2020-12-05


图片由NordWood提供,来源:Unsplash
曾经有一次,在提高设计用户界面而碰壁。通常在初创公司从事多个项目时。如何在设计构思中能够表达出来,并且可以在其他地方成功使用。在这篇文章中,我将为您提供一些想法,帮助提高您的设计能力。
01 与众不同的字体选择
由于工作的节奏太快,不得不提应付检查,尤其是那些初创企业,有时似乎对字体不是很感兴趣,往往会选择常见的、老套的字体。没有考虑过把字体也当成视觉表现的一种手段,不过,这不一定是个坏主意,除非你有新的理由选择别的字体,比如像Lato,Roboto或San Francisco这样的字体,并且经过深思熟虑才选择它们。
优秀的字体无疑是UI设计中最有特色的一面,能帮助网页设计打造清晰的视觉层级,应该大胆的去尝试不同的字体或尝试不同的搭配。即使是像有着小小的变化也可能戏剧性地影响你对设计的整体布局。这听起来很明显,但一定要使用真实的文案内容,非凭空想象。毕竟初创的公司请不起一流的字体设计和排版师。

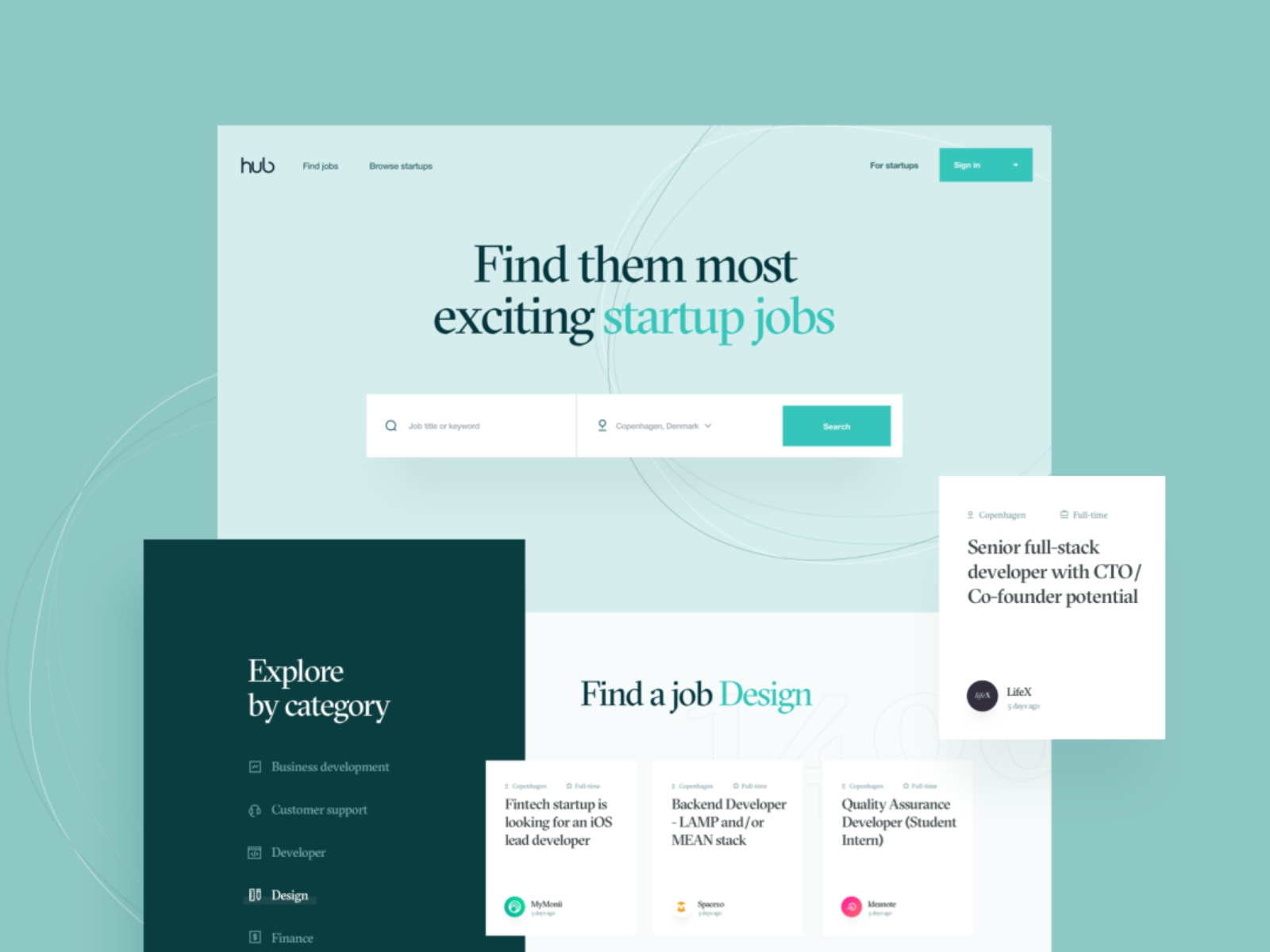
字体搭配与文案设计的优秀案例
网站设计作者: Martin Strba
02 魔鬼在细节中
有时候设计的品牌看起来很普通,这方面是因为缺乏品牌创建。有几个因素导致了这一结果。主要原因是缺乏适当品牌的预算和前瞻性。并不是每个初创企业一开始有能力去支付高额昂贵的品牌咨询费用来指导,尤其是对于MVP(minimum viableproduct-最简化可实行产品)来说,没有任何新的“调味剂” ,你的设计就不会脱颖而出。
由于在开发新产品过程中没办法判断客户的喜好,或前辈指点迷津,你应该怎么做?先确保字体和配色方案与产品的个性相匹配。就像“预约医生”App如果用橙色的界面或者怪异的字体,对用户来说非常不友好。用柔和的颜色和优雅的衬线字体放在区块链网页来说也是一样。可以根据实际状况,尝试考虑使用匹配性高的icon和图案等这些细节,有意识地将关键的元素放置在用户扫视最多的节点上,使整体界面增加一定的好感度。

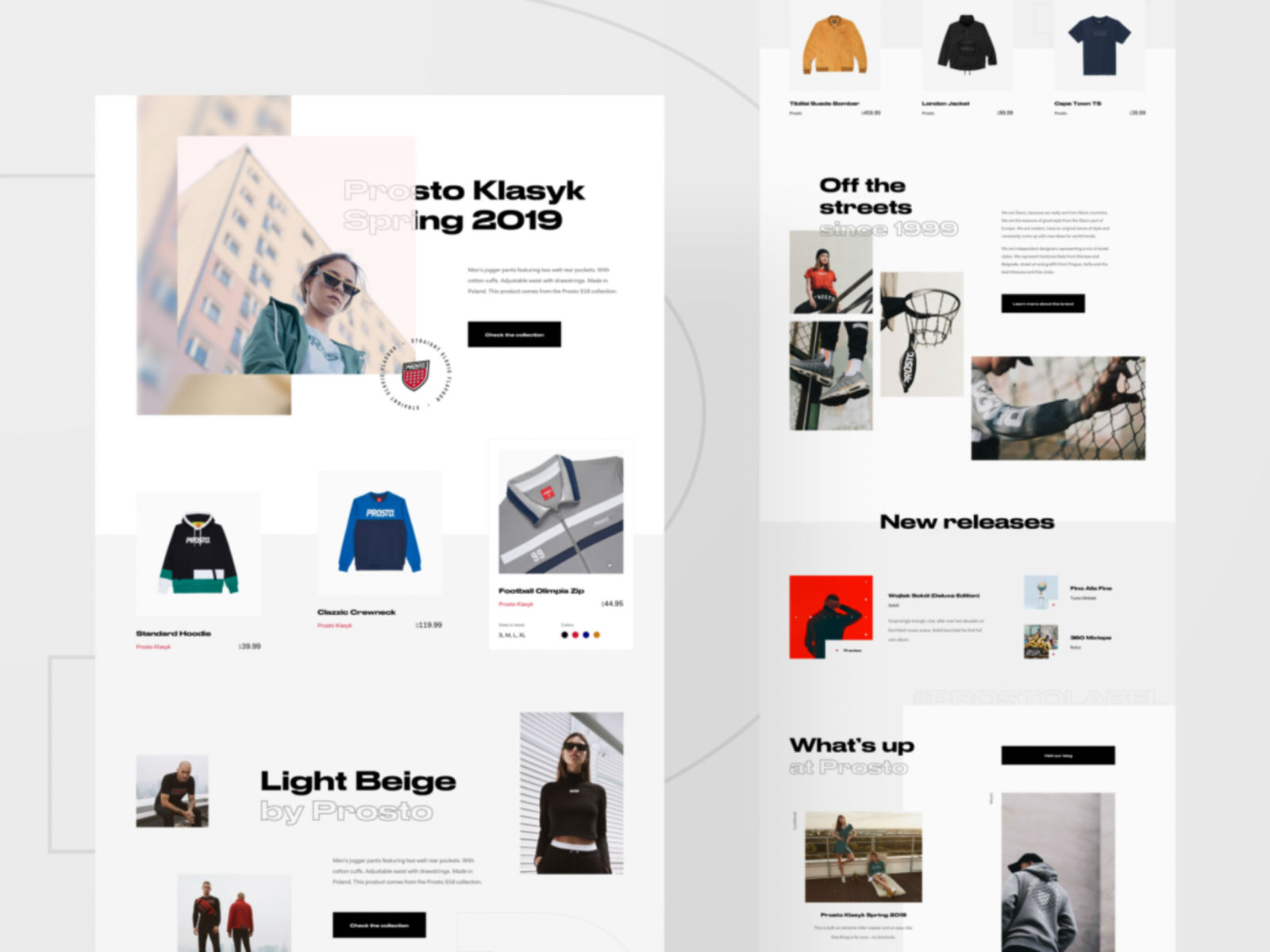
网页Prosto — initial explorations
作者:Michał Roszyk
03 适应力
低对比度开始成为新兴、潮流的设计趋势,不仅仅是在Dribbble上。它为了审美牺牲了可读性,造成用眼压力过大,且易用性大打折扣。对比度不足会降低用户体验的可发现性和可读性。难道你还会在刺眼的阳光下使用手机吗?所以设计师经常忘记使用环境这件事。
为高分辨率视网膜显示屏进行相关设计确实简单,在光线充足的办公室验证最新款iphone上的设计也是。但我们常常忘了,很多用户没有最新款设备,同样他们也不可能总是在封闭场景里使用,而低对比度的交互设计在室外几乎无法阅读,另一方面应该谨记的是设计深色模式,要尽量让产品在「不佳的使用条件」下,仍能使用。负反差趋势越来越流行了,它不仅能省电,而且增加了易读性。我们的设计应该同样适用于深色体系。

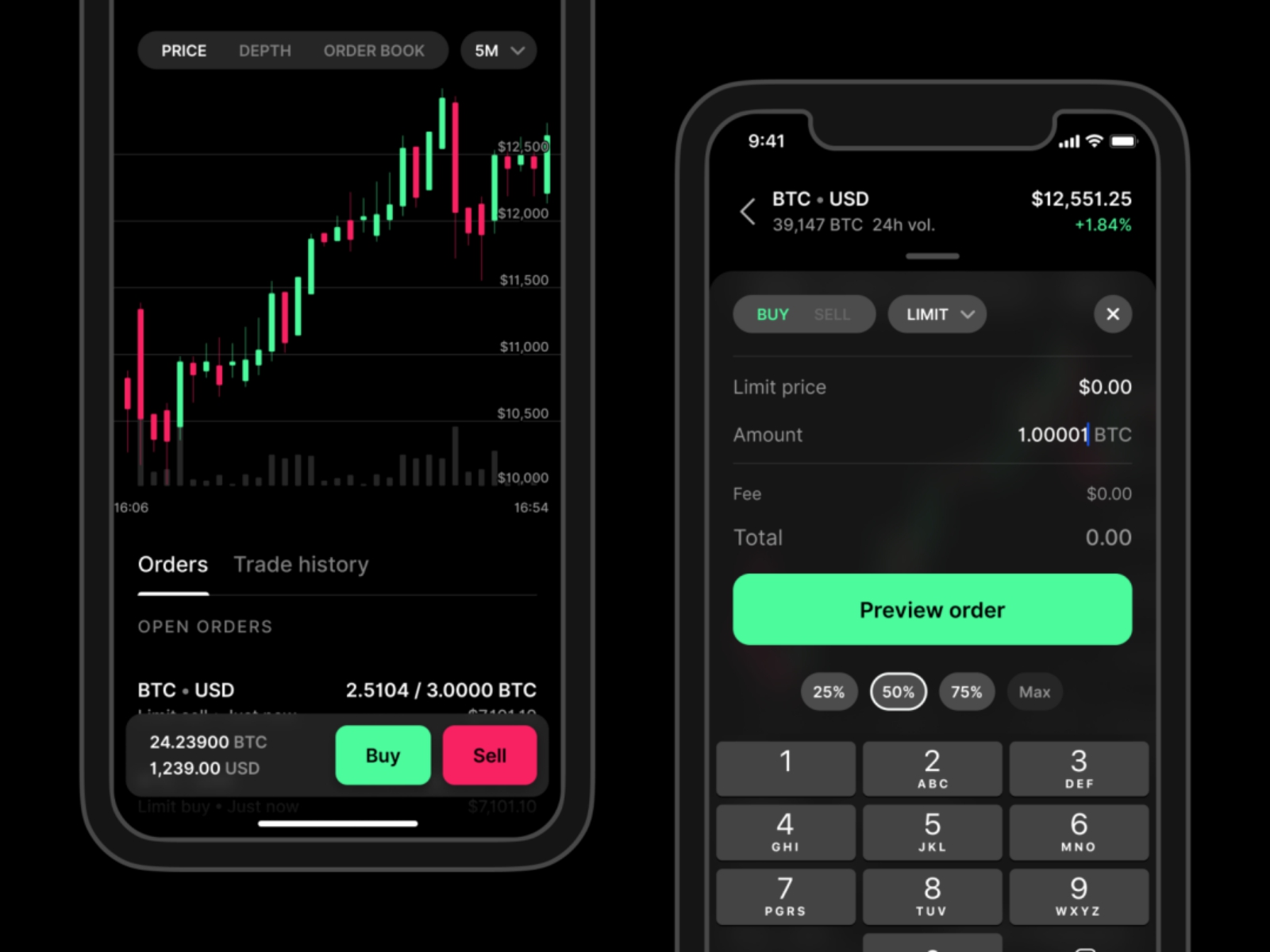
深色调的UI作品
作者:Slava Kim
04 一致化设计
尽管这可以独立成篇或甚至开系列文,不过总的来说,一致性和与开发者的合作对你的工作流至关重要。在设计时,很轻易就会丢失正在使用的组件的踪迹,并且忘记要将其连通某些模块,这就是为什么你需要记录你的工作,并且要让每一个团队成员理解。你可以通过很多方式做到。
首先,整理记录你正在使用的所有设计规范,保证在设计中所使用的设计组件都有不同的状态。然后,你需要单独创建一个面板,详细展示并描述排版、颜色、图标和栅格的使用说明,这些能够让开发人员一目了然。这样做不仅可以节省开发时间,而且能让你全面地思考这个项目。设计规范的约束实际上可以让你更有创造力。
 规范文档-设计系统
规范文档-设计系统
05 专注也是一种设计技巧
我们是人,而不是机器人。在当今信息发达的网络时代,认真专注做一件事的能力比以往任何时候都要困难。手机和电脑上不断弹出的讯息有些并不能给我们带来真正的快乐。与此同时,我们就需要熟悉更多用户体验模式和理念。这不仅能够加速我们的工作进程,还可以优化设计中的细节。
我选择的是一种叫做“时间保护”的时间管理方法。(时间保护是一种为日程安排里面的任务创造时间的方法。把每一天分成几个区块,然后给每个区块分配任务。时间保护可以防止拖延,提高注意力并避免分心。通过将批处理与时间分块相结合,繁琐的任务会变得更加高效。)
我把一天的时间分成更小的部分,然后把它们花费在一种任务上。我个人更喜欢使用2h/区块,但是您应该尝试不同的时间框架。你可以在谷歌日历或Mac上默认的日历应用程序中标记时间,当然,纸质版本也可以。
提升你的技能需要大量的练习和耐心。一步一步地使用这些技能将会提高你的工作质量。永远不要忘记倾听别人的意见,这些意见不仅仅是来自于其他设计师的。从更广泛的角度地去思考你的项目,这些是数字产品,并不是屏幕内容的集合。
文章来源:花火圆桌(ID:huahuoyuanzhuo)
作者:Jakub Wojnar-Płeszka
作者:Jakub Wojnar-Płeszka
翻译:DongCong、cyruan、罗几
审校:DongCong
文章链接:
https://mp.weixin.qq.com/s/dIYQbpg4pzyUBkiop5wTtw
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


