2018-04-19

更多内容加入QQ群【199462590】学习。

场景UI 交互动效的首要目标应是支持和增强用户在状态间的转化。
Saffer(2013) 提出使用动效存在下列6个目的:
1、吸引用户注意力在指定区域
2、表现对象和用户操作间的关系
3、维持多窗口或多状态的上下文关系
4、提供持续性事件的认知感
5、创造虚拟空间引导用户在状态和功能间转化
6、创造沉浸感和趣味性

场景UI 四项作用:
1、支持微交互
2、显示运动过程
3、解释
4、装饰

Google 的 Material Design(2017), 提出在 MD 中,动效用来描述空间关系,功能,富有美感和流动性的目标。
动效显示 APP 是如何组织的以及它能够做什么,具体如下:
1、引导窗口切换
2、提示用户接下来发生的事
3、对象间的层级感和空间感
4、减缓用户对等待事件的认知
5、美感和个性化
综上,笔者总结了交互动效的使用目的, SAFRI,游猎法则
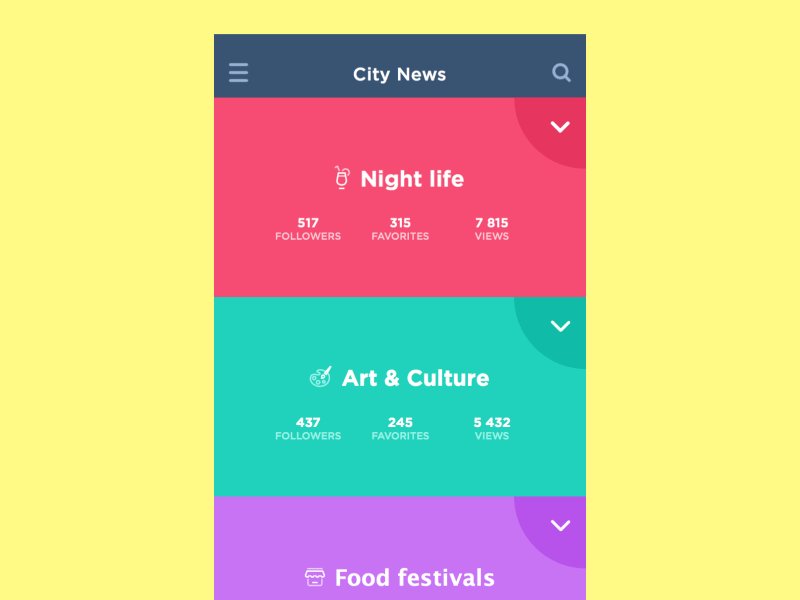
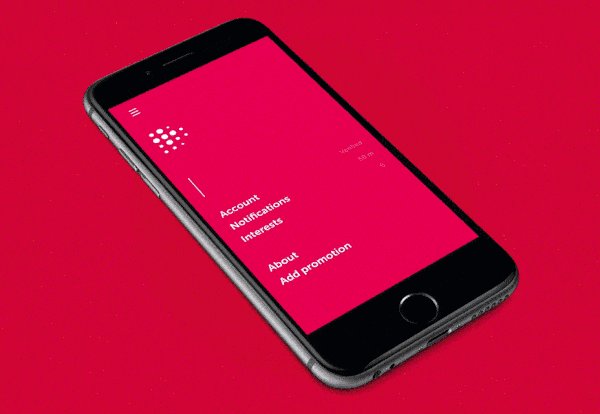
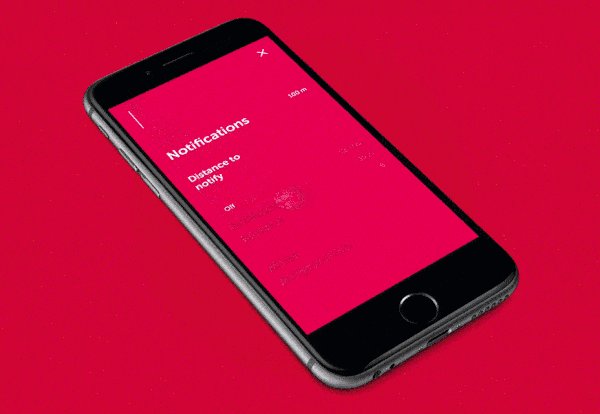
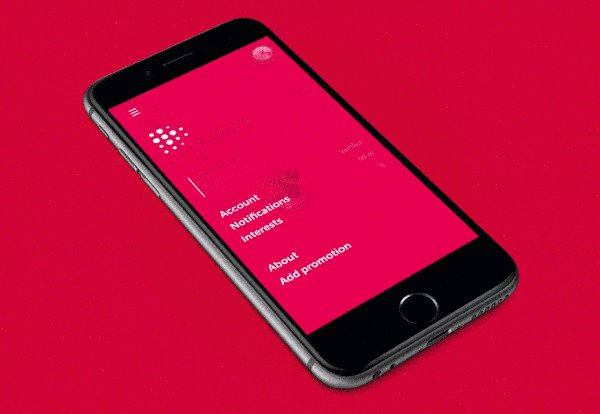
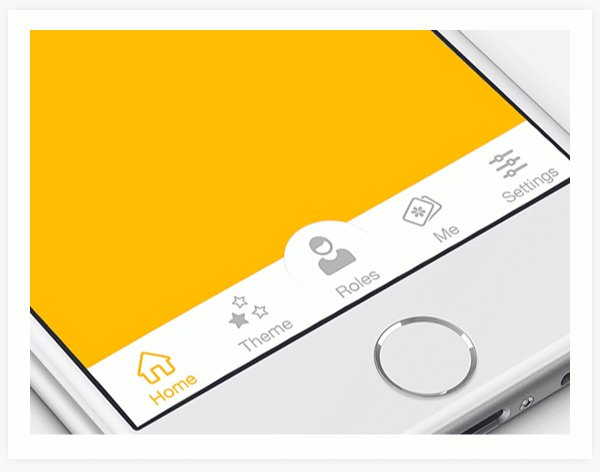
1.State
告诉用户对象和窗口的状态是如何变化的

当界面中对象状态需要发生变化时,可以用动效展示变化的过程,让用户更清楚的感知到该变化。相应的,当窗口发生变化时,可以用动效更清楚展示窗口是如何从一个状态转变到另一个状态的。
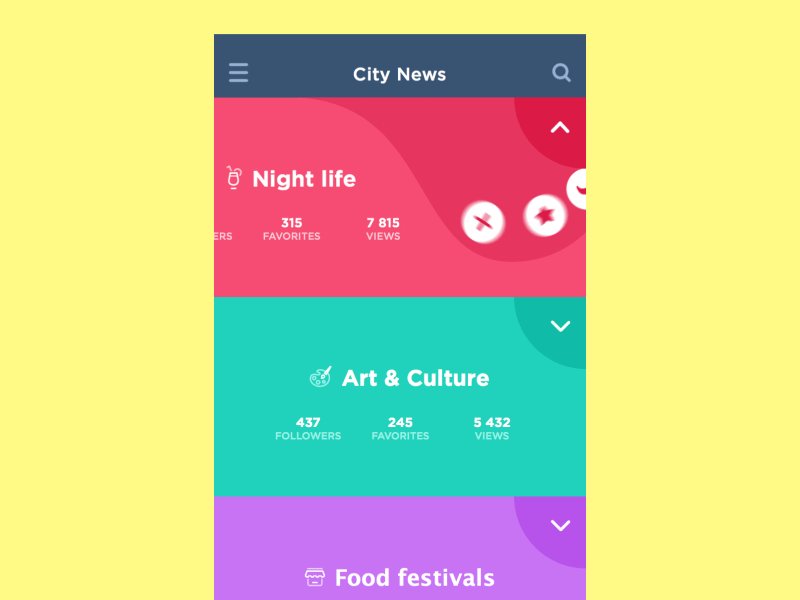
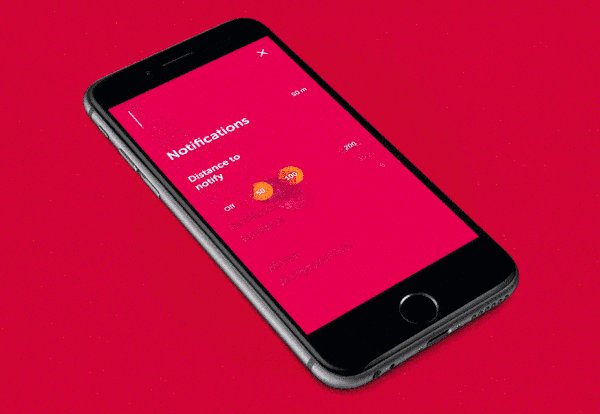
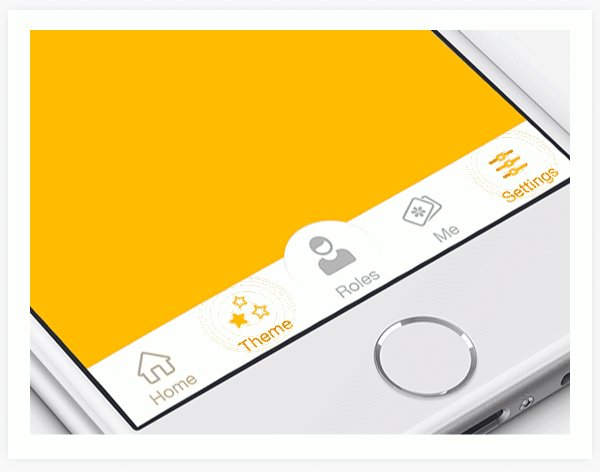
2. Attention
吸引用户注意力,告诉用户做什么

当你想让用户关注某一个区域,或执行某一个操作时,可以通过动效吸引他们的注意力。当用户需要执行操作时,注意 UI 和动效的结合要能告知用户需要进行的操作。
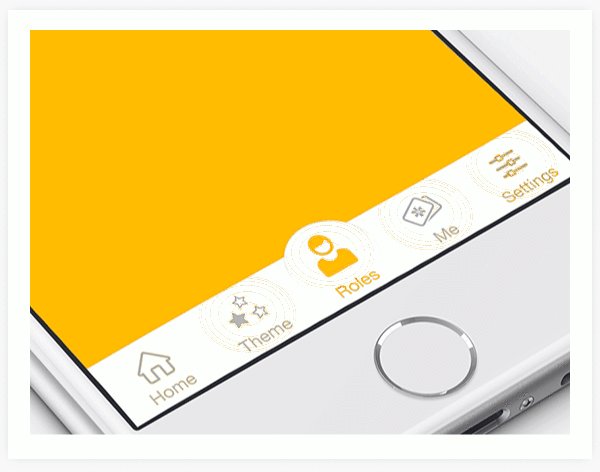
3. Feedback
告诉用户操作和对象间的关系

当用户执行了某一操作后,动效是一个非常好用的反馈机制。通过动效的适当运用,用户可以清晰感知到自己操作的反馈,让用户知道自己做了什么。
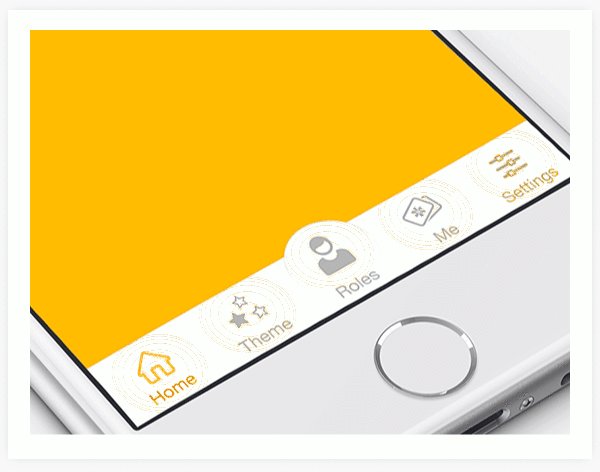
4. Relief
缓解用户对应用处理速度的感知

当应用执行一个长时间操作时,可以用动效缓解用户对时间的感知,甚至创建一个假的动效效果(其实应用并不用处理这么长时间)。当下许多 APP 下拉时的加载动效运用的便是该原理。对于用户,他们关注的是感受到的速度,而不是应用实际消耗的速度。
5. Individuation
让产品更有趣和个性

为了让产品更有趣味性,可以在某些场合适当运用动效创造一些让人愉悦的动画效果。两点是笔者觉得需要注意的,一是动效时间要足够短,二是动效要足够流畅。
需要说明的是,这些目的不是独立存在的。设计师可以运用其中任意几条去设计一个动效。比如,两个窗口间的切换动效不仅吸引了用户的注意力,告诉用户面板在切换了。而且还告诉用户两个面板的位置和空间关系,上下,左右还是前后。
对于UI设计是否还是处于一知半解,没有头绪,处于迷茫的境界呢?
这都不是问题,希望想学习的你,不管是什么基础,或者是想转行都可以加群,更多内容加入QQ群【199462590】学习。
感谢您的关注 期待与您一起进步!加油
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


