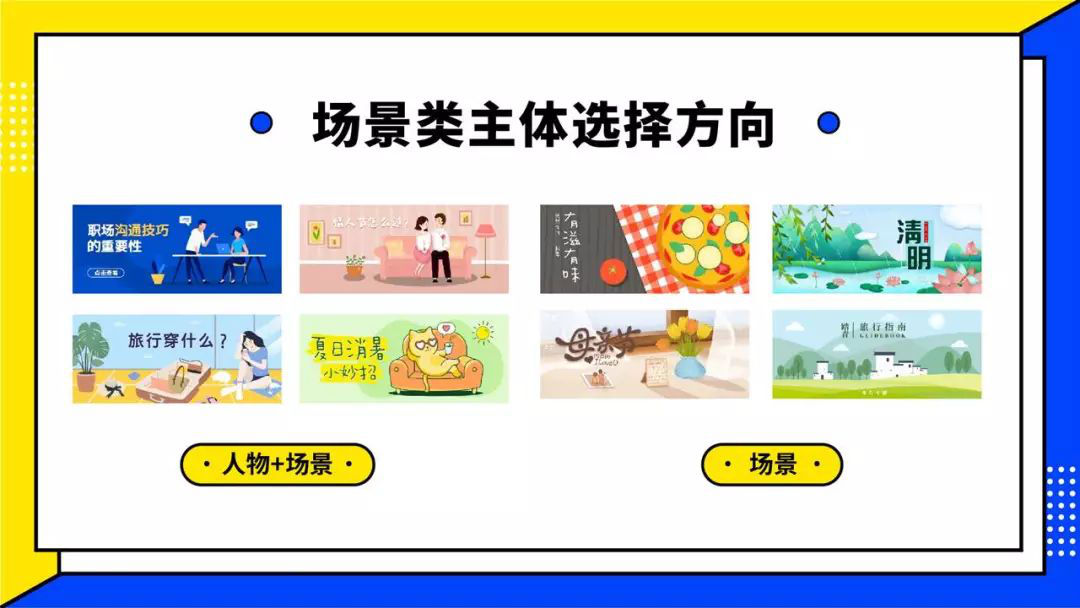
第二类场景类主体选择方向,也分了2个,人物+场景,和纯场景
场景类比较多用于节气类的主题Banner。
使用人物+场景为主体的思路是:谁,在做什么,在哪里做,怎么做,对比上面的人物类多了一个在哪里做。

人物+ 局部场景,就是提取了场景中的几个关键物品元素来介绍人物在哪里做什么。植物、沙发、办公桌,这一类常用与左右版式。
人物+ 远景,远景是指画面中除了人物以外,还包括更多的环境因素
人物+全景,适用于表现人物的全貌,全身动作,相比于远景更容易体现主体于环境之间的密切关系。
人物+中景,中景是指被人物膝以上的部位。
人物+近景,近景是指人物胸部以上的部位。

场景类分了一个大场景和局部场景
大场景一般是介绍主题相关的场景画面,局部场景主要是截取主题相关的一个关键场景,算是近景和特写来表达主题。

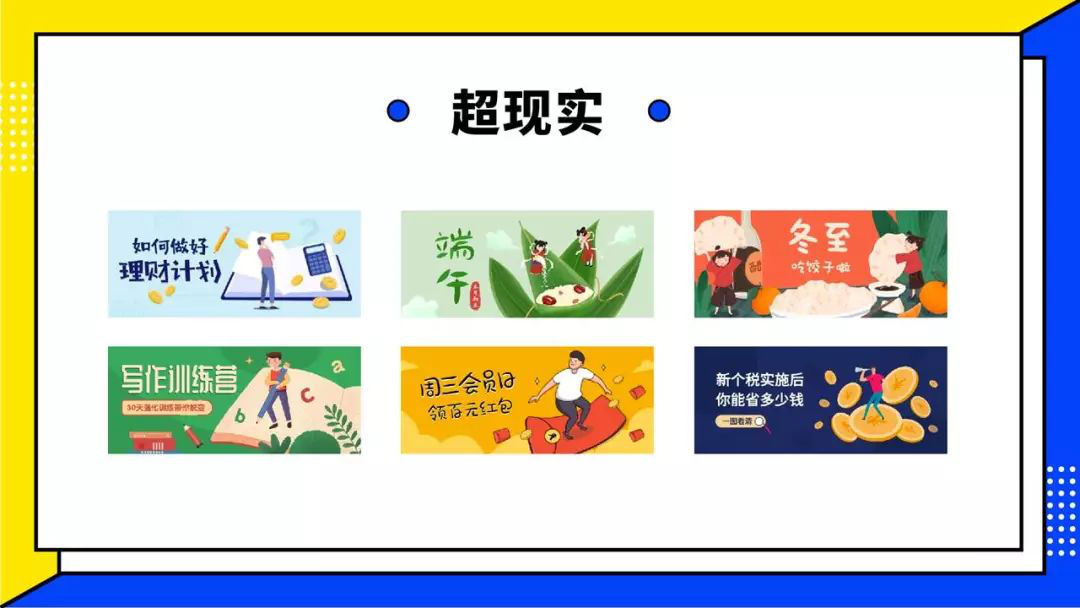
第三类超现实类
其实就是使用夸张的大小对比形式(人物放大+元素缩小或是元素放大+人物缩小)或者出现现实没有的虚拟场景

第四类文字类,一般用文字类为主体,最常见就是把文字放大居中对齐放在画面的正中间。
可以在添加环境气氛元素,或者是选择一种设计风格套用,比如说孟菲斯风格,新春风格,还可以使用百变矩形框来和文案搭配使用。

第5类特有形式套用,就是直接套用我们大家所熟悉的一种固定形式和元素。
比如说这个,它直接套用了我们熟悉的门神,摘取了他的动作,把服饰简化,用猪猪替换了人。特有形式套用其实就是摘取了我们非常熟悉的画面中的版式呀,关键元素呀,人物动作,服饰。然后用自己的人物去替换,在用一种风格演绎出来。

主题相关元素,和字面意思相同,是根据主题思维发散,选择符合画面的主题相关元素
比如这个驾照主题,主体元素是这个开车的女人,主题相关元素就是这些:红绿灯、笔、后视镜、驾照、路锥
穿搭主题的,主体物是这两个女人,主题相关元素就是这些鞋子包包眼镜帽子等等
后面两个同理,这些都是主题相关元素

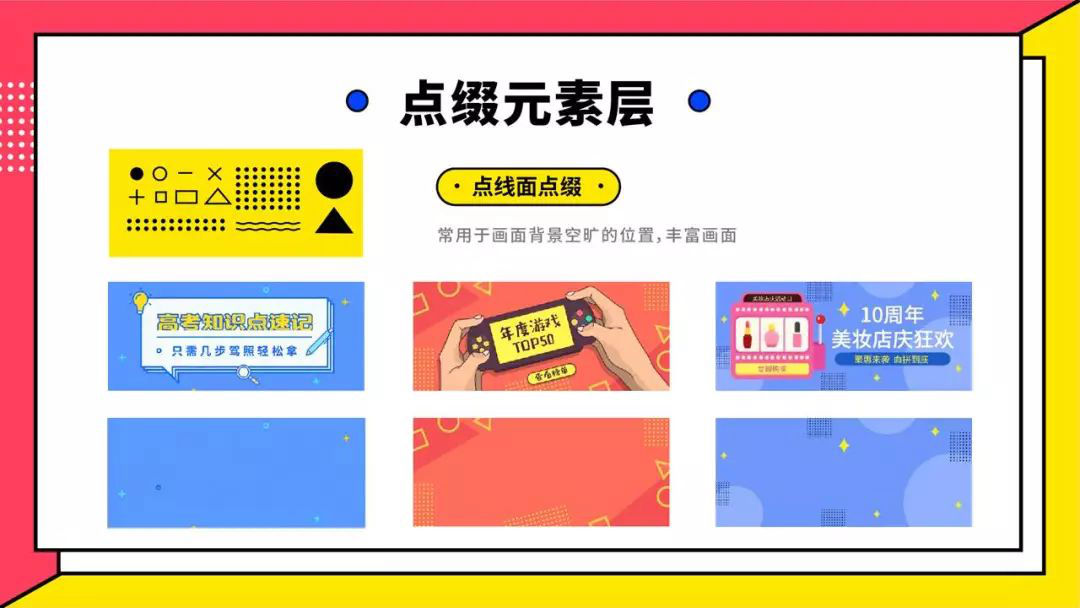
点缀元素分了两种,一种是点线面点缀,常用于画面背景空旷的位置,还有一种是漫画符号的气氛元素来点缀画面。

点缀元素和主题相关元素的目的都是用来丰富画面的,如果觉得画面空就可以从这两个方向去考虑
我们也是要根据自己的画面来考虑的哦,有的画面只需要选择其中一种即可,有的画面可以同时使用两种,要灵活应用哦~





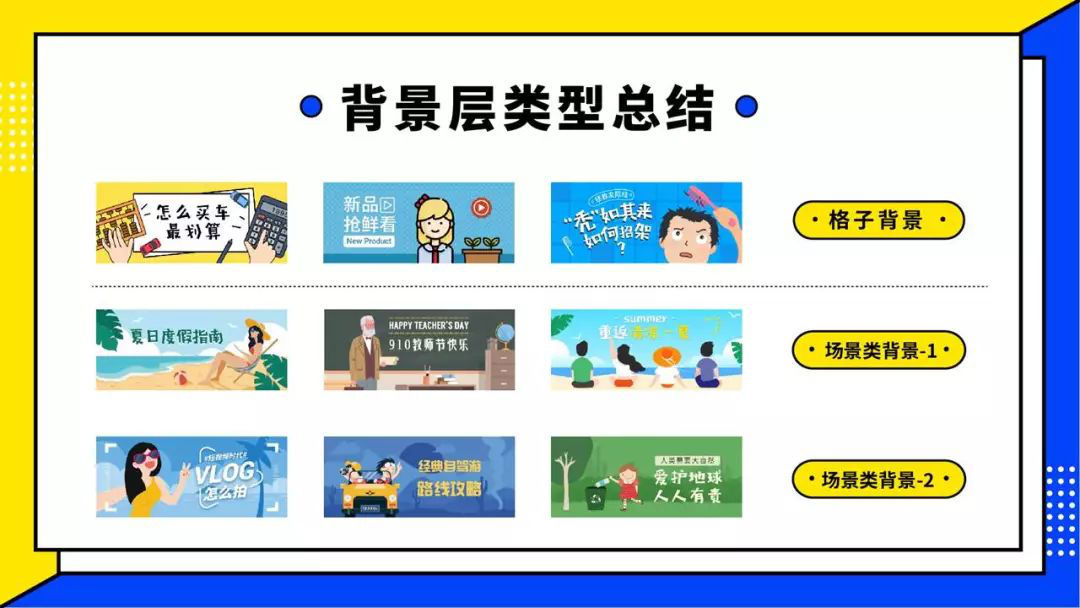
以上是背景类型的总结,了解一下就好,主要根据主题要表达的内容来选择。
场景类分两种,一种是具象场景,人物和场景是融为一体的。第二种就是简化场景,能看的出来场景,但是简化处理过,主要突出主体元素。

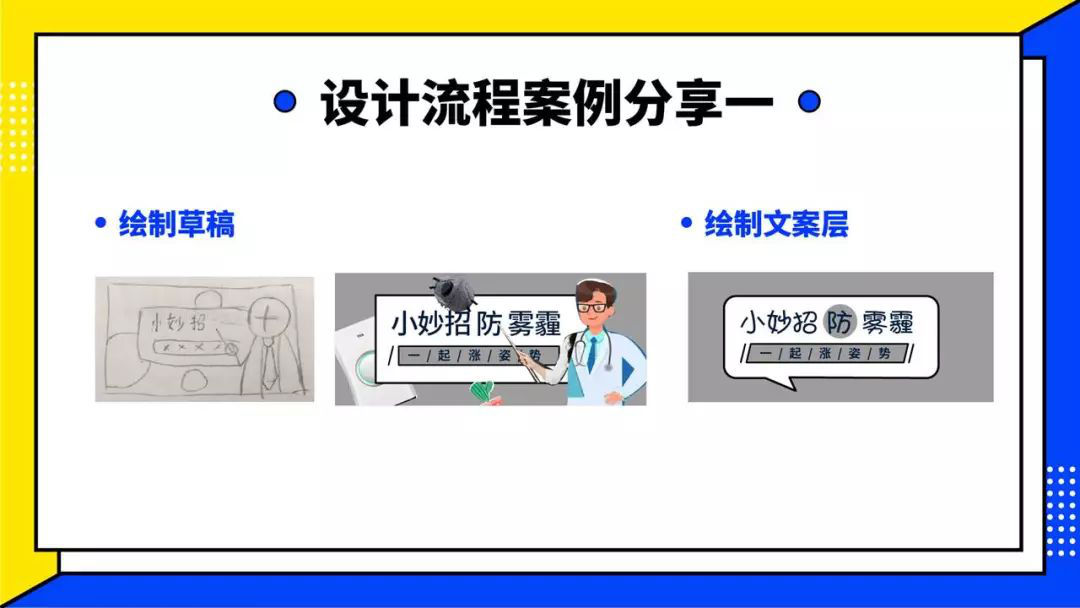
第一个案例分享,是分享如何借鉴已有的参考图来设计Banner。


当我们明确设计需求后,就可以开始主题联想思维发散,从文案内容中提取关键词,灵感搜集这个环节,我直接从收集的素材里面找了参考图来做借鉴。
参考图借鉴这里需要注意的是,参考图一定要够多,我们可以从多张素材中提取需要的参考内容。比如这里,我从第一张图片里提取了他的版式,主体元素类型、文字组合形式。从第二张图片提取了它的风格,从第三张里提取了它的人物比例,从第四张里面提取了人物的动作。后面几张图片是通过关键词搜索的一些主题相关元素。

当确定主体物类型为单个人物时,和之前说的一样,就要考虑,是谁?在做什么?怎么做的?
这里就想表达:一个医生 拿着教棍指着文字 在讲雾霾知识,把自己的想法绘制了一个简单的草稿,确定一下画面元素的一个大概位置
当确定了草稿和参考素材后,我们可以直接使用元素拼贴的方法,快速确定画面的整体感觉,元素的位置大小,是否是自己要的感觉。如果不是就可以重新选择素材替换。

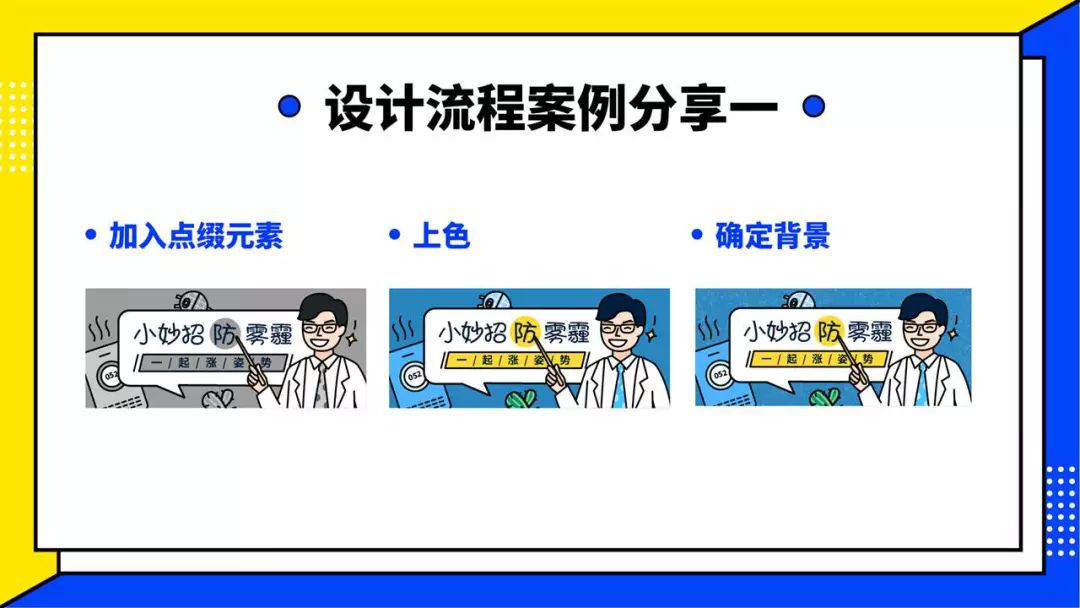
主体元素绘制,使用了借鉴的人物比例和人物动作还找了医生的服饰,用自己需要的画面风格重新绘制。


加入了一些点缀元素,漫画气氛线。开始上色呢,色彩搭配,我选择的蓝色为主色,黄色为点缀色。
色彩这块我目前使用的方法是,先根据主题的属性选择一个适合的主色,确定主色后,会去直接找参考图吸色,然后在进行微调。(色彩方面的内容后期会计划出一个教程)
背景想要表现雾霾天的感觉,所以选择了质感背景,直接拿笔刷刷了一些颗粒
以上所有的步骤都完成后,就可以开始整体调整和增加细节了。
整体调整一般就是调整元素的大小对比关系,文案的字体等等,增加细节就是可以增加画面的纹理质感,也可以给元素增加多一点细节,比如说发型细节,服饰细节等等。

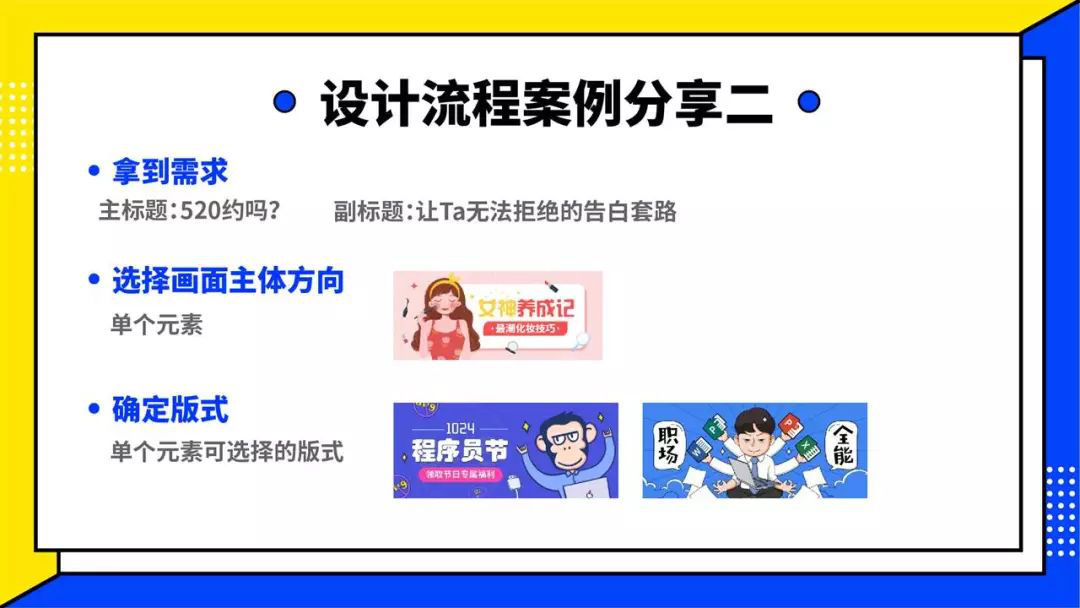
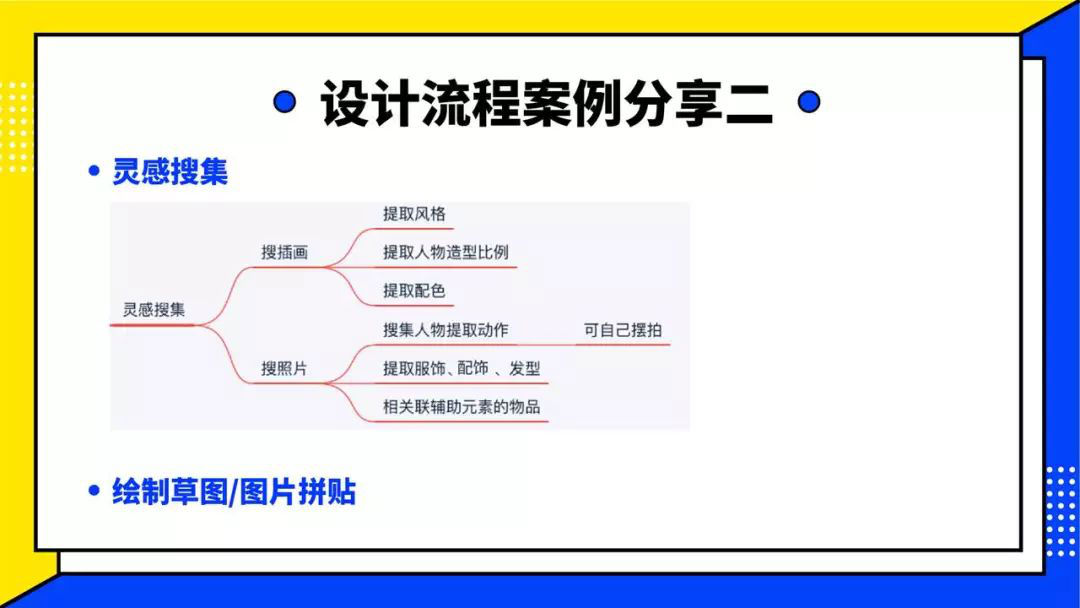
第二个案例分享,是分享如何使用上面总结的内容来设计Banner。

同样拿到需求后
第一步去选择画面主体元素方向,每一个画面主体元素方向都可以得出一个设计方案,需要出多个方案时就可以用这个思路(但是要考虑主题需要突出的内容来选择)这里我选择的是单个元素。
第二步确定版式,单个元素可选择的版式有两个,左右和左中右,这里我选择的是左右版式

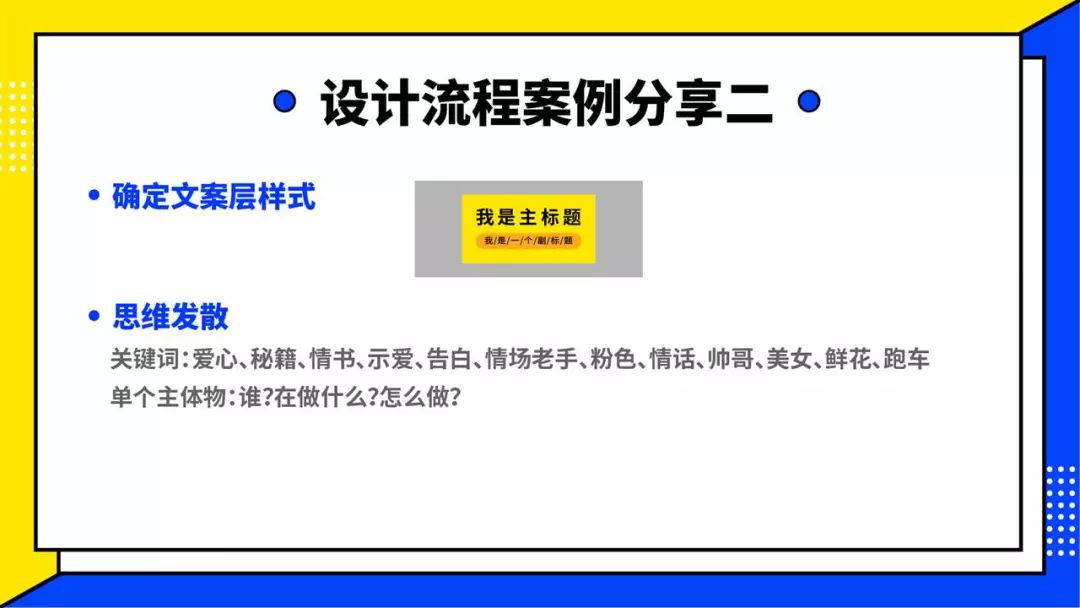
第三步确定文案层的样式,因为是文案两个层级,所以在2个层级的可选样式中选择了这个。
这一步完成后主体元素方向已经确定、版式也已经确定、文案层样式也确定了
第四步就要开始思维发散,通过文案和主题思维发散得出这些关键词。因为是单个元素就是要考虑谁?在做什么?怎么做?

第五步灵感搜集,灵感搜集主要搜两个方向:
1、搜插画,提取需要参考的风格,人物的造型比例,它的配色。个人的素材库建立真的很重要,个人平时常用的是:花瓣、追波...搜集的插画作品最好是一个作品中提取一个点,以免雷同。
2、搜图片,提取要参考的人物动作(也可以自己摆拍)服饰、配饰、发型
搜图片我个人一般用的海洛创意、花瓣、也可以从淘宝里面搜一下服饰或配饰参考。
第六步绘制草稿或者图片拼贴

第七步开始电脑绘制,先绘制文案,然后画面主题元素、辅助元素绘制,增加背景,色彩搭配,还有我们自己在绘制完成的最后一步是整体调整和增加细节。
以上就是2个案例的分享呢~


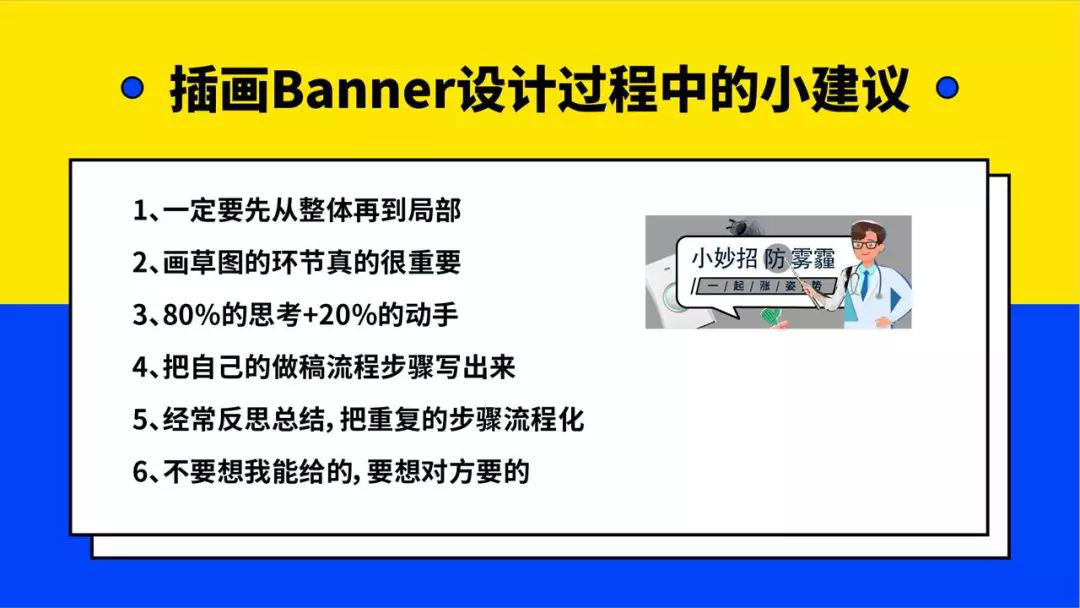
第一点,对于整体画面掌控力还不足的我们,还是乖乖的先从整体再到局部吧,因为有的时候花大量时间做局部元素,最后发现和整个画面不匹配,额,想想就心痛,浪费时间,浪费精力的。我们要完全确定了画面中的每个元素是什么,什么样子,以及摆放在哪个位置,再进行局部元素单独绘制。
第二点,绘制草稿是属于最低成本的试错,到后面的改动,工程量只会越来越大,前期一定一定一定不要抠细节,快速确定元素位置、从大到小深入。在绘制完草图确定元素位置后,可以选择图片素材拼贴的方法,就是有图酱紫,能更直观感受整个画面的感觉是否是自己要的。
第三点,前期的思考过程要比后面的动手制作更重要。前面的思路不对就等于说一步错步步错
第四点,好记性不如烂笔头。尤其是像我一样,鱼一般的记忆。我们在做稿的时候,经常会遇到被其它事情打断,一扭头就断片了,我是谁,我在哪,我要干嘛来着,又要花会时间去想刚刚做到哪了?把自己需要做的做稿步骤写出来,是一个理清自己思绪的过程,并且在被打断后,可以快速知道自己在哪一个环节,清楚知道自己还剩多少步骤,会更加有效率。
第五点,把重复的步骤流程化,释放大脑内存,把精力用在更重要的部分。在完成一个类型的设计后,建议把自己的制作流程写下来,并反思总结改进这个制作过程当中你觉得需要改进的环节。下次遇到同类型设计时,直接翻看流程,完全不用动脑子在想一遍,适合我这种懒人。
第六点,其实就是要换位思考,拿到需求后,不要先从自己的主观意识去想我要画什么,我能画什么,我要画的多厉害。要去思考这个设计,用在哪?主题是什么?需要传递什么信息?什么样的风格适合?...
这就像恋爱中最可悲的就是搞不清对方的真实需求,把自己认为最好的给对方,对方不喜欢,最后还怪对方怎么不理解自己的心意,最好的的都给你了,那怪谁咧?猫和狗恋爱了,狗送猫骨头,猫能开心吗?不拿爪子挠它就是好的了
好啦,所有内容全部分享完呢,再次强调,以上内容只是我个人对插画类Banner的理解,所梳理出来的内容和方法,不一定是对的。适合我的方法不一定适合所有人。大家一定要在实践中,多去尝试和思考,找到适合自己的方法,毕竟方法千千万,适合自己的才是最好的哦~
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


