2018-01-31

虽然我以前写过诸多电商设计和Banner设计方面的文章,也做过很多设计点评,但是因为懒和时间精力有限的缘故,我几乎很少亲自去改稿,毕竟我觉得自己的时间也蛮值钱的,所以我只做自己想做的事情。
但很多人会觉得如果能看到改稿前后的对比效果以及修改的原因就好了,因为大家平时在做设计的时候可能经常会好无头绪或者看不出自己的问题在哪里,所以我汇总挑选了5个我近段时间的实操案例给大家看看,相信你们看完今天的改稿对比后,会更加清晰自己平时所存在的问题。

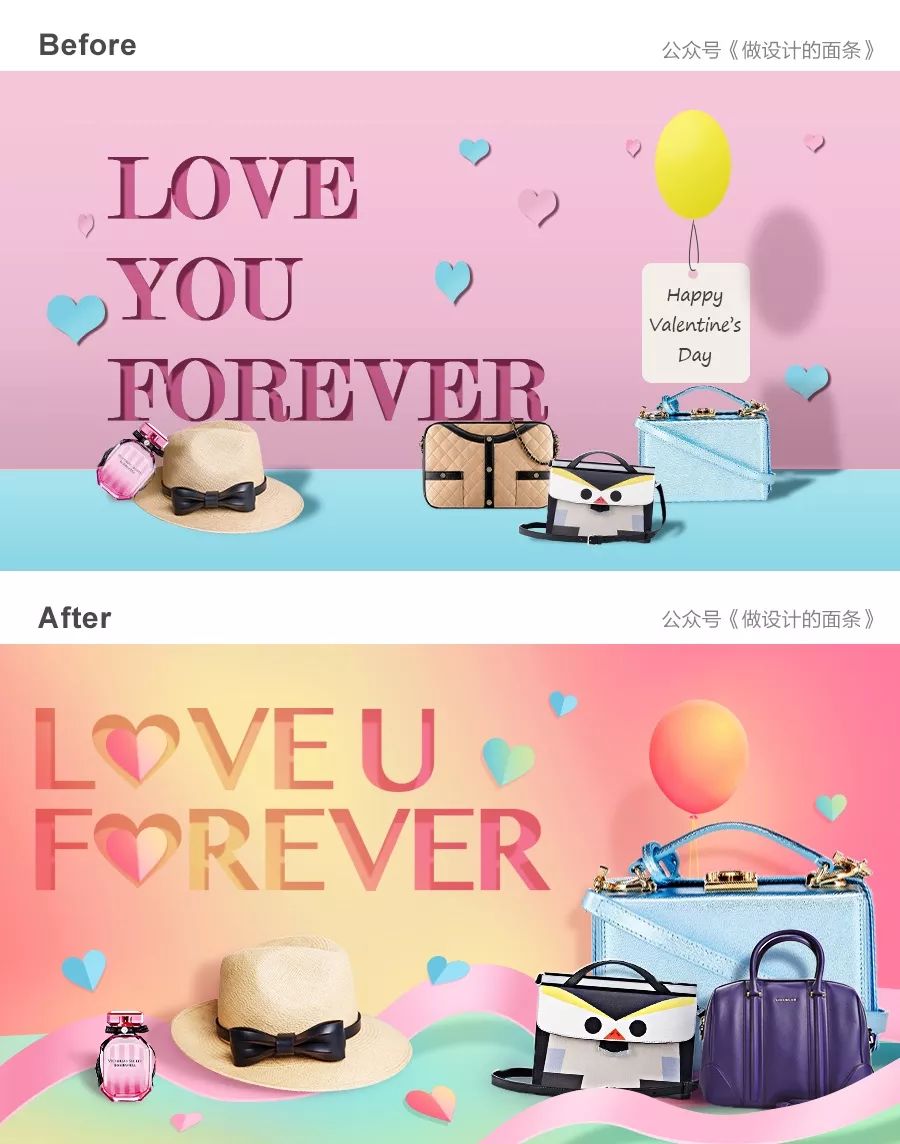
接下来我给大家分析一下原图存在的问题,以下是改稿前的原图:

这张图,说实话如果是给新手看他估计觉得没什么问题,因为初一看,排版也尚可,粉红粉蓝嫩黄的颜色搭配也还行,比较少女系,只是整体比较常规罢了。但是内行人再稍微深入一些去看待,就会发现很多问题,(作为一个内行人的)我给大家一一列举出来看看你就明白了。
首先,这个Banner看文案便知是情人节主题的,而情人节主题的banner设计其实有很多种感觉氛围可以去表现,比如浪漫的、小清新的、华丽的、炫酷的等等,那么这里感觉设计师是想往粉嫩可爱的方向去发挥,剪纸风格方向,并且是卖一些女性相关的包包配饰香水之类的产品,整体是想临摹一种商品陈列的感觉。
基于以上分析,我总结出了以下问题:
(1)整体颜色偏灰,给人感觉不太干净,尤其是标题文案部分的颜色和阴影处理;
(2)标题字体采用了衬线字体,这种字体用于剪纸风格会显得比较复杂,因为各种小细碎的笔画太多了,所以要么更换一些比较简单的非衬线字体样式,或者是比较浪漫气质的连体手写体英文,自然流畅,主要看你想表达什么感觉;
(3)商品选择有点问题,比如最中间那款包包的风格明显跟其他产品风格不搭,其他都是比较简洁现代的样式,而这款包包却过于实物化以及复杂,像一件衣服还带有格纹,并且包包四角还带有圆润的圆角,所以为了保持整体风格基调一致应该替换掉。
(4)排版布局方面,除了标题文案部分的排版节奏不太优美以外(长-短-更长的比例节奏可以改为短-长-短或长-更长-长等等节奏样式),商品部分大比例太过于平均,分布有些散乱,所以看不到重点);
(5)细节方面,比如那些心形的形状扭曲曲线太多了,看起来就很不现代不简练,画面里所有的阴影看起来都非常假,气球部分的形状看起来也像泄了气,长长的椭圆形看起来不够饱满有精神气儿,而且气球作为一个氛围点缀物,它的大小居然已经赶上商品了,颜色又比较抢眼,所以不太合适;
(6)整体背景部分被一条直线切割开来,使得画面过于保守,影响了浪漫氛围的传递,所以应该灵活变通,通过增加其他物件或调整设计形式的方式来打破这种呆板的感觉,让画面动起来。
基于以上6条问题分析,于是我改出了下面这版banner:

我改稿和指导人的原则是,只要原设计师在大的设计方向上没什么问题,那就尽量保留原设计师的想法,然后我会在细节、比例、节奏、色彩、字体、创意方向上对原稿进行修正和补充,从而让画面更加有感染力,所以对比改稿前和改稿后,你们应该可以感受到画面所传递出的情感和信息层级上微妙的变化,因为我让画面更加梦幻了,产品也更加突出了。
当然这里也需要说明一下,一个小小的banner设计里面其实蕴涵了大量的方向/维度/信息,你可以选择以突出氛围为主,你也可以选择突出文字为主,你也可以选择突出商品为主,甚至如果你觉得自己够厉害你可以把他们都突出但是又能做到整体协调,这些都是你自己的选择问题,设计并没有唯一答案,主要看你有什么需求方向。

接下来我给大家分析一下原图存在的问题,以下是改稿前的原图:

这张图新手也是看不出问题的,因为感觉用色挺好看,文字信息也挺突出的,但是它确实存在很多问题,接下来我把问题一层一层剥给大家看。
首先看文案信息,我们可以得知这张banner其实是属于低价热闹促销类型的,画面氛围可以闹腾一点,你可以假想它是一个放在银行或商城自己官网内部的一个会员积分兑换活动Banner,所以这个Banner在设计方向和用色上问题都不大,但是整体视觉效果比较差。
基于以上分析,我总结出了以下问题:
(1)因为头部那2片图层的遮盖,导致视觉上感觉中间那个圆形主体在往下掉,整体画面非常不稳定,而且那2片图层的形不好看;
(2)中间圆形部分看起来像是由3个圆形组成,但是因为部分区块颜色接近,所以图层融在一起了,看起来太暧昧不清;
(3)所有的商品看起来都是乱摆的,毫无规律可言,并且商品全都是小小的跟蚂蚁一样大小,放在这些大圆里面感觉特别奇怪,就像在甜甜圈上胡乱洒了一些各式各样的不明物体一样,这一部分的问题最大;
(4)所有以上问题,使得这张Banner画面不平衡,既呆板也凌乱,没有美感;
基于以上4条问题分析,于是我改出了下面这版banner:

同样的,这一张Banner我也是尽量保留了原设计师的想法,然后在细节、比例、节奏、色彩、字体、创意方向上对原稿进行修正和补充:调整了商品的摆放秩序,去掉了部分商品,底部添加相似的一些图层托住这个圆形主体,改变部分图层的前后关系等等,所以你对比改稿前和改稿后的效果,会发现一张图在保证信息传达准确的前提下,从无序变成了有序,同时也不再失衡和呆板了。

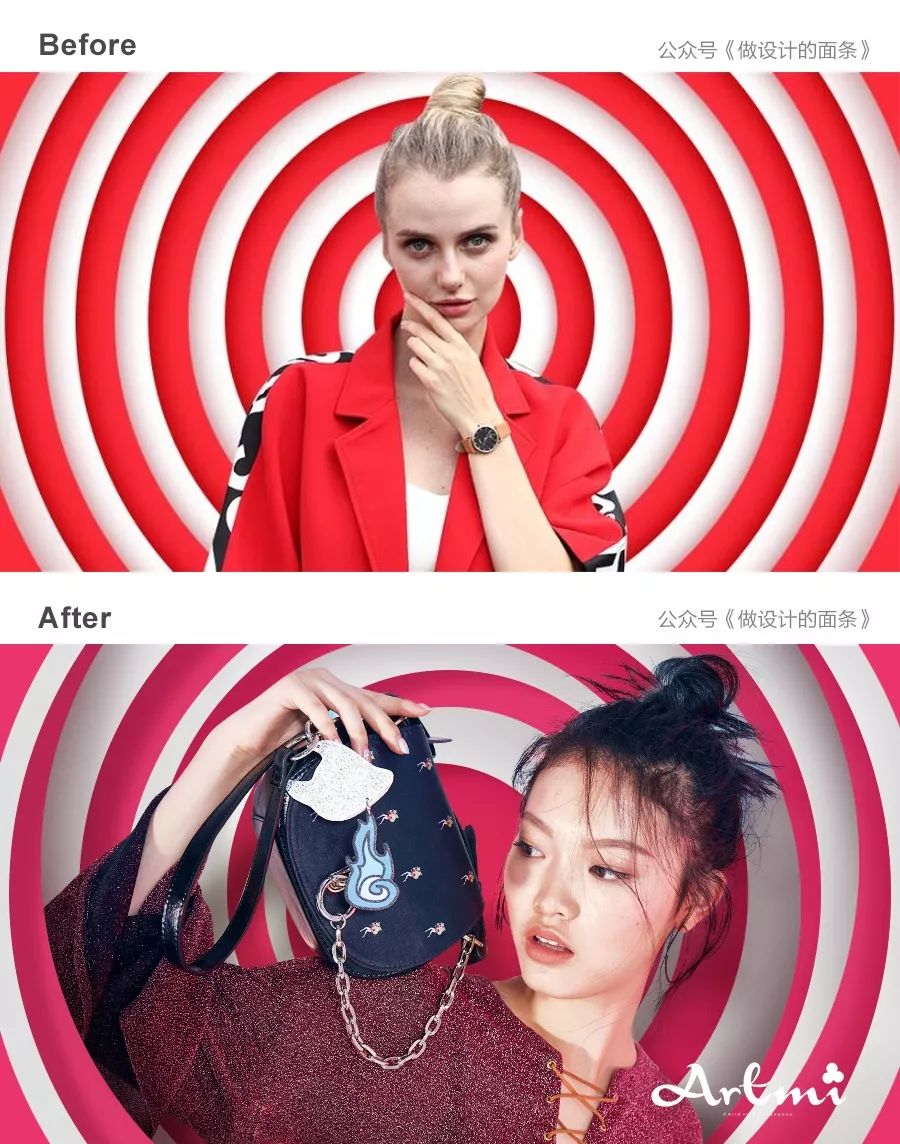
接下来我给大家分析一下原图存在的问题,以下是改稿前的原图:

这张原图,估计即便是个新手也能看出来问题了,那就是感觉看了眼花,都眩晕了,另外还有其他一些问题,我统一给大家列举一下:
(1)背景的圆太规则,让人感觉眩晕,尤其是红白的颜色搭配非常抢眼,在这种情况下,你在这个画面里放入任何东西,都很难得到突出展示,因为背景的视觉干扰太强烈了;
(2)模特没选好,在背景很眩晕的情况下,模特的表情又是直勾勾冷冷地盯着你的,给人一种不寒而栗的感觉,观众看了也会感觉浑身不自在,不友好,而且模特抠图比较粗糙,头发部分很假,模特未做任何处理直接bia在了上面,让人感觉很突兀
(3)整体场景没有构想好,不知道自己为什么要做这张图,技术不到位,实现不了一些效果也是其中一方面的原因;
基于以上3条问题分析,于是我改出了下面这版banner:

在这里虽然我依旧保留了圆形这个特色形状元素,但是将后面的圆形位置都打乱了,目的是制造一种不规则的感觉,并且替换了模特和商品,让她置身于这些圆形漩涡里,一层一层的感觉,这样既使得模特和商品突出聚焦了,整体画面也不会太呆板,整体颜色依旧是依据模特和商品来,无非就是同色系或对比色彩的运用,总之,最后你对比改稿前和改稿后的设计稿,就能发现哪个看起来视觉上更舒适产品谁更突出了。
哦对了,这张banner的关键点在于阴影和整体色调的处理,做设计虽说很多时候是需要感性思维的,但其实在执行环节上却需要强大的理性思维和耐性,越复杂的图越是如此,因为图层多了的话你就要有清晰的思维去理顺它们,耐性地做细节,这样出来的画面才会是有序的耐看的。

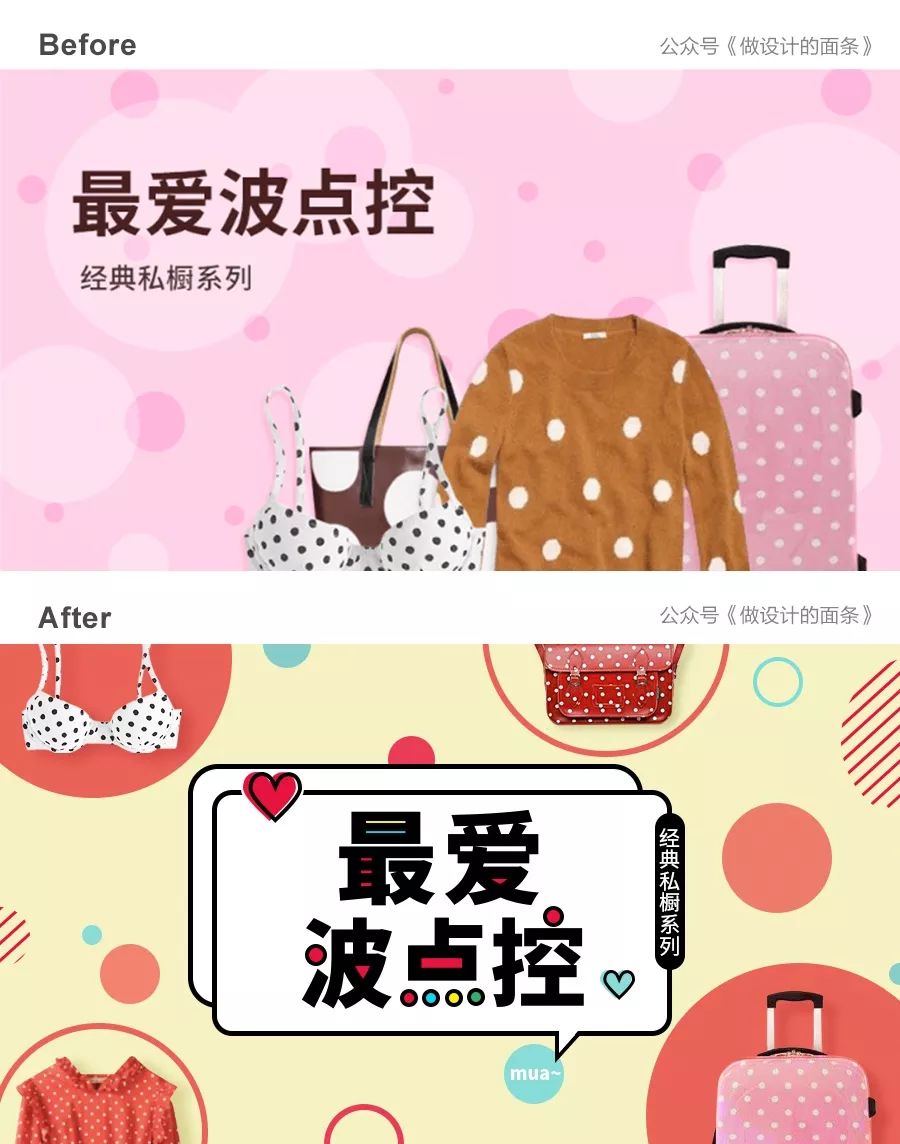
接下来我给大家分析一下原图存在的问题,以下是改稿前的原图:

这张图也是新手并不觉得会有什么问题,无非就是比较常规的左右排版样式而已,但是我认为这张图其实很好发挥创意但是却做得很常规这是我无法接受的,再一个,如果一个人做常规图做久了思维肯定是非常固化的,所以要想进步的话一定要试着去突破自己。
接下来我给大家分析一下,这张Banner图其实可以看作是波点主体的卖场banner,说到波点,其实我们很容易想到日本的“波点女王”草间弥生,她就是一个将波点玩出了各种花样的一位设计师,脑洞非常大,扯远了,我们继续聊这个Banner存在的问题:
(1)这个Banner最大的问题在于缺少有趣的感觉,浪费了波点这个可发挥的空间,让人没有购买欲望,在这里突出一种氛围其实比突出商品更为重要;
(2)商品挑选的不好,毛衣皱巴巴的,尤其是搭配这样的排版看起来非常廉价,这样毫无品味的商品怎么配得上“经典私橱”几个字呢?怎么让人爱的起来呢?所以商品得换;
(3)背景的波点太多太杂碎了,让人感觉很混乱,很复杂,所以得精简;
基于以上3条问题分析,于是我改出了下面这版banner:

这张Banner其实改动还是比较大的,因为整个排版和配色都换了,我仅仅只是保留了几个商品图而已,在这里我将标题结合波点这个概念做了一些小改动,将商品弱化到各种圆形里面去成为一种氛围元素,包括爱心图形的加入,所有的这些改动其实只有一个目的:那就是把画面的氛围调动起来,让它看起来有趣好玩一点,将波点这个概念尽可能多地展现出来,因为我就是要让画面可爱一点再可爱一点。
当然这个Banner设计其实也是没有唯一答案的,具体要看你怎么去理解你要表达的方向了,比如我觉得氛围更重要,而有人可能觉得商品或文案更重要,总之,它的可发挥空间的方向是非常多的,不要局限了自己的思维就好。

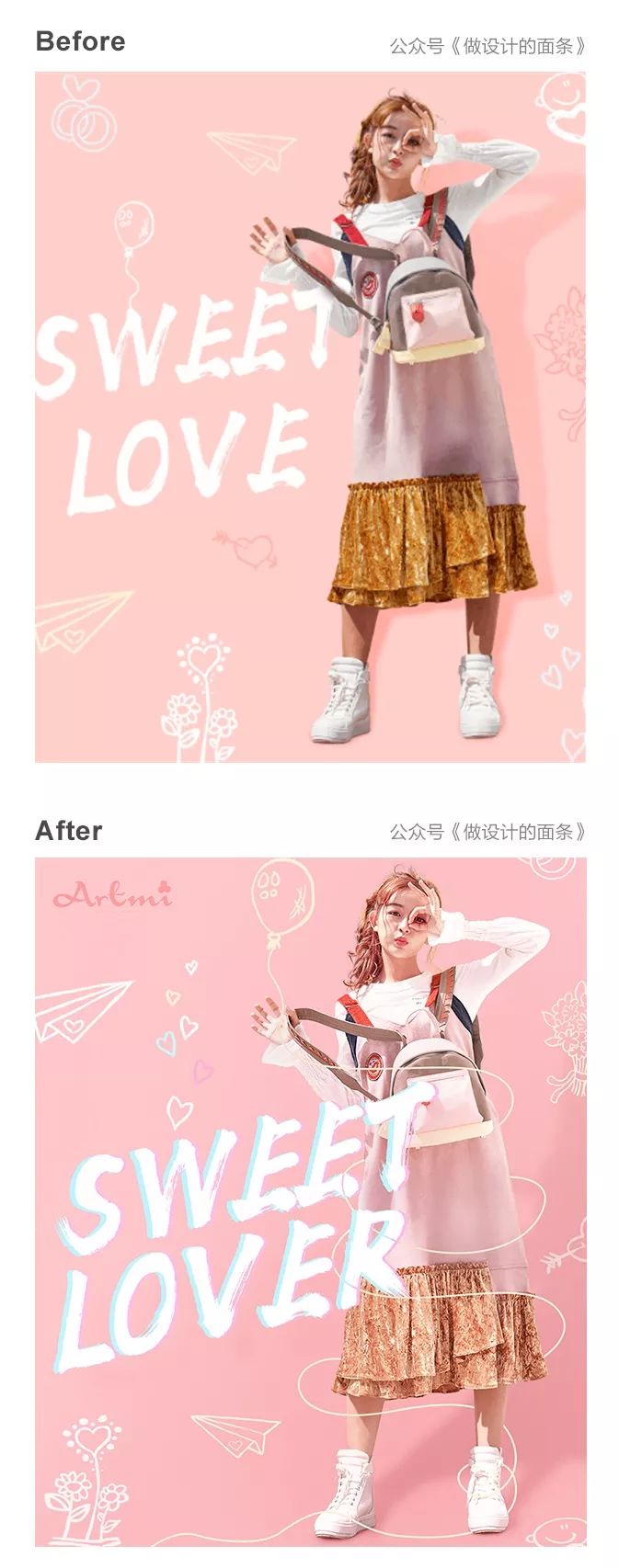
接下来我给大家分析一下原图存在的问题,以下是改稿前的原图:

这张banner海报图其实是情人节主题的,而且要体现出可爱的感觉,所以采用了模特+手绘的表现形式,这个整体的设计方向没什么问题,颜色也问题不大,问题主要在于以下几点:
(1)整体画面太散了,所有的元素之间仿佛没什么联系,像一盘散沙,所以需要重新理顺元素之间的关系;
(2)元素比例存在问题,标题太小,模特也太小,其他元素都差不多大小,所以整体看起来没什么重点;
(3)模特看起来像是刚挖煤回来,又灰又黄,裙摆太抢眼,模特都是这个样子了,那么谁还有购买欲望呢?所以模特是一定要调色修图的;
(4)阴影的处理效果太假了,在这里并不适合这样的阴影处理方式,所以得换,尤其是模特感觉没落地,这样整体一看,画面就非常粗糙,完全不想多看几眼,要知道电商设计的要义就是要让顾客有购买欲望要吸引用户的注意力,去点击去看啊;
基于以上4条问题分析,于是我改出了下面这版banner海报:

如果你仔细对比改稿前和改稿后,你会发现改稿后的画面更加明朗/有秩序/有主体了,因为我重组了画面里的元素,让它们变成了有意义的存在,而不是随便丢到画布里的一种点缀元素而已,比如那些爱心,比如气球的处理方式等,当然最为重要的还是模特修图调色和阴影的处理,在这里起到了至关重要的作用,我想有机会的话,我们有必要讲一讲各种阴影的处理方式,因为我发现这个是很多人的弱项。
其实在我的概念里,任何东西都是活的,我从来不会单一的去看待问题,做设计也是如此,所以我才可以做到你给我一张图我就能一眼看出问题所在,并且改出自己想要的效果,并且我发现,设计这东西其实是没有唯一答案的,你处在什么阶段你所表达的就是这个阶段的效果和意义,兴许再过几年我还能改得更好,看得更远更全面,毕竟持续不断的练习和思考才是进步的前提。

好了,今天的Banner实操改稿和讲解就到这里吧,你们的收获和喜欢就是我继续更新良心干货的动力,既然是好东西,也欢迎大家分享出去让更多人学习到哇~
这里是《做设计的面条》,一个懂生活的良心干货电商公众号,我们下期再见!~
原文地址:做设计的面条(公众号)
作者:TTTing
相关文章--《UI设计小白和大牛是怎么分析需求的》
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


