2020-12-23

编者按:设计原则总是看起来简单抽象不言自明的,但是在细分的设计领域,这些原则其实有着各自不同适用情况,有着「特定的条件」。图标设计,就是如此。今天的这篇文章,来自专业的图标设计师 Helena Zhang,她结合自己制作 Phosphor 系列图标的经验,来分享她对于图标设计原则的理解。

这些设计原则就像一份清晰的设计框架,或者设计自查表单一样,帮你规避设计陷阱,让你的设计成果更加出色。
创建高质量系列图标,你得使用一套周到系统的方法,需要有训练有素的双眼,大量的迭代学习,以及坚持实践,才能做到。下面,我将结合7项设计原则,和大量的实际案例,来为你详细说明,如何创建高质量的图标。
掌握这些设计原则,就是创造出优质图标的关键。
图标存在的目的,是快速传达概念。

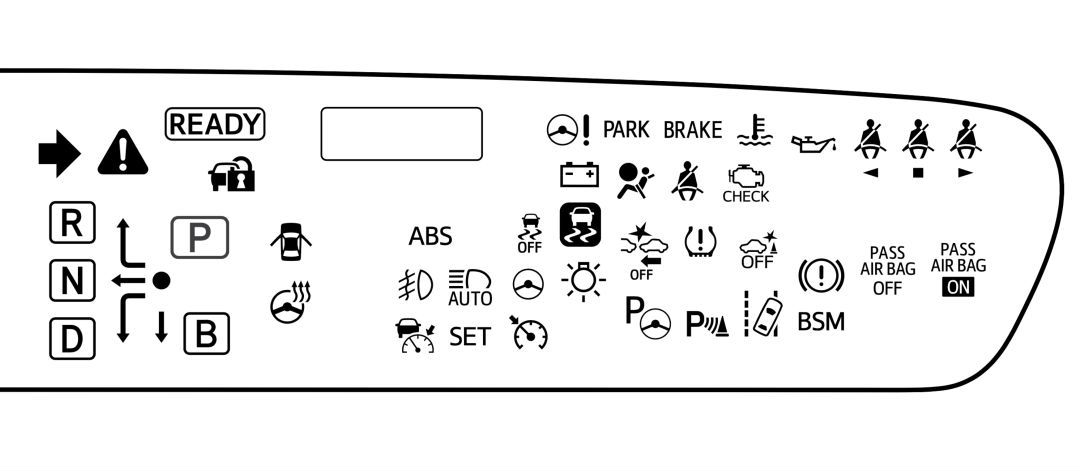
下图是 Prius Prime 仪表板上的图标。
在这一系列符号当中,你能明白其中哪些的含义?对于这款车的驾驶者而言,可能会随着使用时间的积累,逐渐明白其中一部分图标的含义。很大程度上,这是因为这些图标本身并不直观。你可能需要对着说明书,才能明白它们各自的含义。
我们可以从下面看到,图标是怎么一步步变得难以识别的:

当图标开始使用我们不熟悉的含义和隐喻时候,它就自然变得难以理解。从左往右数第三个图标,是安全带的提示灯图标,当它亮起的时候,意味着你没有系好安全带。这个含义相对直观,你可能能够很快掌握。而最右边的这个「电动助力转向系统警告灯」含义就非常模糊了。
通常,不清晰的图标设计会让你感到沮丧,但是对于开车的人而言,含义模糊的图标意味着误解,而误解的结果可能是生命安全。
下面是我们更为熟悉的图标——喜爱、警告、音乐和向上。

上图为 Phosphor Carbon 中的图标
向上的箭头在很多场景当中,都是非常清晰、实用的符号。

纽约地铁中的标识
最成功的图标设计,不仅仅是让图标本身易于理解,而且对于不同的文化背景、不同年龄段、不同知识背景的人都能理解,只有做到这样才行。
如果你想要表达的信息过于抽象,那么单独使用图标,可能不是最清晰的解决方案,应当将图标和文本标签结合起来使用。
有了易于理解的图标之后,你需要确保它的可读性足够强。

Icons in the Amtrak mobile app
由于细节太过精细,很难让 Amtrak 的图标被清晰地感知到。
Transit 应用图标也有相同的问题。它们的剪贴板这个图标中的细节很难看清:

Icons in the Transit mobile app
稍加调整之后,好了很多:

Adjusted clipboard icon
当你在处理图标中多个不同的图形元素的时候,应该确保其中的空间留足。太细小的笔触细节、更多的信息量会让图标显得更加难以阅读。
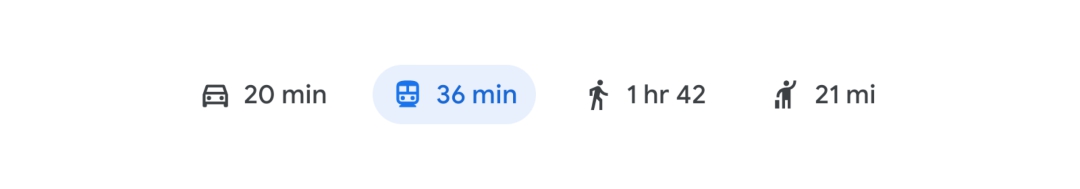
Google Maps 的公交车图标就非常的出色——它看起来足够小,但是可读性也很强。

Google Map icons
确保每个图标都感觉平衡,尽量进行视觉对齐
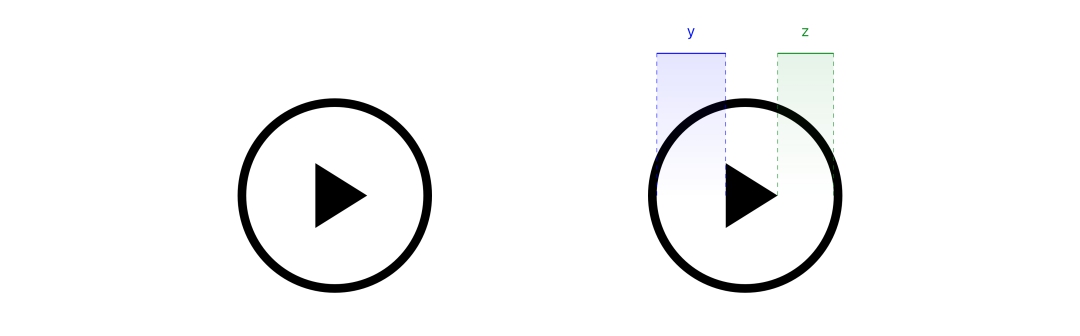
不平衡的播放图标

Unbalanced play icon
在这个播放图标当中,尽管三角形被放置在中间位置,但是它并没有视觉对齐,我们的眼睛看到的时候,会觉得中间的三角形说向左靠的。三角形靠左的这一边在视觉上更重,因此它应该向右移动一点来确保平衡。
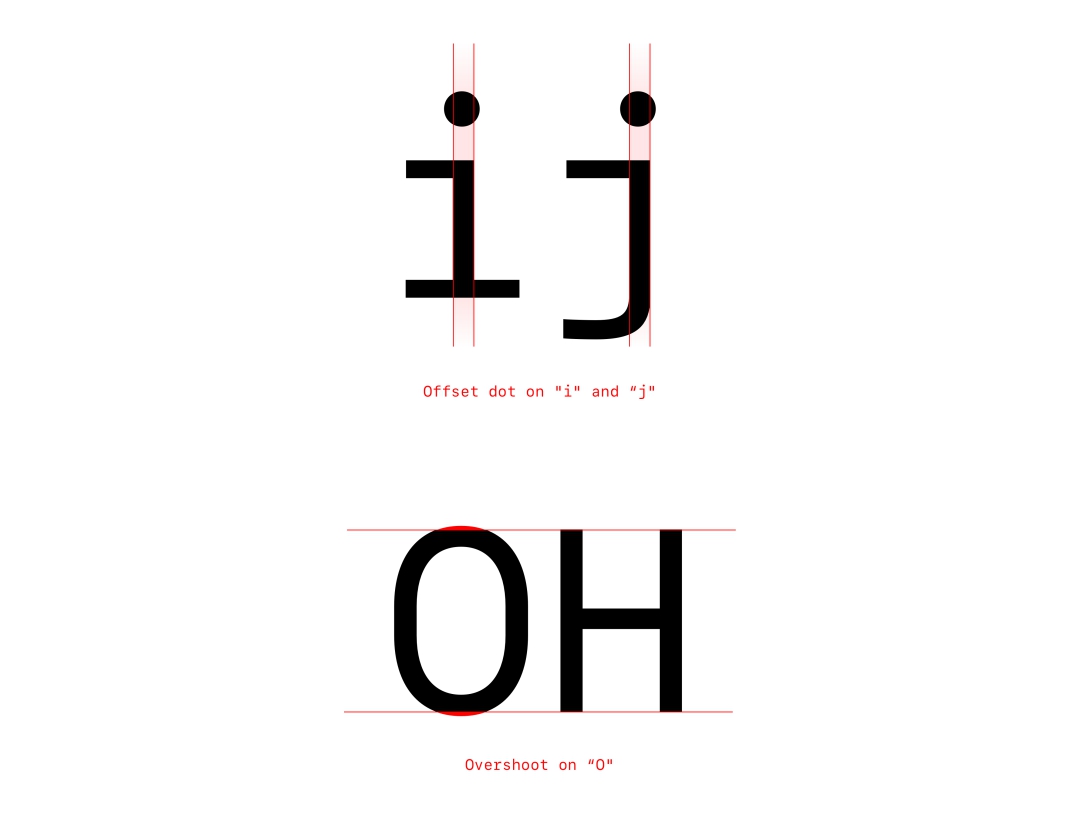
就像字体排版设计师,他们也经常会微调文字的布局来确保视觉平衡。比如字母 i 和 j 顶上的小圆点会偏移,而字母 O 的上下部分则为稍微超出边界,来确保字体的平衡。

设计的时候,适当的微调就能达到平衡的效果。

Balanced play icon
明显更好了。
要点:不要单纯的相信数据,要用你的双眼来进行检查和修正。
用尽可能少的词汇来进行表达和描述,这样会更加优雅高效。
“
「将你所学的知识分享出去,可以增强你对于这门学科的理解。」
Material Design 在他们的导视系统中,使用的图标大都足够简洁,他们善用图标而是说话:
这是一个复杂的船的图标:

它还有更为简约的版本:

Succinct boat icon (Source: Material)
简洁是图标设计的精髓之一,因为我们经常需要在很小的屏幕上操作,图标可以传达很多信息,而不同文本或者其他复杂的内容。
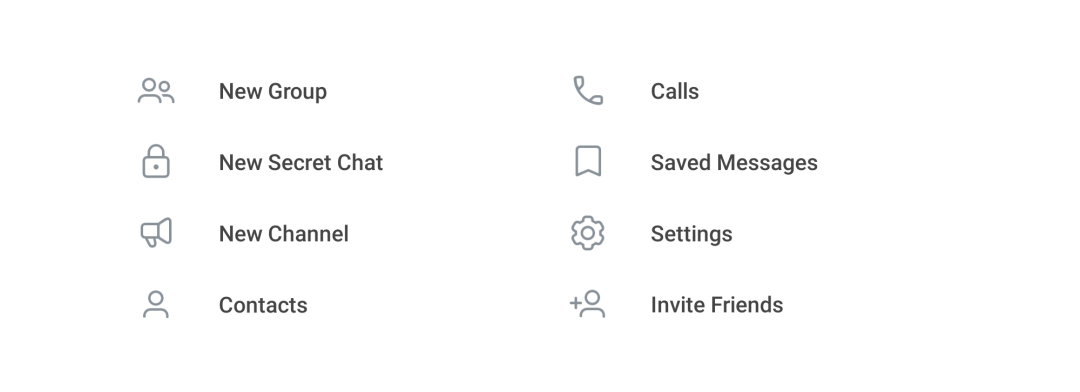
在用户界面当中,简约准确的设计风格能够凸显重点,让内容发挥效用。Telegram 的图标设计,就非常的简约有趣:

Telegram icons
有的时候,UI图标会选用更偏向插画风的样式。下面这些关于美食的图标就设计得非常令人愉悦,代表泰国菜的图标中,虾的描绘就非常传神:

Yelp icons by Scott Tusk
图标可以适用于各种不同的硬件平台,手机、 电脑、平板,适当的信息量意意味着设计师可以在色彩、层次纵深上,有更大的操作空间。因为图标本身会应用于特定的APP 或者网站当中,因此图标可以适时地凸显品牌和产品特征。

iOS 平台上的 Procreate 、火狐和 Netflix 的图标
为了让图标家族显得更加和谐,始终保证相同的样式和设计规则
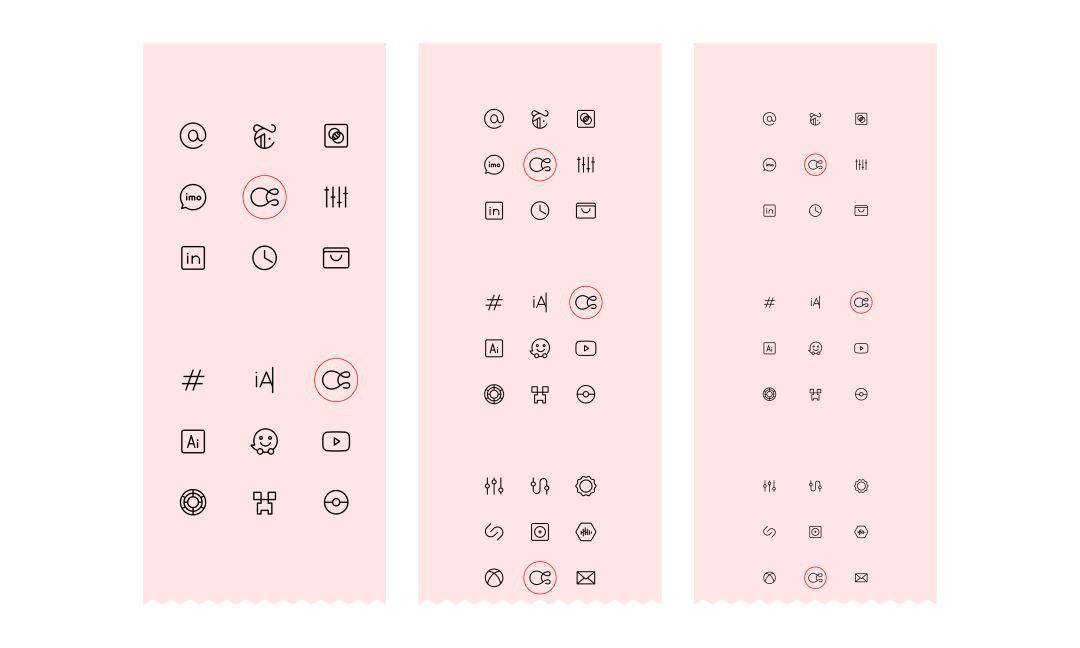
在 iOS 13 之前,苹果的图标设计有着各种不同的粗细笔触,不同的填充样式,大小也各不相同:

仔细看看这套图标,是不是有的图标看起来比其他的更重?
任何图标都有着相应的视觉重量。而视觉重量取决于图标笔触的粗细、填充模式、大小和形状这几个属性。而图标设计的难点就在于,如何控制所有的这些参数,做到整体的一致性。

苹果公司最近引入了 SF Symbols 这个功能,将图标直接制作成为图标字体,在这套字体当中,图标有 9 种不同的「字重」和3种不同的的风格(也许有点复杂,但是绝对充分够用)。从图标到符号,在填充模式、笔触轮廓等多个不同的属性上,确保你能挑出感觉更加和谐的图标。

Icons from Apple’s SF Symbols
对于一个大型的成套图标而言,保持一致性并不是一件容易的事情,尤其当这套图标涉及到多个制作者的时候。遵循清晰的原则和规范在此时上至关重要的。
这套 Phosphor 图标是由我和另一位朋友共同制作并严格测试的,我们使用一套准则确保这 700 个图标保持一致性。尽管每个形状都不尽相同,但是它们给人的整体视觉重量是完全相同的,并且很好地相互组合到一起:

Subset of the Phosphor Carbon icon family
每套图标都应当尤其独有的风格和气质。是什么让它们与众不同?它们对于品牌是否有所助益?它们会给人什么样的情绪?

Waze icons
Waze 大受欢迎的用户界面,很大程度上是它本身所使用的图标设计所造就的。这些用色跳脱斑斓的图标,仿佛在说「我们就是特立独行!」
Twitter 的图标是柔和、清晰明亮的:

Sketch 的图标则是精致而通透的:

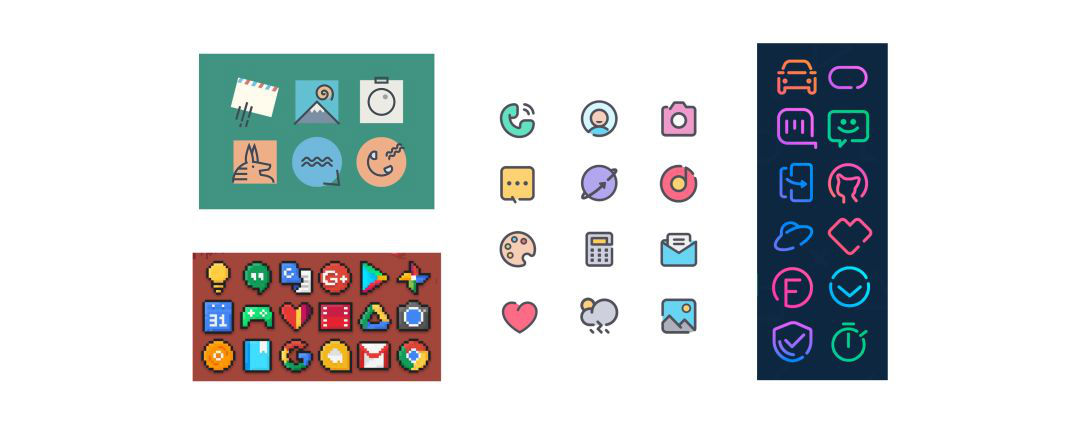
Freemojis 的图标是可可爱爱的:

而这些 Android 的图标则风格各异,抽象风、像素风、霓虹风,不一而足:

完美地绘制了整套图标之后,你的工作并没有完成。接下来,你需要继续做测试和其他的准备工作,比如让参与图标制作的志愿者可以更好地参与后续的制作和完善,让设计师在日常设计工作当中使用和测试,在数字屏幕和印刷品上应用确保效果,让开发者将它们集成到其他的服务当中,确保能够应用。
一套高质量的图标,需要经过良好的组织、记录,并且在不同的应用场景中进行测试,并且最好能够得到个性化图标制作工具的支持。
你需要确保图标集的整齐规范,有合理的命名,便于查找,并且想清楚以什么样的方式来进行分类。按照字母顺序?按照大小,还是类型?

这套 Nucleo Sketch 图标,是按照也没类型来进行组织分类的
你需要阐明整套图标的核心原则:
我以我所制作的 Phosphor 系列图标为例(和以上原则内容有重复)来进行说明:
○ 清晰:首先要清晰,确保图标可被识别,具有可读性,不能牺牲图标的意义和清晰度。
○ 简洁:尽可能少地使用细节。Phosphor 系列图标的原则是还原。每个笔触都要简洁明了,传达准确地信息。
○ 个性:可以特立独行一点。谨慎的添加独特的细节,让原本可能非常冷硬的图标设计变得温暖。
下面是技术规则。我还是以 Phosphor 图标作为返利:
○ 使用 48×48 px 的画布
○ 使用 1.5 px 居中笔触
○ 笔触末端使用圆角
○ 使用连续的笔触,除非断开的线条有助于理解
○ 尽可能使用直线、完美的弧线,角度以15度为增量
○ 必要时调整曲线以符合设计原则
○ 尽可能使用整数、使用偶数作为度量,必要时可以减少 1px 或者 0.5px
○ 尽可能使用下面的元素来进行设计:28×28 px 的圆圈,25×25 px 的正方形,28×22 px 的矩形
○ 保留6 px 的裁切区域
按照这这样的步骤来进行设计,并根据需求来公开相应的文档,就像下面这样:
○ Material System icons
○ IBM’s UI icons, App icons, and contributor guide for icons
○ Shopify Polaris Icons
检查一致性。确保图标在不同场合可以使用,并且尺寸合理。确保它们和大型是视觉系统能够协调存在。
将图标排列在一起,并且按照以上的 7 个原则来进行检测。

Phosphor 的品质控制流程中所用到的测试表。
最后,如果你有足够的资源,可以开发相应的工具来方便用户使用图标。
Material Design 让用户可以通过自定义库来访问图标,搜索文件,选择喜欢的格式、配色、大小和主题。

Font Awesome 的图标设计并没有完全遵循上面所提到的全部原则,但是它依然是目前来说最易用的图标集。它提供的功能甚至超出了以上提到的范畴:它支持前端框架、CDN、图标字体以及 SVG。

Font Awesome 的图标排行榜
下面是一些额外的图标素材资源。
○ Feather:这是一款精美的简约线性图标合集,包含有 200+ 图标,可以轻松缩放
○ Material system icons:包含 1000+ 实用的 UI 图标,有5 种不同样式
○ Nucleo:这套图标非常全,有3万多个,有三种不同样式,线性、多彩扁平和符号式
○ Streamline:这是一组精美的、包含三万多个线性图标的图标合集图标合集
这个图标合集项目虽然在质量上参差不齐,但却是非常适合拿来搜集灵感、作为参考好地方。
Icon Managers
这是一款来自 Nucleo 的应用程序,你可以导入图标集,查看,修改,导出,非常实用。
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


