2021-01-28

NO1.视觉平衡

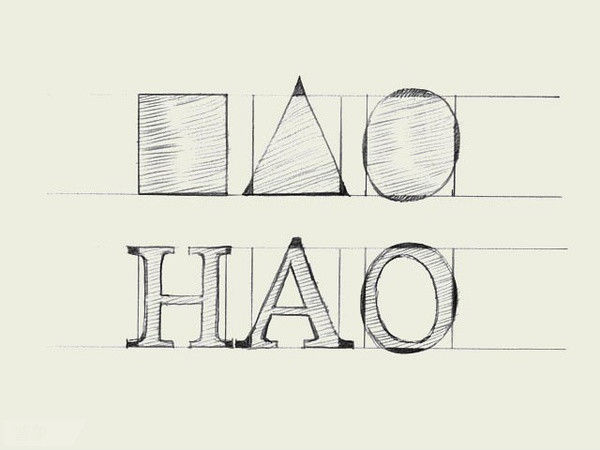
我们把所有字母在视觉上保持水平对齐,但是他们并没有绝对意义上的相同高度。比如,这个三角形比矩形要高,否则,三角形肯定会看上去比矩形要小。同样,圆形也需要超出基准线而达到视觉上的对齐。如果圆形和矩形高度相同,那肯定会看起来比矩形小。这不仅适用于三角形、圆形、矩形这些基本行状,而是可以应用在字体设计中的每一个字母,是很重要的一条法则。甚至你设计拉丁文、希腊文都可以应用。
NO2.术语

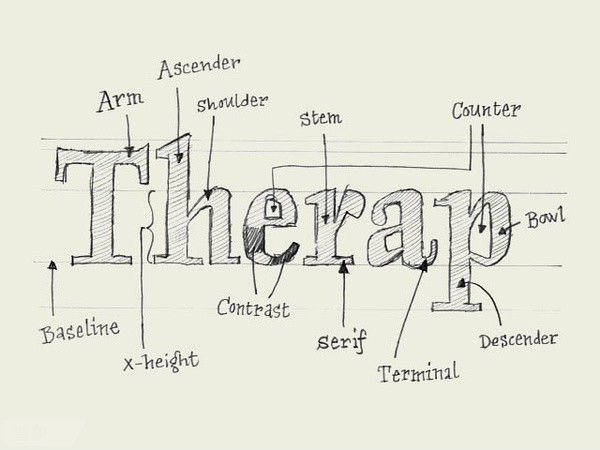
Ascender:上伸部
Baseline:基准线
X-height:小写字母x高度
Arm:字臂
Shoulder:字肩
Contrast:粗细对比
Stem:主干
Serif:衬线
Terminal:尾部
Counter:字谷(内部空间)
Bowl:字碗
descender:下伸部
在字体设计过程中使用一些字体术语更有益于交流。这里有12个重要的字体术语,这些会让你在交流中不用使用含糊不清的“对,这里”“那个小的黑的东西”的代词。
NO3.流线型

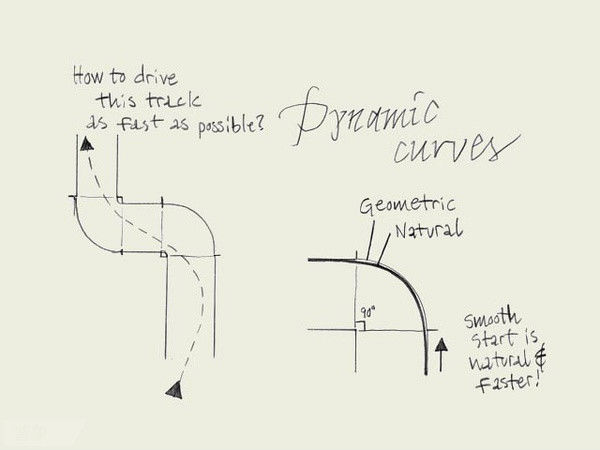
设计字体就像开车。当你开车的时候,你肯定会走自然的曲线。这跟你在纸上画字体的曲线是一样的。曲线流畅的展开,绝不会突然卡住。当你开车的时候,肯定不会一进弯就打方向盘,而是慢慢的沿着右侧曲线通过。在纸上手绘字体的时候,你想着开车就好了。
NO4.书法渊源

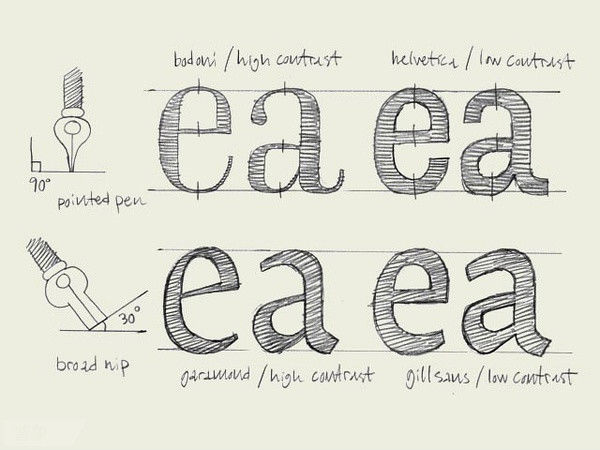
上下两种字母结构不同,源于他们不同的书写方式。不论字体是否分为衬线体或者无衬线体,他们都是根据不同的书写方式而来。上面的字母是通过尖笔书写的,其中的对比是通过改变笔的不同压力,而不是因为笔的形状。Bodoni就是一个例子,但是无衬线体Helvetica也属于这种。最宽的部分基本都是垂直的,从这点来说Bodoni和Helvetica没什么不同。他们有着同样的结构,只是对比不同而已。
下面的字母则是起源于瘪头笔。笔本身就有宽和窄的部分。这种字体的粗细对比来自于笔的形状而不是笔的压力。把笔倾斜30°,这样字母最宽的部分就不是垂直方向了,而是你倾斜的那个角度。同样,最窄的部分也不是水平的部分。Garamond和 Minion就是这样的字体,但是无衬线体Gill Sans也是来源于这种书写方式。
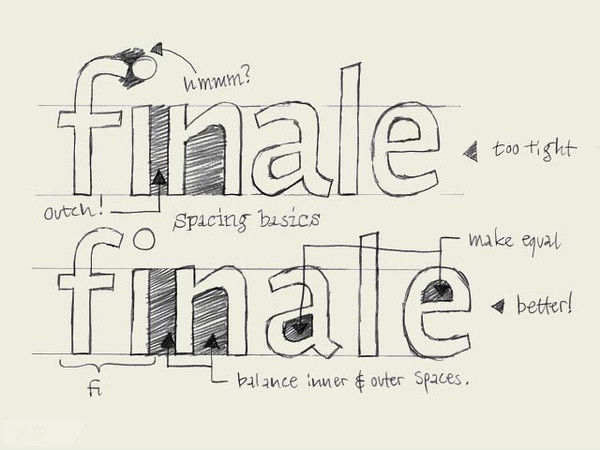
NO5.空间

首先,明白一个概念,文字是用来阅读的,比字体的外形更重要的是字体的韵律,它由字母内部的空间以及字母与字母的间距决定。留白虽然重要,但是也需要黑的部分相互依存。比如,“n”的内部空间和“i”与“n”之间的空间有着必然的关系。上面一行,“n”的内部空间比“i”与“n”之间的空间要大很多,而下面一行是则基本相同的,下面一行明显有着更好的可读性。
同样的道理一样适用于“a”和“e”的内部空间。这两者之间有着很大的关系。如果字母内部空白的部分视觉上达到平衡,那字体就有着良好的韵律。
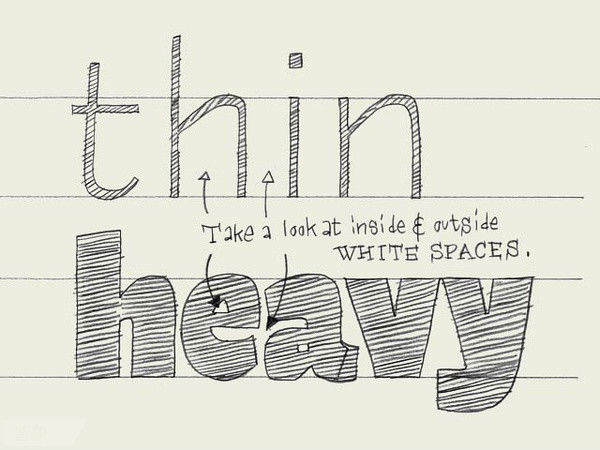
NO6.黑与白

设计字体无非就是协调黑和白。黑,字体的外形。白,字体内部以及字体与字体之间的部分。字母内部的白决定了字母与字母之间的白。创造一种黑多白多的字体是不可能的,一种黑体白的部分肯定比细体白的部分少。
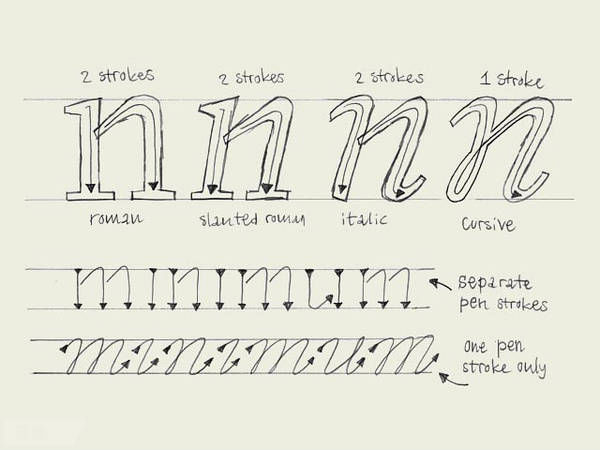
NO7.意大利体与手写体

罗马体可以倾斜体,手写体可以有垂直体。角度不能决定字体属于罗马体还是手写体。这取决于结构。看一下这4个大“n”,就会很明白了。对,第一个字母是罗马体,但是第二个同样是,虽然他没有完全垂直,但他和第一个有相同的结构。这叫做斜罗马体。第三个“n”看起来像手写体,但他并不是真正的手写体。基本上第二个和第三个没什么区别,只是衬线不同而已。
把前面3个和最后一个相比较,没错,这才是手写体。他们最大的不同是结构。前面3个笔画是分开的,而最后一个是一笔写下,这是罗马体和手写体最本质的区别,不是角度,而是架构。
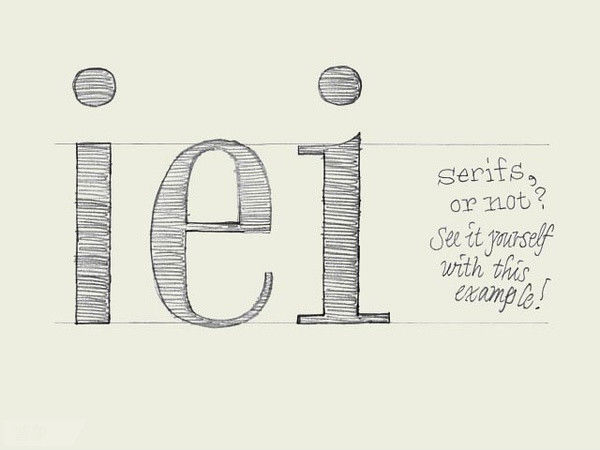
NO8.风格统一

如何定义一个字母和另一个字母风格一致呢?一旦你做了决定,怎么样在你字体的所有字母中应用呢? 从“e”开始吧。如果你手绘了这个“e”,你很喜欢,然后你想要设计和“e”风格相同的其他字母。从哪里开始?比如是衬线体还是无衬线体?
首先从左边的“i”尝试,无衬线体。黑的部分要和“e”黑的部分一样粗,相同的x高度,于是你觉得这样应该就可以吧。 然后来看右边的“i”。相同的粗细,相同的x高度,但是现在有衬线。 “e”的字碗部分不仅有一定的粗度,还有粗细对比度。而左边的“i”根本没有粗细对比。因此这两个互不兼容。而右边的“i”有着和“e”相同的对比度,只是因为他有衬线。就是这些细小的衬线让他有像“e”一样的粗细对比。回到开始,一个“e”已经决定了这个字体不可能是无衬线体。
当然,所谓的规则总会被打破。我们说这些并不意味着,你不能把左边的“i”和“e”放在一种字体里。一切皆有可能。但是现在你至少明白你正在做什么。
NO9.可读性

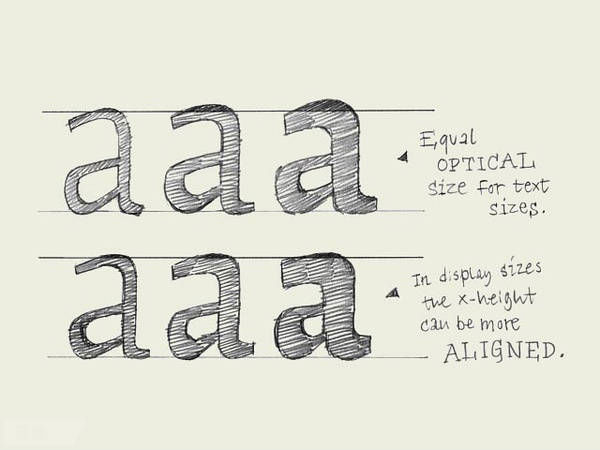
文字是用来读的,字体的可读性可以说是文本的至关重要的方面。可读性跟很多方面有关,比如对比度,上伸部和下伸部,韵律,字体的黑度,曲线,字碗等等。这些需要应用在字体的每个字母中,而且必须一开始就定义好。比如对比度。上面的字母比下面的字母有着更大的对比度。上面的字体更适合屏幕使用,而下面更适合书籍文本使用。不仅因为这个对比度,还有上面的字体被压缩的更多一点。这样就让字体在小字号的时候辨识度不够,但是这样的字体如果应用在标题上,又更吸引眼球更灵活。
NO10.比例均匀

X高度怎么确定?下伸部高度多少?定义这些比例是很重要的,而且和字体的用途有着莫大的关系。字体中的比例均衡关乎你字体的用途整体感觉。比如,你不可能去设计一种很宽的字体去用在本来就要求节省空间的报纸上。
如果字体的下伸部很短,那这种字体组成的文本看起来就会很奇怪。甚至根本就不具有识别性。但是当我们设计屏幕或者标题字体时,这种字体就派上用场了。对于一个书籍字体的上伸部至少要不低于大写字母的高度,这样视觉效果会比较好。
NO11.小型大写字母

为什么会有小型大写字母呢?有什么用呢?因为一些印刷排版上的原因。首先如果一句话全是大写字母会很吓人,这样会弱化剩下的文字。再有,在大部分字体中,设计师不会考虑大写字母之间的空间协调等等,而是一个大写字母接着一串小写字母。小型大写字母就这样应运而生,让大写字母和大写字母用在一起,而有一个更协调更顺畅的视觉效果。 刚说到,小型大写字母是有着x高度的大写字母,这并不是完全正确的。为了视觉上有同样的高度,小型大写字母会比小写字母大一点点。
NO12.花式大写

花式大写?在字体设计中这并不是很重要的,但是很有趣。并不是每一种字体都有花式大写,但是花式大写是最常见的,当然也有花式小写、花式首字、花式结尾等。 有时候你想要把一行全部用大写字母。你可以使用罗马大写字母,但是最好的办法是选择专为此而设计的小型大写字母。罗马大写字母虽然不是为此设计,但是用也不会有问题。花式大写也可以。花式大写大部分是用来给你的设计额外的惊喜。花式大写可以后面跟小写字母(最好),或者用于首字母(次好),但是千万花式和花式不要用在一起,也可以把花式大写和正规的罗马大写用在一起。
NO13.X高度

X高度。如果你要设计一个字体的细体和粗体,你要知道粗体的x高度比细体要高。否则粗体和细体用在一起的时候,视觉上要小。在显示上,这并不是完全相同的。当印刷大号字体的时候,粗体和细体的x高度需要有更小的不同。
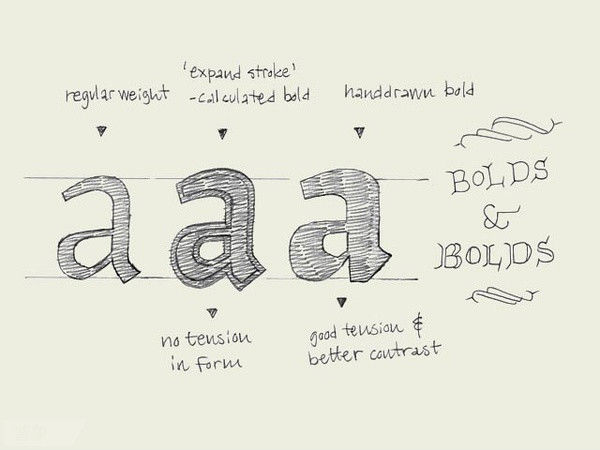
NO14.粗体

随着电脑的普及,字体设计已经有了前所未有的受众群体。当然数字化让很多东西变得更便捷。但是过于依靠电脑又会有新问题出来了。比如,很多设计软件包括一个选择“粗体”,来加粗你的正常字体,得到被完美扩展的外形,但是别高兴,电脑娱乐了你。这并不是粗体。像一辆地方铁匠打造的山寨轿车。对比度很可能被破坏(看一下第二个“a”)。手绘会给我们一个有趣的效果。不管未来字体软件发展到多么高超的地步,有一件事绝对不会变:你犀利的眼睛。
NO15.数字手绘

当在纸上手绘完成准备扫描的时候,你要注意要用适当的方法去数字化。更需要注意的是,把你的扫描稿用钢笔工具的贝塞尔曲线手动转换的过程。在一个字母上有太多的锚点,如果把锚点放在不当的位置,会对你的字体有负面影响。
太多的锚点不仅会导致技术上的问题,比如印刷不出字体,而且会更难控制字母的外形。控制2个锚点间的曲线肯定要比控制12个锚点间的曲线要容易的多。当然也可以,但是肯定不会有流畅的曲线外形。
NO16.复制粘贴

当你设计了一些基本字母,你可能想要设计剩下的字母表。那怎么做呢?复制,然后粘贴?不是这样的。虽然这可以帮助你。 有些可以,有些不可以。比如“l”和“h”的上伸部,“d”和“q”的字碗,一旦有了“d”,就可以用他来做“b和“p”,通过旋转“b”180°。
复制粘贴不会改变字体的对比度。如果你重新做一个字体,那水平垂直上的不同会影响对比的角度,进而破坏你的外形。但是通过旋转一个已有字母180°就不会这样,对比度仍完美没有被碰触过。
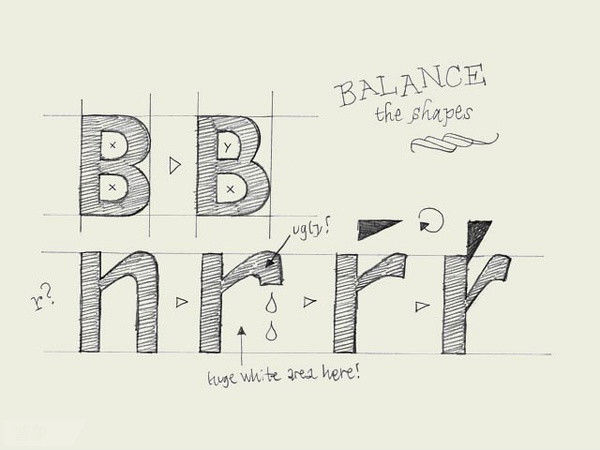
NO17.形状平衡

当你设计“B”上下两个内部空间的时候,如果上下相同,那上面的视觉上比较大,那你的字母就感觉要倒一样,重心不稳。如果上面比下面小呢,那看起来就平衡多了。 “B”的内部空间也不必跟“P”一样,不然右边的“P”会大很多。所以你不得不去分别平衡每个字母的黑白空间。但是每个字母内部的空间又是有关系的,比如“B”和“P”。
关于字母“r”,并不是“n”少一只胳膊。否则你的“r”就会很弱很软。想要强化,可以让“r”结尾和阅读的水平线保持一致,这样“r”右边的空间会更开敞更平衡。这并不会打乱字体的韵律,因为右边的字距其实很小(比如rh),整个字母也可以很窄。这样一来“r”上面的空间也不得不改变。现在你就不会在视觉上把“n”和“r”混淆了吧。
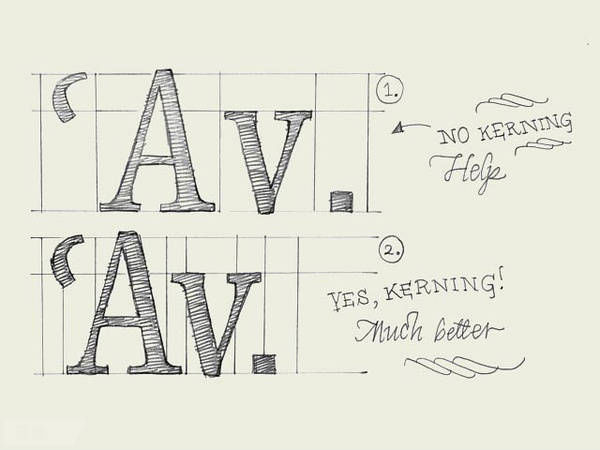
NO18.字距

简单来说,当2个字母用在一起,你可以给它们定义不同的间距。这个间距可以不同于正常的间距(第一个字母的右边+第二个字母的左边)。间距可以是正的也可以是负的。你可以增加间距或者减少间距。在技术上间距对可以应用在字体文件上。
在一些情况下,间距是必然的必需的。当大写字母“A”后面跟小写字母“v”的时候,它们之间就会有很大的空白。改变它们的正常间距,就会出现跟其他字母搭配时混淆。在这种情况下,间距对出现了。在我的手绘稿上,可以看到,间距对是负空间,也就是减少空间。当然也有正空间的间距对,比如“f”后面跟“)”,这就需要更多空间来避免它们相互打架。
NO19.连字

在一些情况下,连字是很重要的。比较熟知的像“fi”和“fl”。连字的需求取决于字体设计。并不是每一种字体都不要“fi”的连字。但是在有些情况下,“i”的点和“f”会相互冲突。这时候就需要连字,用一个字形来代替2个字母。除了功能上的需要,连字有时候也是美学上的需要。你可以为“st”、“nky”、“ism”设计连字组合。一切都有可能,在字体设计中这并不是最重要的,他只是通往完美的路上的一个小障碍而已。
注:以上图文来源网络,如有侵权,请后台联系删除!
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


