2020-12-12

编者按:这是 UI 设计师 Diana Malewicz 的一篇 UI 界面设计的分享。怎样在保证基本的可用性和易用性的同时,让界面柔和、富有亲和力?如何在让用户愉悦的同时,还能用设计取悦自己?Diana 的方法谈不上有多神奇,但是让人眼前一亮,值得借鉴。

真的关注趋势变化,你会清晰的感受到,视觉效果和设计技巧一直在变……它们一直是设计师们的话题中心。但是这篇文章并不打算讨论这个事儿,无论渐变是否流行,新拟物化的可访问性是否不足,都不在今天的讨论范围内。
对于各种风格、方法,我的观点始终是:做出来的设计要可用,有用,有良好的可访问性,用户可以轻松理解,就行了。不过,我更乐于从趋势中获得乐趣,而不是将它视作为约束,如果每个界面看起来都是一样的,那该是一件多么无聊的事情啊。
关键在于,要让产品的视觉样式和你的用户群体匹配起来。
我个人非常喜欢漂亮的渐变和微妙的阴影,这样的设计常常显得魅力非凡。这种自然的过渡和光影的变化,非常贴合我们对于现实世界的感知,这就是为什么这样的设计能够俘获大量没有技术背景的用户的心——因为它们看起来友好,并且易于理解。

在这篇文章当中,我将分享如何将 UI 效果设计得出彩又友好,让视觉效果柔和又让人感觉舒适。本文围绕着一个「面向年轻人的金融 APP」虚拟设计项目来进行展示。
下面我们开始吧!
怎么让我们的设计看起来柔和圆润呢?下面开始准备工作:
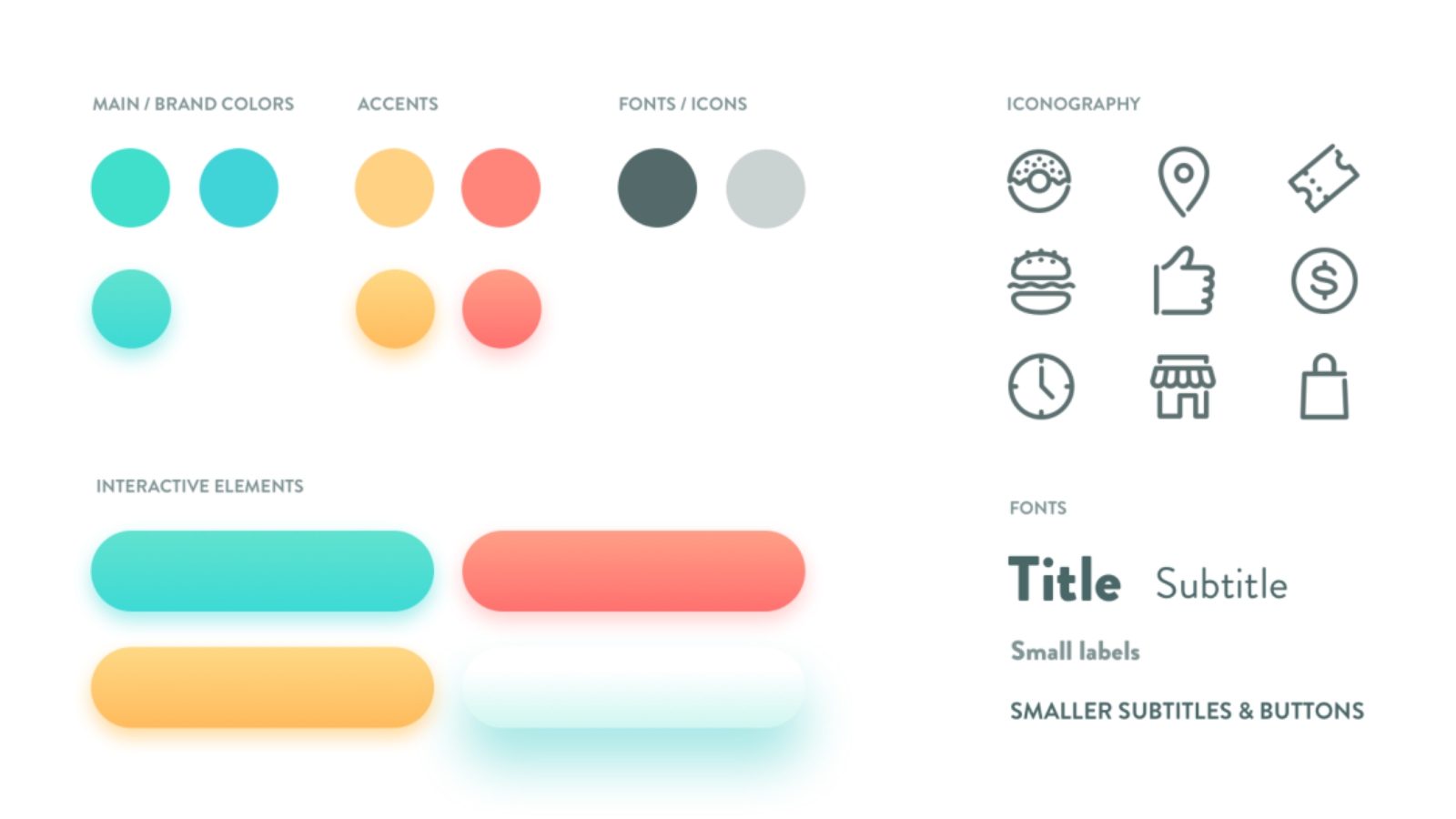
1、选择想要使用的配色(想想使用柔和的粉彩构成的背景主色调,搭配一个给人精致感的次要色,以及一个抓人注意力的强调色。)
2、选择合理的字体(我用的是 Brandon Grotesque,这是我最喜欢的字体,它足够友好,能够营造有趣的氛围,且具有良好的可读性)。接下来,给字体设计不同大小和字重(最好不超过5种不同的样式)。其中,标题字体应该较大,正文字体较小,最小的字体用于细节呈现。注意,尽量不要在长句子里面使用全大写。
3、确定你所需要的阴影的高程(Height)和模糊度。
4、如果使用的是图标,确定使用填充样式还是描边样式。尽量不要混用。

至此,一个小型的设计系统就已经确定了。挺好看的!
下面我们继续。
在设计界面的时候注意,锐利的边缘会让界面看起来严肃而专业,圆角则会显得充满亲和力。

自然弥散的阴影也会让设计看起来足够精巧,所以当我们向元素添加阴影的时候,会强化视觉层次。不同的阴影效果,给人的「高程」上的感觉也不一样。阴影较深的元素会显得距离背景更近一些,阴影较浅,弥散范围更大,则显得高程更高,距离底部背景更远。这就是为什么很少会有元素产生较深的阴影,因为太多就会显得不够自然。

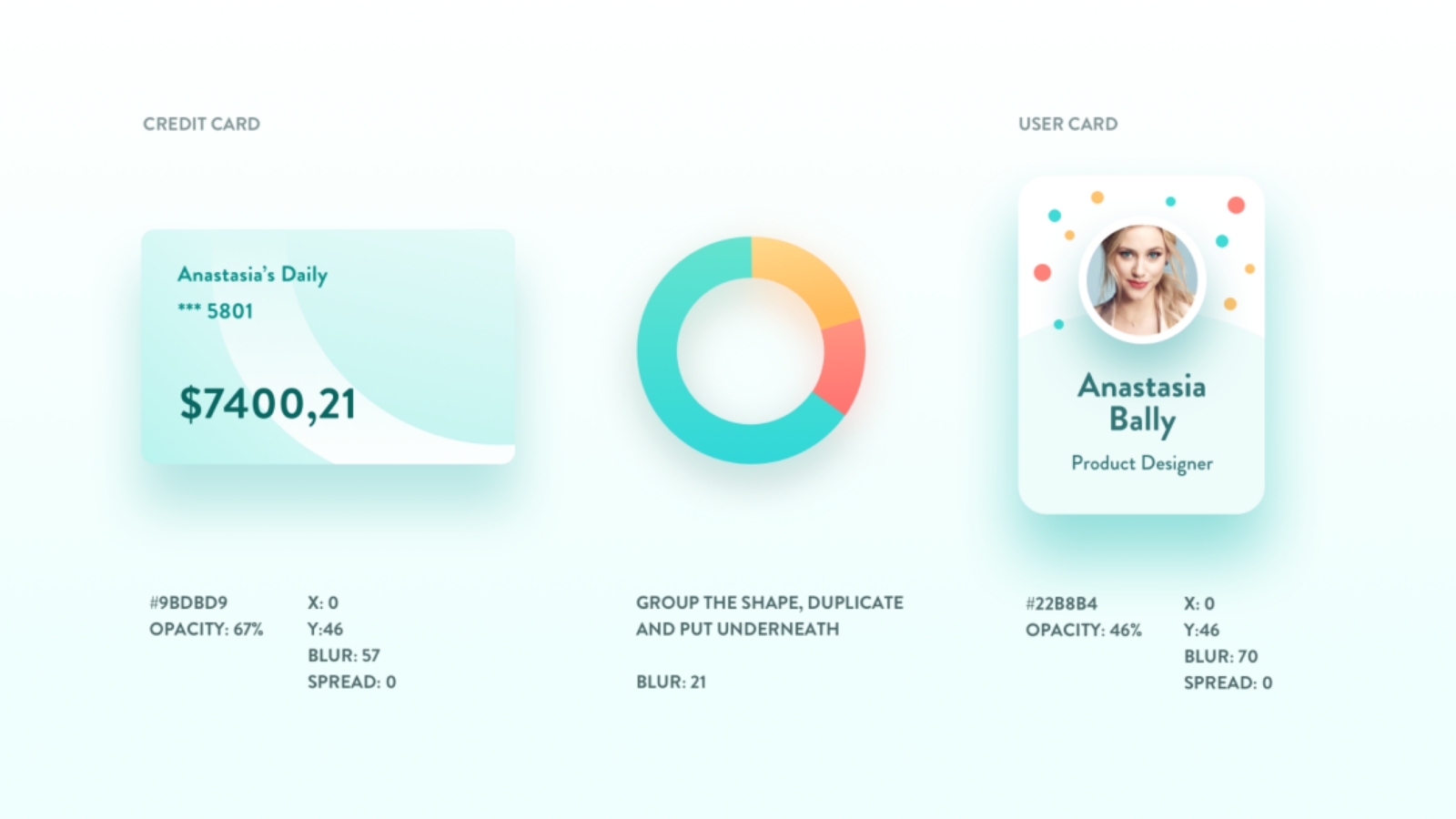
选择元素并赋予它们以一定的模糊效果是一个需要不断尝试的过程。不过不要害怕,这就是一个调整参数的小游戏。下面是我设计界面的时候的一些参数设置。

如果要让阴影看起来更加独特,尽可能让阴影和前景元素使用同色相的颜色,然后降低不透明度。理想情况下,背景也应该有类似的色调。

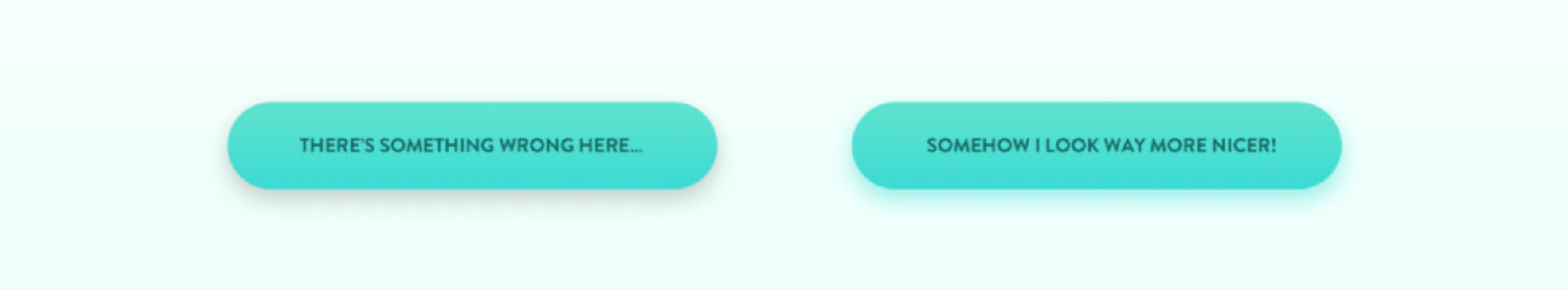
为了让渐变看起来更加舒适,我们可以从同一个配色方案中选择对比强烈的颜色,甚至也可以是同一色系的颜色,稍微调节一下它的亮度就可以了。然后重新拉伸一下渐变,让颜色过渡变得更加平滑。虽然这样的渐变几乎看不清楚,但是元素看起来会有明显的凹凸感。

对于白色的元素,你可以选取和背景相近的颜色来制作阴影,只要确保对比度,不会相融就可以了。
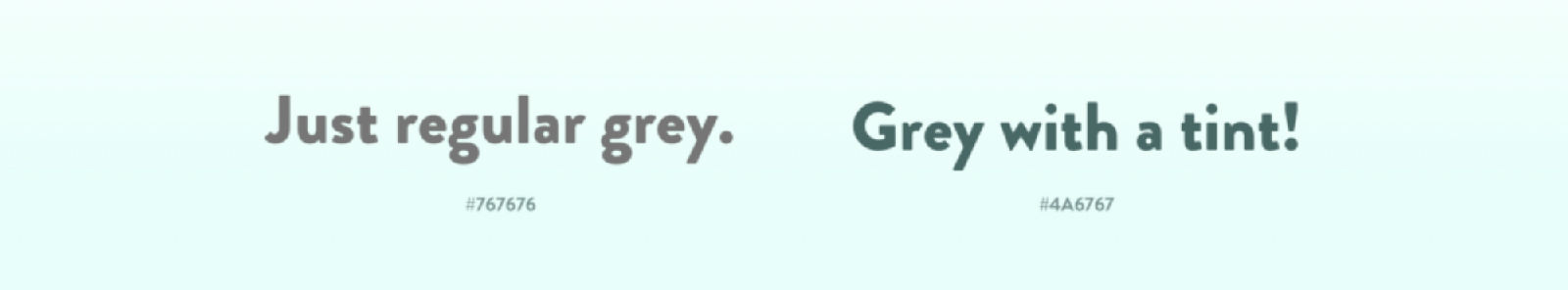
在字体配色上,黑色和灰色是最经典的选择。但是如果要让字体和整个设计在视觉上保持同一协调,你还需要往其中注入一些别的颜色,让它和整体融合度更高。比如这里用的绿色的背景,那么可以在其中加入一点绿色的色调,这样就协调了很多。

有些细节可能是没有必要的。但是对我个人而言,我非常喜欢引人入胜的小细节,通过这些「额外」的设计细节,让人感受到不一样和愉悦感。
那么要加入什么样的细节呢?
假设你的页头是一个沉闷单调的形状,那么不妨让它柔和一点,加一个小三角,然后它就变成了一个对话框气泡,界面和用户之间的对话感就产生了。

如果背景是单调的白色,可以加入一些更加富有娱乐性的底纹,它可以简约的图标,也可以是其他。你可以简单的复制粘贴同一个元素,调整大小和角度,只要不影响前景的可读性即可。

感觉单纯的数据展示很无聊?那么可以添加一些小图标,来进行区分、说明和展示。
尽可能地让你的界面看起来更加有趣、富有创意。如果你不知道要怎么办,可以用现实生活中的物品或者设计作为灵感来源。
这个步骤一般而言是完全没有必要的……但是我每次都会在这件事情上花费不少时间进行调整,这可能是强迫症吧。
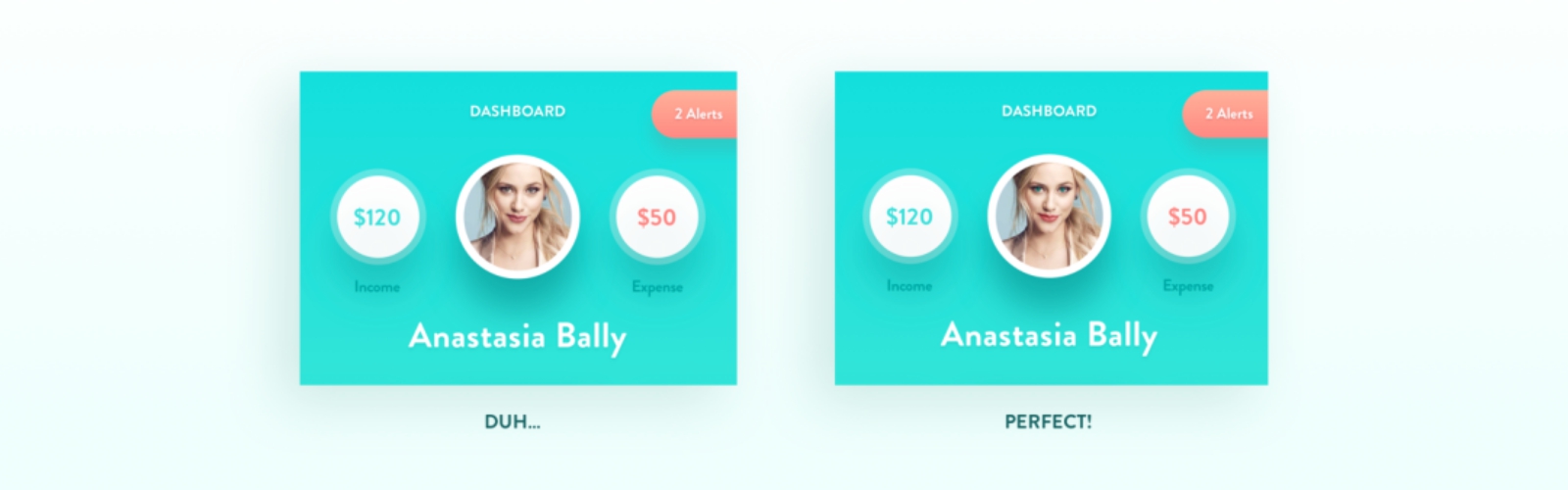
我会给自己的样机选择一个足够漂亮的用户头像,但是她的妆容和整个 UI 界面的配色可能是不匹配的,这对于我这样一个完美主义者而言是……难以接受的。

✨现在头像终于完美了!
总而言之,UI界面设计的核心始终还是遵循一致性、可用性和良好的可访问性。但是在遵循这些规则的前提之下,尽可能地发挥自己的想象力,创建让自己也让用户感到欣喜的用户体验,发挥创意,这样的 UI 界面会让人爱不释手!
注:以上图文来源网络,如有侵权,请后台联系删除!
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


