2018-03-09

动效设计,尤其是协助交互的转场动效,如今日趋成熟。通过大量的案例分析和过来人的经验,我们逐步总结出优秀转场动效的5个核心的规则,今天的文章,我们就来分享这5个知识点。
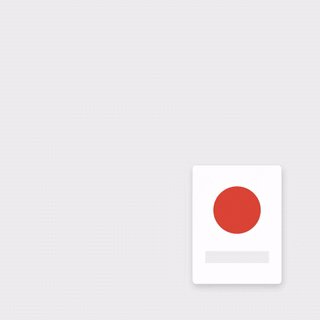
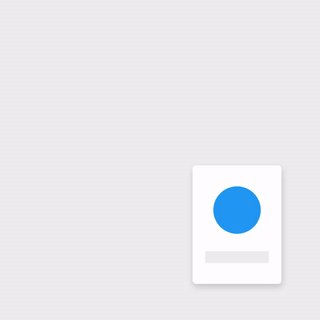
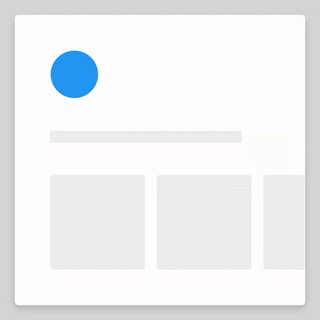
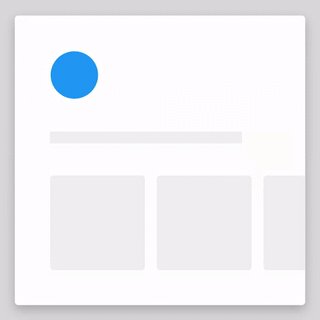
用户界面中状态改变在默认情况下大多是生硬而直接的,这使得用户有时候很难立刻理解。在现实生活中,事物不会突然出现突然消失,通常它们都会有一个转变的过程。当界面有两个甚至更多状态的时候,状态之间的变化使用过渡动效来填充,让用户明白它们是怎么来的,而非一个瞬间的过程。看看下面的案例,用户在列表中选取一个条目查看详细细节,小卡片展开为大卡片,其中动效的变化规则源自于现实世界。

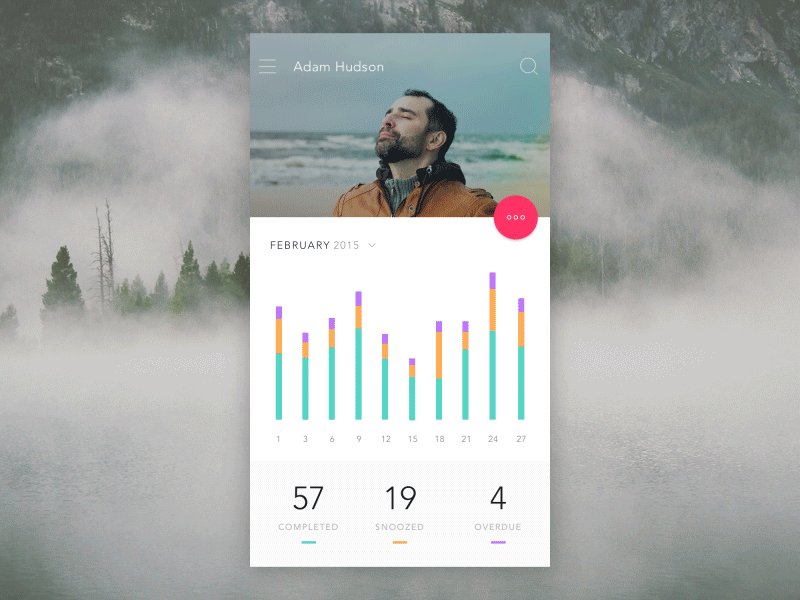
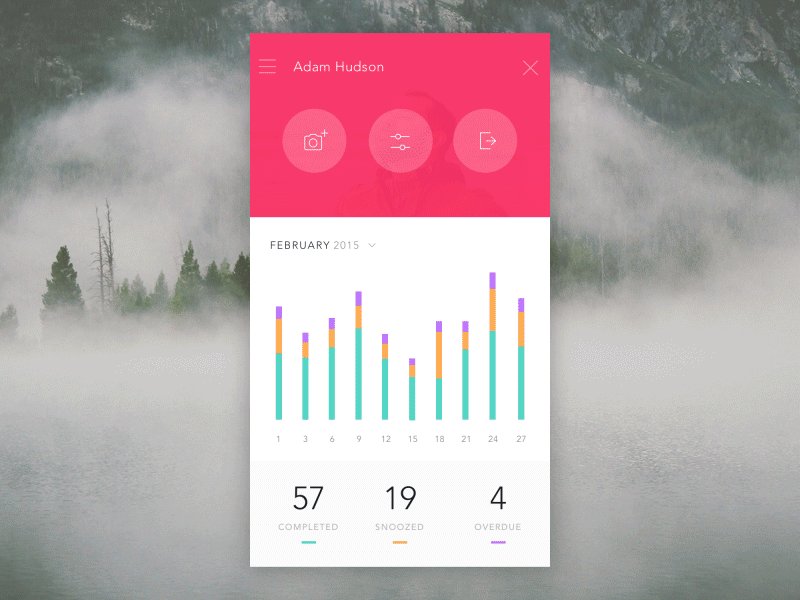
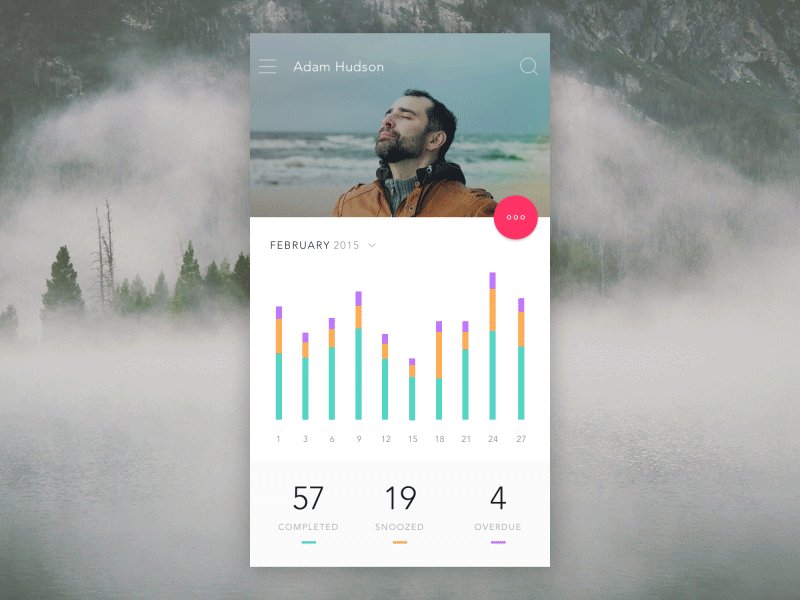
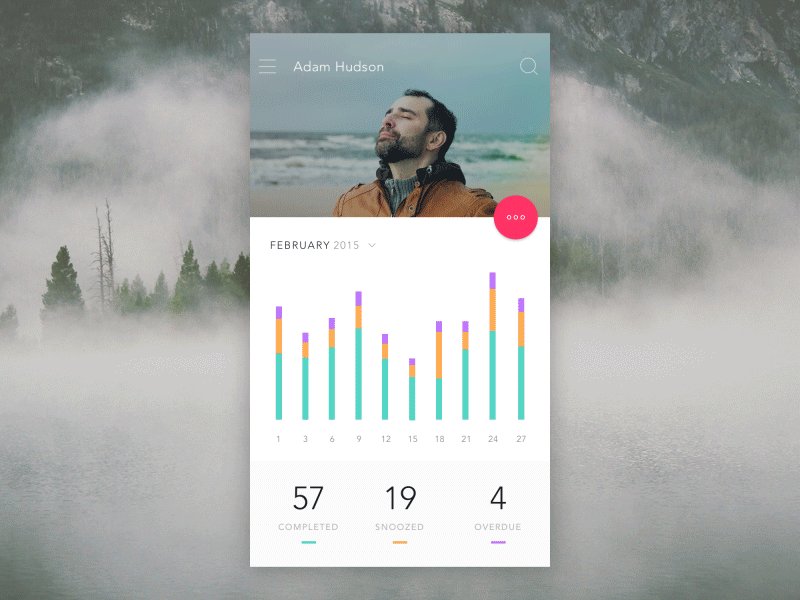
一个层次分明的动效通常能够清晰地展示状态的变化,抓住用户的注意力。这一点和人类的意识有关系,用户对焦点的关注和持续性都与此相关。良好的过渡动效有助于在正确的时间点,将用户的注意到吸引到关键的内容上,而这取决于动效是否能够在正确的时间强调对的内容。在下面的案例当汇总,圆形的悬浮按钮(FAB)经由动效变化扩展成为三个导航按钮。用户在动效发生之前,并清楚动效变化的结果,但是动效的运动趋势和变化趋势让用户对于后续的发展有了预期,其后产生的结果也不会距离预期太远。与此同时,红色的按钮在视觉上也足够拥有吸引力,这个动效有助于引导用户进行下一步的交互。

既然是过渡,自然就牵涉到变化前后元素之间的关联。良好的过渡动效连接着新出现的界面元素和之前的交互与触发元素,这种关联逻辑让用户清楚变化的过程,以及界面中所发生的前后变化。
下面的两个案例都是交互触发的界面变化,第一个案例中,动效发生的位置距离交互触发点较远,这一点违反了相近关联的原则。

第二个案例中,动效的发生点和交互的触发点是非常靠近的,这个动效无疑阐述了两者之间的因果联系。

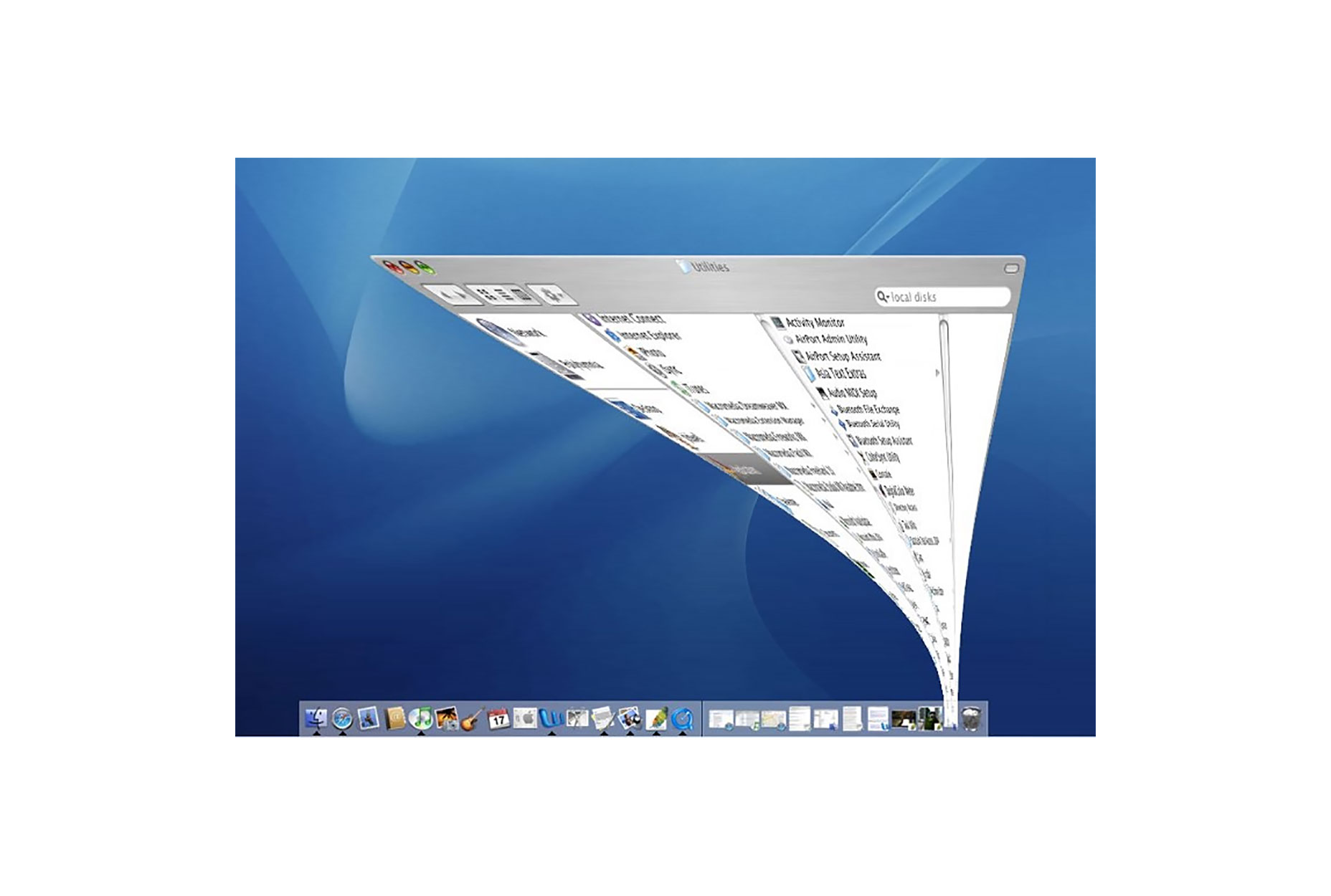
而macOS 中著名的窗口最小化动效,也是一个典型的案例,动效连接显示和隐藏的两个不同状态,让用户知道上哪儿找隐藏的窗口。

如果说有什么是每个动效设计都必须具备的,那一定是快速高效的时机把控。在设计过渡动效的时候,时间和速度一定是最需要设计师把握好的因素。快速准确,绝不拖沓,这样的动效不会浪费用户的时间,让人觉得APP产生了延迟,不会令用户觉得烦躁。在下面的案例中,过慢的动效明显给人一种动力不足的感觉。


当元素在不同状态之间切换的时候,运动过程在让人看得清、容易理解的情况下尽量快,这样才是最佳的状态。为了兼顾动效的效率、理解的便捷以及用户体验,动效应该在用户触发之后的0.1s内开始,在300ms 内结束,这样不会浪费用户的时间,还恰到好处。
不止是动效,清晰是几乎所有好设计都有的共通点。动效是功能性优先、视觉传达为核心的视觉元素,太过复杂的动效除了有炫技之嫌,还会让人难于理解,甚至在操作过程中失去方向感,这对于用户体验而言绝对是一个退步,而非优化。请务必记住,屏幕上的每一个变化都会让用户注意到,它们都会成为影响用户体验和用户决策的因素,不必要的动效会让用户感到混乱。
动效应该避免一次呈现过多效果,尤其当动效同时存在多重、复杂的变化的时候,会自然地呈现出混乱的态势,少即是多的原则对于动效同样是金科玉律。如果某个动效的简化能够让整个UI更加清晰直观,那么这个修改方案一定是个好主意。当动效中同时包含形状、大小和位移变化的时候,请务必保持路径的清晰以及变化的直观性。
动效本质上是作为视觉传达的一个组成部分而存在的,对于视觉障碍用户而言,他们不一定能够从动效中得到好处、获取信息。所以,考虑到这一部分用户的需求,你应该提供额外的信息帮助他们明白界面变化。webacessibility.com 中提供了不少关于动效设计的内容和建议。
过渡动效始终是围绕着用户交互和界面元素而存在的,无论你要成效的是怎样的动态效果,可爱抑或是自然,都始终是服务于功能,然后才是情绪和氛围。
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


