2021-04-07

今天举例来说明一下如何去塑造自己移动端APP产品的设计风格。
重温一下什么是极简风格?为什么极简风格会火?
在内容越来越多的前提下,设计师应该减少无用信息的干扰让用户可以快速聚焦的到内容本身,这种“少即是多”设计思路就是我们常说的极简风格。

塑造APP极简风格的最简单粗暴的法则就是:
删减与用户任务无关的非功能性元素,只保留重要的信息,减轻用户的认知负荷。
那么如何去判断一个设计元素的取舍呢?APP ui设计师应该问自己以下三个问题:
1、这个设计元素在当前界面中是起什么作用的?能够完成什么 样功能?
2、去掉以后是否会影响用户正常操作?
3、如果影响用户操作,可否有更简洁的设计元素来替代?
下面就举例来说明一下:
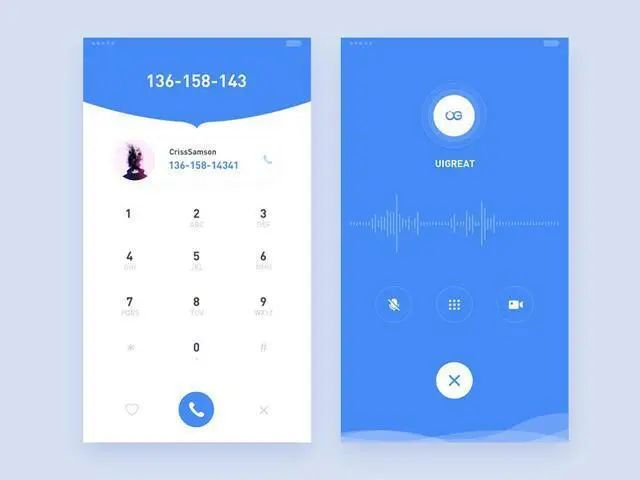
以微博 APP的如图界面所示:

微博APP界面中每条动态下面的icon能否去掉呢?
这里icon的使用主要是用于提升信息的可读性,因为相对于文本信息,具象元素可以更好的完成信息的传达。但是这只是起到一个提升作用,即使我把icon拿走,用户也会知道这三个是转发、评论和点赞。

而上图当中转发、评论、赞的icon可以去掉的吗?
回答当然不能,我们要考虑不同的使用场景。不同的界面交互策略等因素来衡量。
当这条动态没有任何人点赞,评论,转发的时候,我们把icon拿走是没有问题的。
但是一旦出现了互动,那么icon就完全取代了文字成为这个功能唯一的可识别性元素,后面的数目显示的是互动强度。
即使我一直很推崇的“一个”应用,它的界面设计简单到不能再简单,在这里还是保留了icon,所以我倾向于保留,当然如果你有更好的方案可以交流。
如下图所示,最好的APP案例证明:

第二种删除是指将所有不必要的功能去掉,直到无法继续删减为止。
在进行设计的过程中,经常会想着万一用户需要这个功能却找不到,所以还是留着比较好。其实这种想法是不需要的,只要这个功能对于产品的定位用户而言,不是多数人所需要的就没有存在的价值,有的时候删除比留下更好。
这样的情况很多。比如这样的音乐播放器界面:

所以很多时候,我们在对APP界面进行设计时,需要经过反复的思考推敲。
如何通过不同的色彩和排版设计去实现简约,让用户觉得层次清晰,重点突出,简单又很专业,是每个设计师都想要知道的问题。
除了平常的多看、多想、多做,还有一些简化APPUI界面的小技巧,也需要知道。
但做UI设计稍微久一点的设计都知道,早些年一种叫做“拟物设计”的风格曾风靡一时。
所谓拟物设计,就是现实生活中的物件长什么样子,我们在设计中就要尽量去模拟它,模拟它的质感、光影以及运动方式等等。

比如说你要做一个读书APP界面,那你就应该将看看现实生活中的书架长什么样子,然后尽量去模拟它。这样做的好处就是可以让用户很容易看懂你的设计,无需思考即可上手。
来看看拟物设计的集大成者iOS6:

看到这样的界面,你完全不用看文字,就能知道每个图标是做什么的。
当然,拟物设计带来的问题也是很明显的,那就是界面太“重”了。
各种繁复的高光、阴影、纹理叠加在一起,使得界面本身过于抢眼球,让用户的视线无法聚焦在内容上,简单点说,就是设计大于内容,喧宾夺主了。
于是乎,扁平化设计应运而生。

一开始很多人抨击扁平化设计太丑,无法接受。但是他们没明白的是,拟物和扁平不是两种设计风格之争,而是两种设计理念之争。
是设计优先,还是内容优先?
只要能稍微能冷静思考一下的设计师,都会做出正确的选择吧。
我当然不是要给你普及设计历史,而是要向你介绍一种新UI设计理念。
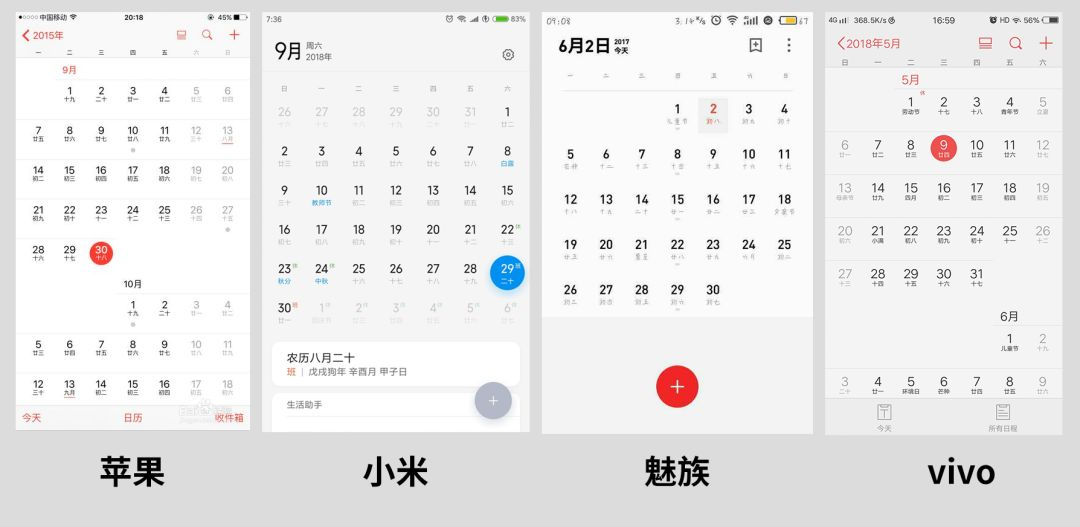
这就要从扁平化设计缺点说起,自从扁平化设计一统江湖之后,各家的APP就越来越长得雷同,变得难以辨认。

是不是像同一个模子里出来的?
这还真不是这几家的设计师偷赖,更说不上抄袭,这是极简的扁平化设计带来的必然结果。
正是因为这个原因,所以dribbble上一帮设计师最近捣鼓出一种新的设计思路,他们称这种设计为“拟态设计”。
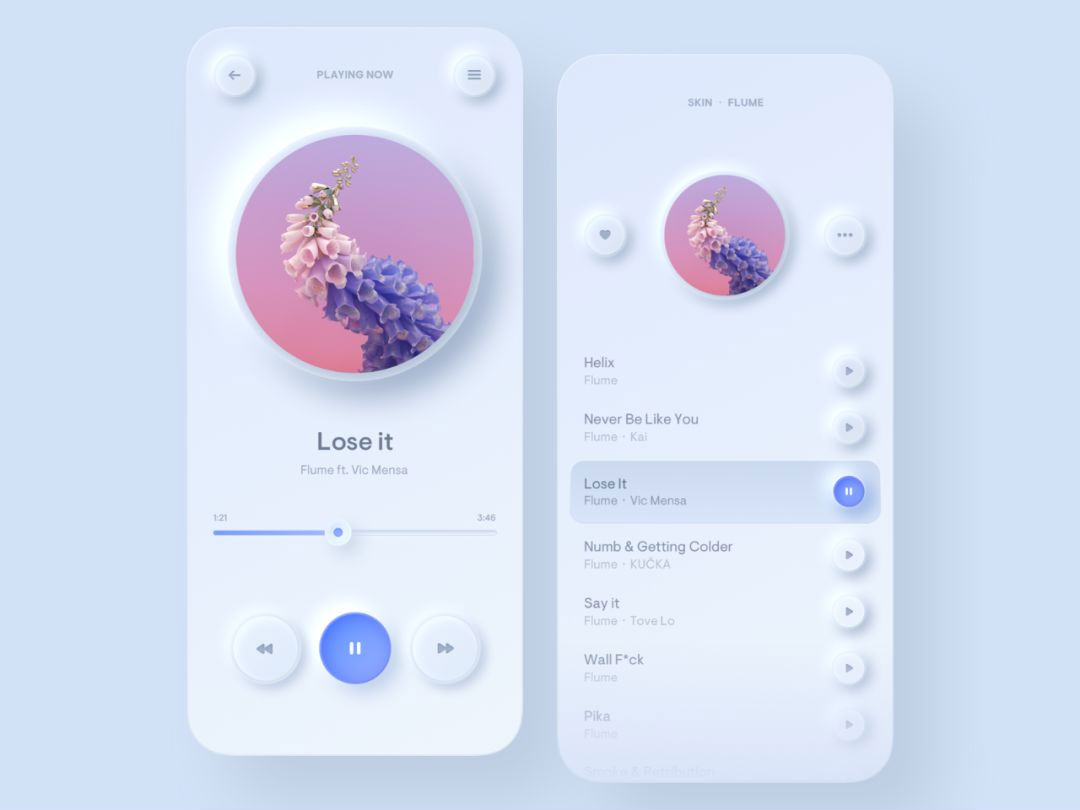
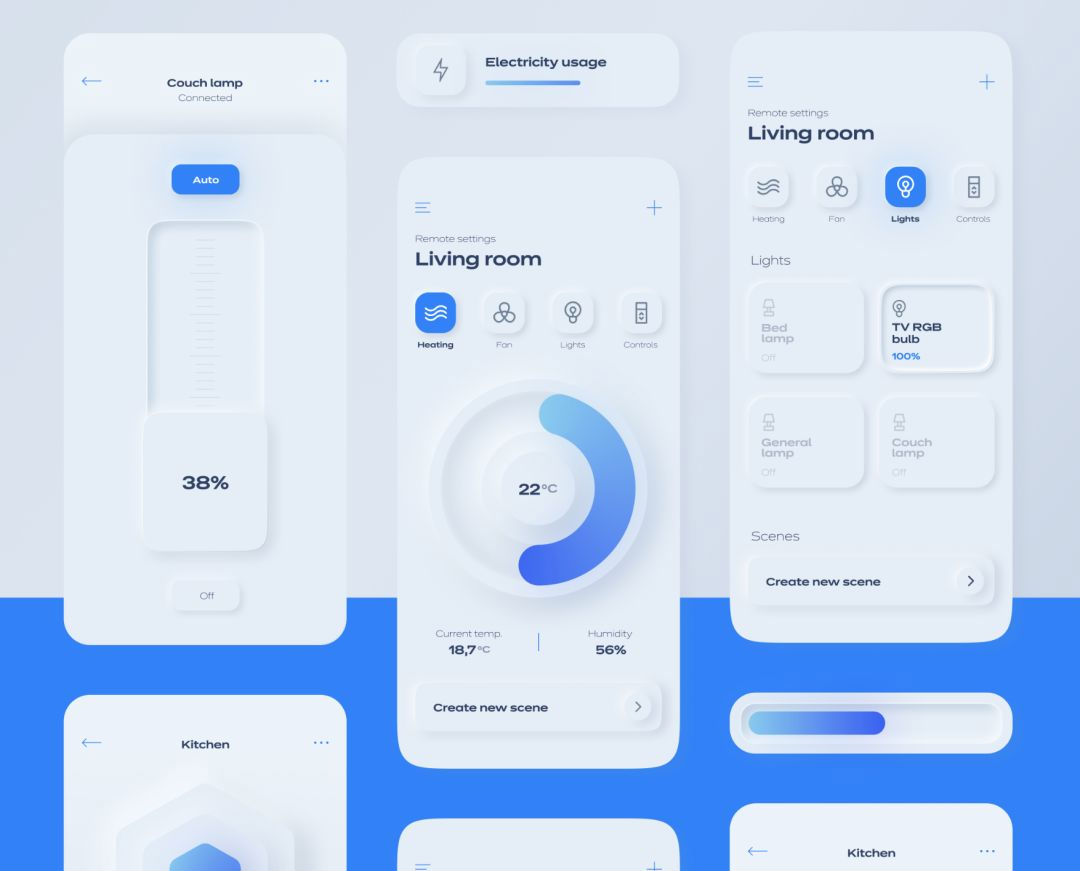
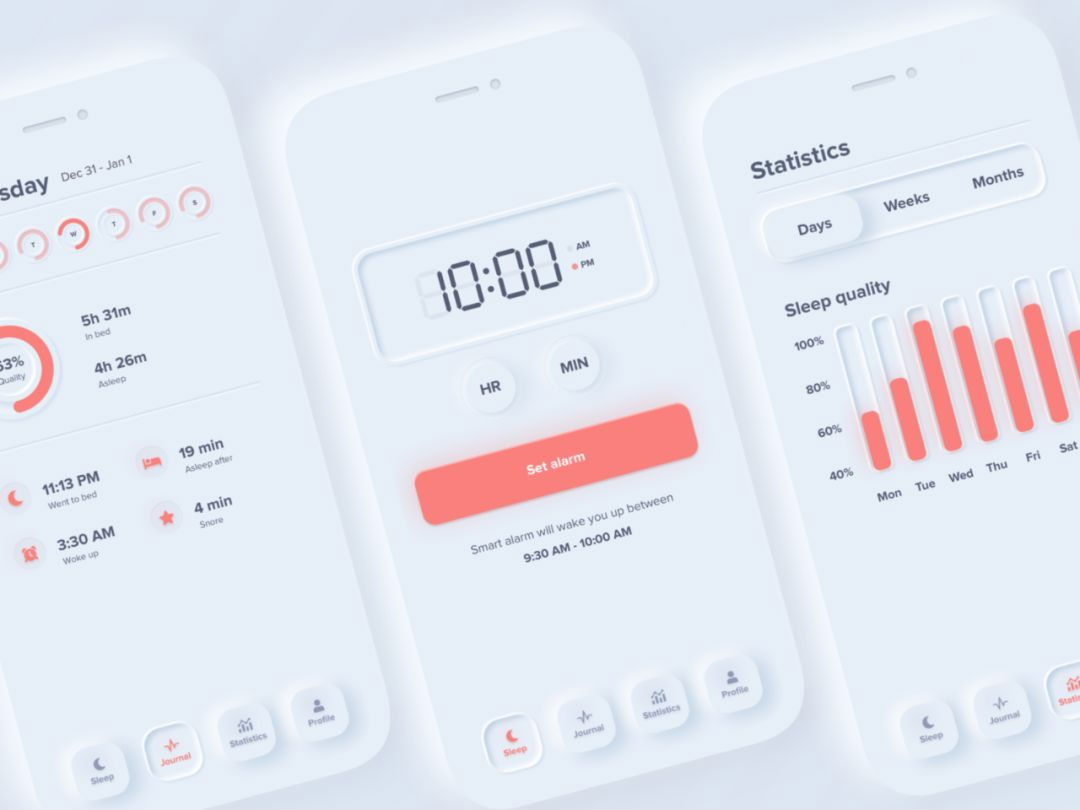
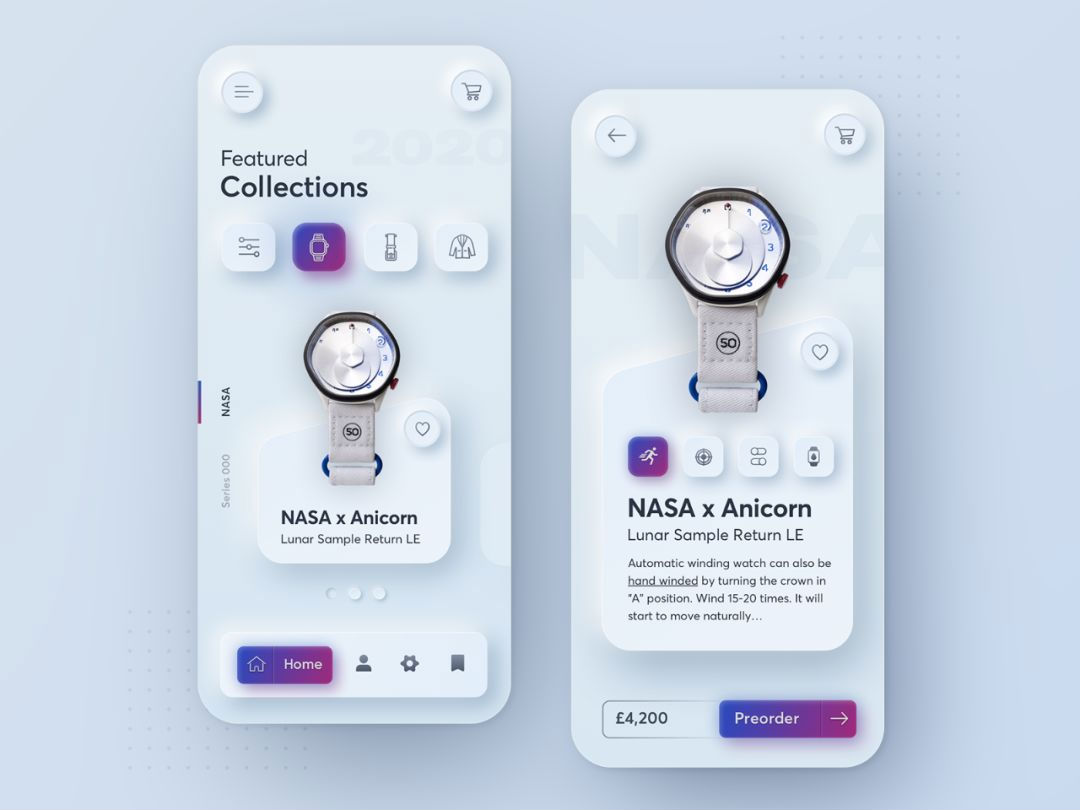
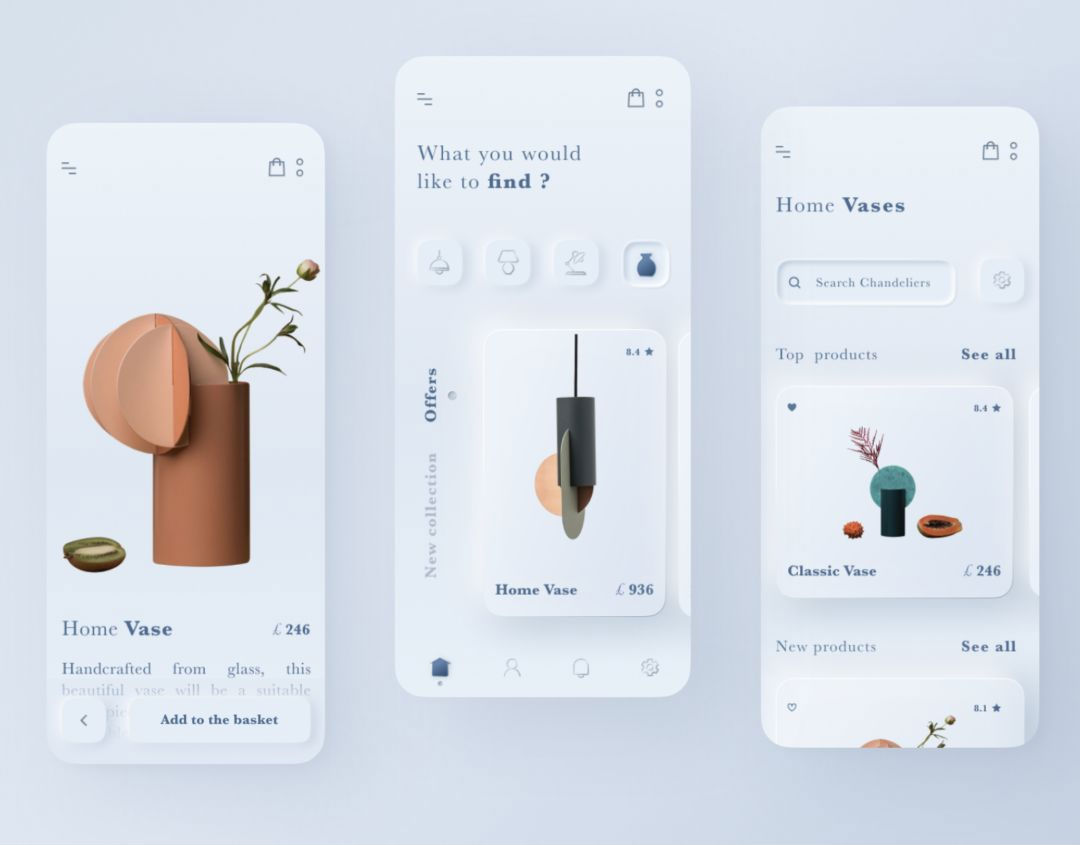
先上几张图大家感受一下。




上面这些作品分别来自dribbble上不同设计师的作品,但是明显是相同的风格。
看完之后,你可能觉得挺特别,但又说不上来好在哪里的感觉。。。
拟态设计,是个啥玩意,好像是一个可以用来忽悠甲方的新名词。

除了用来忽悠甲方,这里面还真的有着很多关于设计趋势的思考,听我慢慢给你分析。
那啥是拟态设计呢?
首先,拟态设计是对拟物设计的一种回归。
相对于拟物设计的重质感,它是一种轻质感,在不干扰内容的前提下,做适当的修饰。
相对于扁平化设计,拟态设计通过渐变色、高光阴影等方式,刻画出恰到好处的重量感。


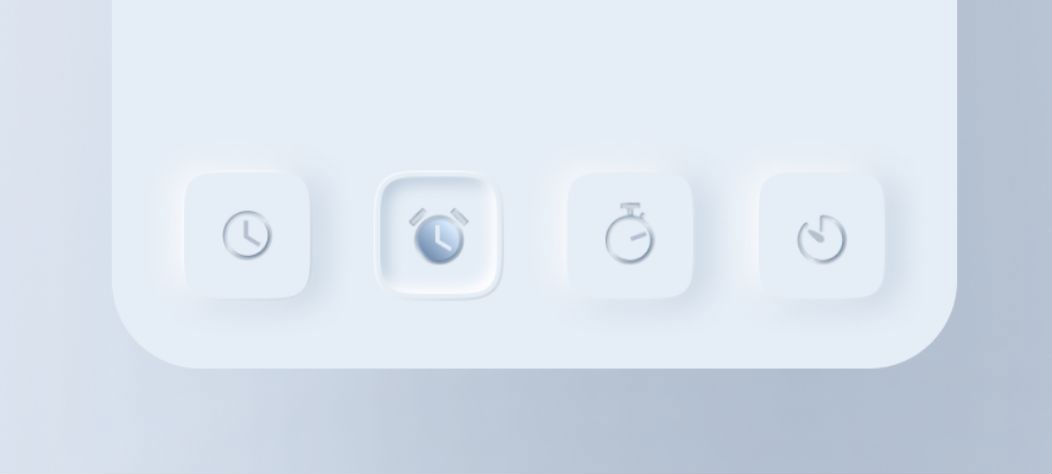
其次,拟态设计强调的是表现出物体的状态。
比如说一个按钮,它就应该有凸起来和凹下去的状态,这样才能给用户最清晰的反馈。


对事物状态的精准表达,这是拟态设计的核心,也是它的名字的由来。
第三、拟态设计是一种设计理念、思考方式。
顺着这种思路,你在做设计的时候,要思考设计的目的是什么,要用什么方式来表达出来,而不是一味的因为扁平化流行 ,就做扁平化。


最后我再给你简单总结一下啥是拟态设计:
拟态设计是一种新的设计理念。
在视觉上,它回归拟物化,但是不会像拟物设计那样全盘模拟真实世界,而是通过恰当的高光阴影刻画出轻量的画面质感。
在交互上,它强调对物件的状态精准还原,画面中可以操作的地方必须像真实世界那样体现出来。
那么,这种风格适合哪些类型的APP呢?
一、工具类。
工具类的APP内容相对固定,不需要时时更新,这样设计师在视觉风格方面的表达空间更大一些。
我们可以看到,现在大部分的设计案例都是工具类的界面。




二、简单的功能性页面。
和工具类APP一样,这些类页面上运营性质的东西相对较少,内容的形式相对可控。


最后,估计你也看出来,这是一种不太成熟的设计风格,在实际应用中会局限性会比较大,其实就是dribbble上一帮设计师做的概念型的设计。不过它还是引起了很大的关注,越来越多的设计师参与了这种风格的探索。总之,它背后的思考方式还是值得我们去了解和学习的。
好了,你会考虑将这种风格应用到自己的项目中吗?
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


