2018-01-31

尽管浮动按钮看上去是一个很小很微不足道的设计元素,但它对用户界面的影响是非常重要的,如果设计得当,它就可以第一时间被用户识别并点击浏览。

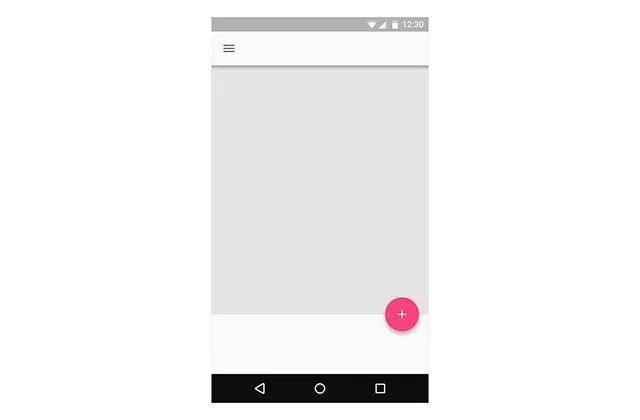
Android应用程序中的浮动按钮
一般情况下,浮动按钮应该突出最相关或最常使用的用户操作,它应该用于APP中主要特性的操作。如果你打算使用浮动按钮在你的APP当中,在设计时必须仔细考虑清楚,用户在点击浮动按钮时必须是一个非常重要的目标性行为。例如,一个音乐类的APP当中的浮动按钮,一般都表示’Play/Stop’,而像Instagram这类似的APP一般会使用浮动式按钮来代表“拍照”功能。

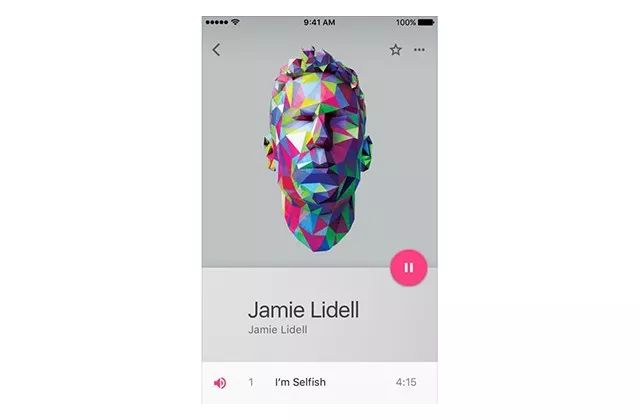
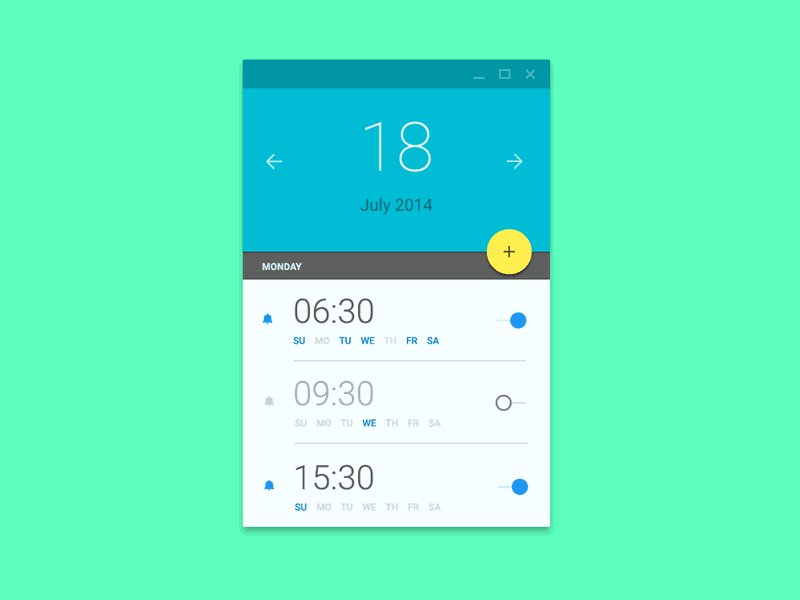
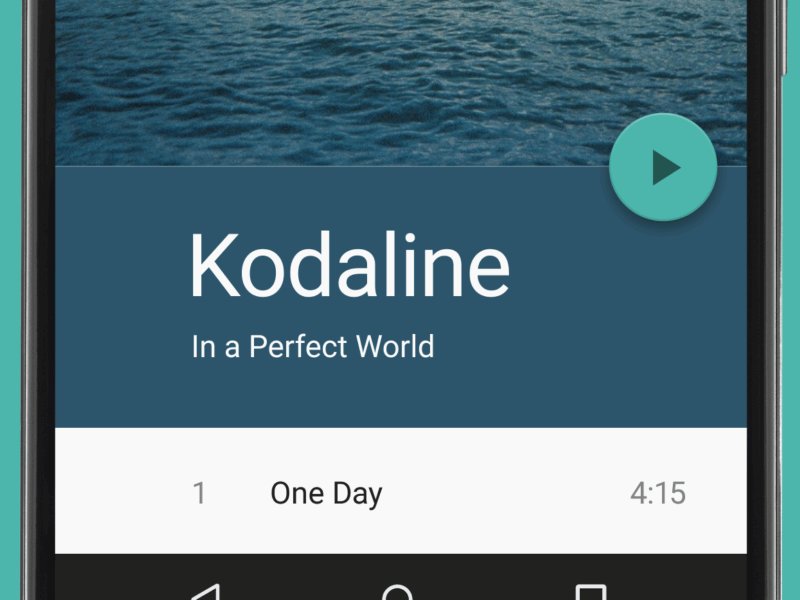
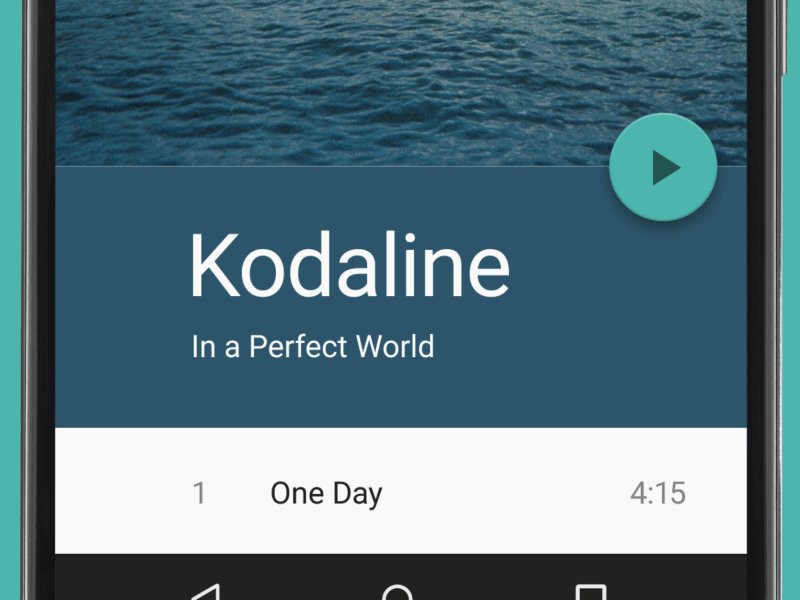
在这个屏幕上,一个浮动式按钮是App的主要操作,功能是暂停或恢复播放,告诉用户这是一个音乐类APP
根据Steve Jones的研究表明,当用户首次使用时,浮动按钮会表现出轻微的负面影响,但是当用户在使用浮动按钮成功的完成任务之后,相比于传统按钮,用户就会更有效地使用这种方式。
浮动按钮是告诉用户下一步该做什么的重要线索,谷歌的研究表明,当面对一个陌生的App界面时,许多用户会依靠浮动按钮来进行导航。因此,浮动式设计是告诉用户下一步该做什么的重要线索。

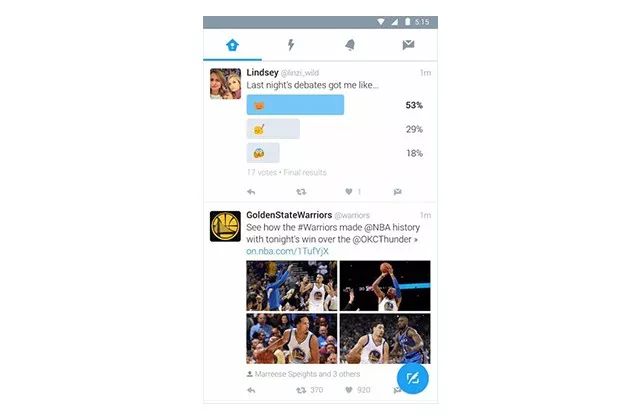
在Twitter中使用浮动按钮鼓励用户发布内容
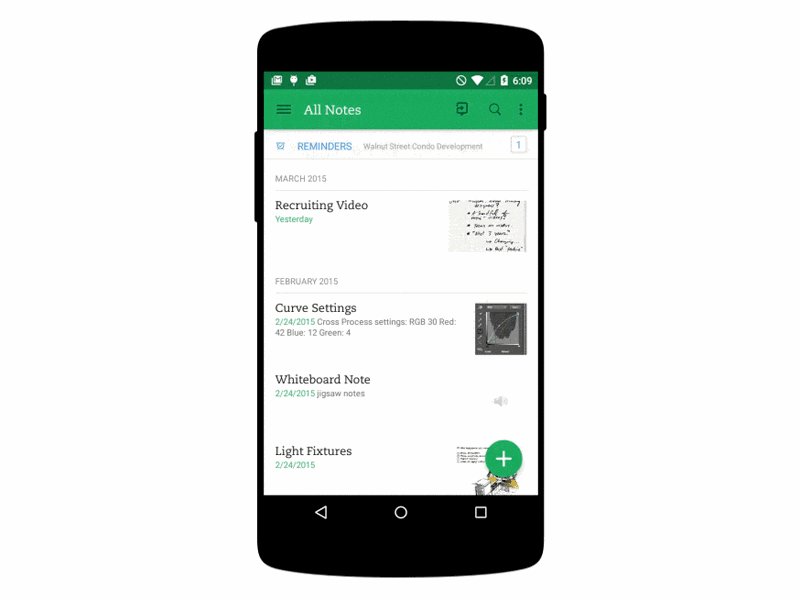
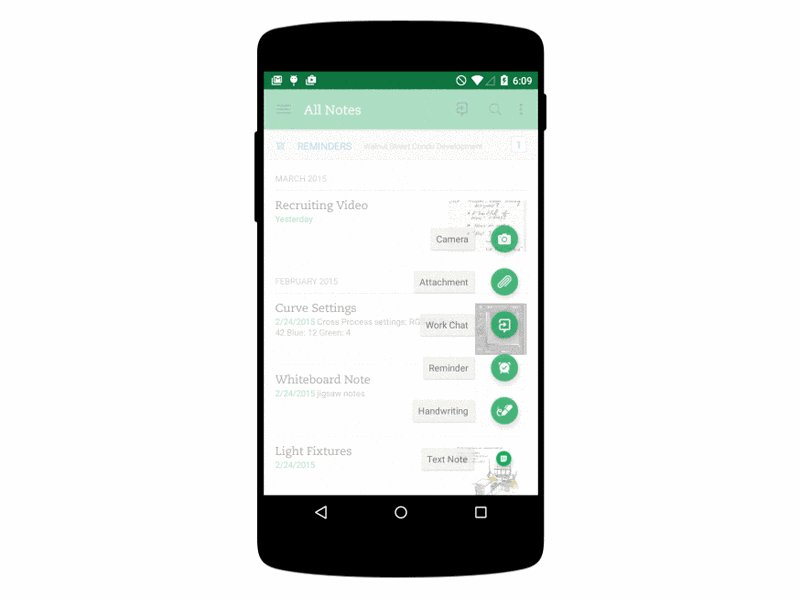
在某些情况下,如下图Evernote,它的浮动按钮进行适当的旋转后便显示了其他操作选项,浮动按钮可以用一系列更完善的动作来丰富功能,也可以设计浮动按钮对用户进行前后引导。一般情况下,可以设计3到6个操作选项(其中包括原来浮动按钮的操作项)。

Evernote
同时还要注意的是,这些动作必须与浮动按钮彼此关联,如果在工作栏上,不要把这些操作行为看成是各自独立的。

错误示例:“Where I am”的行为与其他创建内容的动作无关。
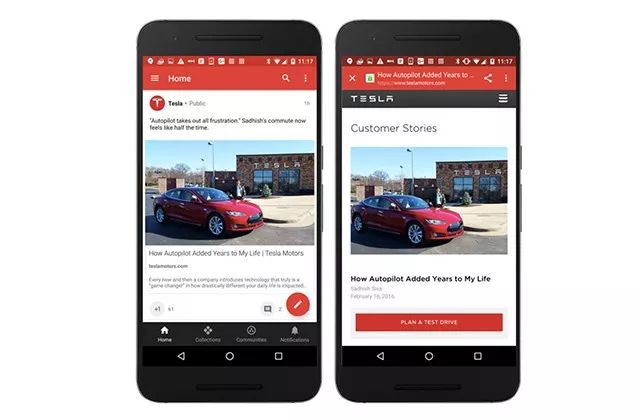
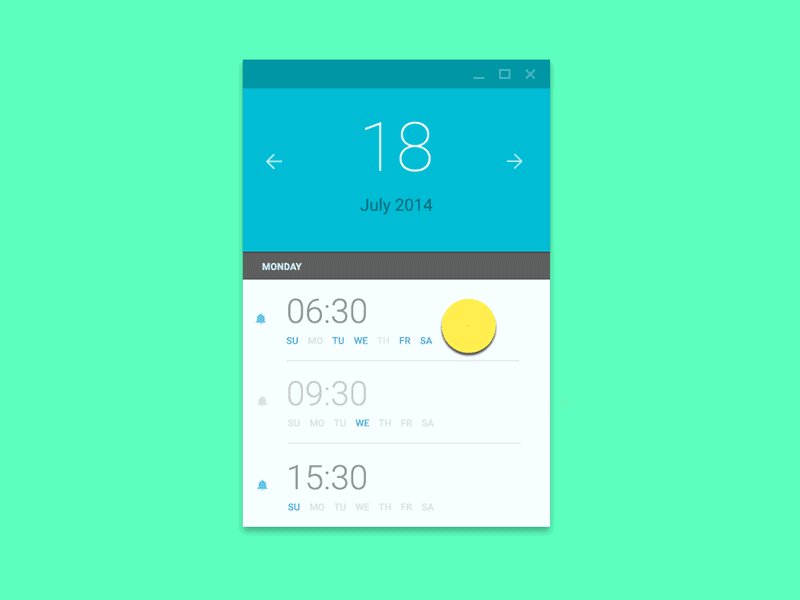
在用户交互中的使用场景是非常重要的,有的时候,用户只阅读内容,有的时候用户需要进行操作,这完全取决于当前的使用场景,结合用户使用场景对用户进行浮动式按钮的引导,可以给任何一个App带来最好的实现效果。以Google+为例,当用户静止在该页面时,Google+就在用户界面上显示浮动按钮,反之就将该按钮隐藏。这两个行为都是基于用户的使用场景:当用户正在进行滑动页面操作的时候,他主要的行为就是滑动页面,因此并不需要浮动按钮,而当用户停止滑动时,用户就可能需要按钮来进行某些发布内容的操作。

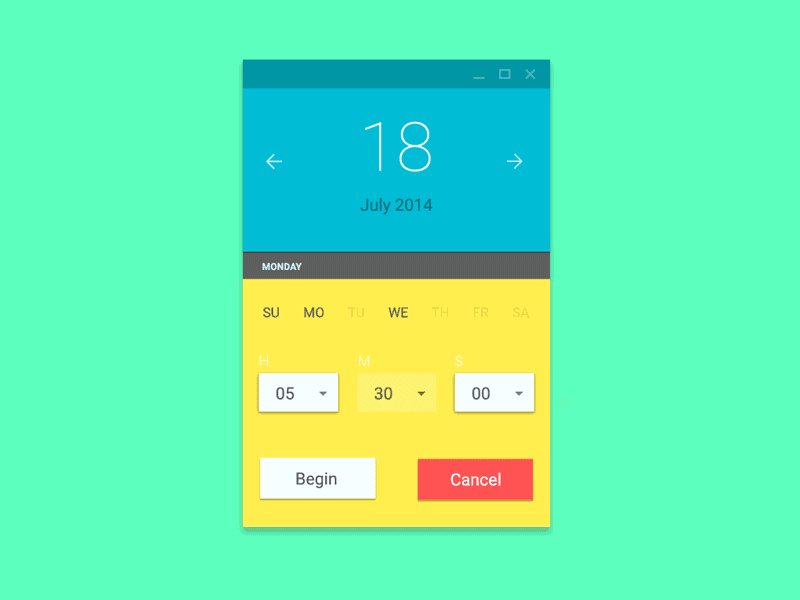
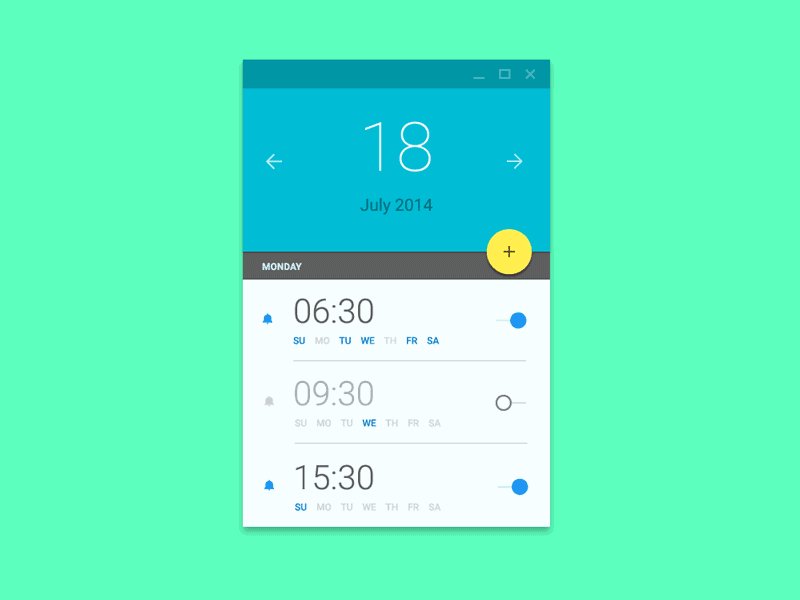
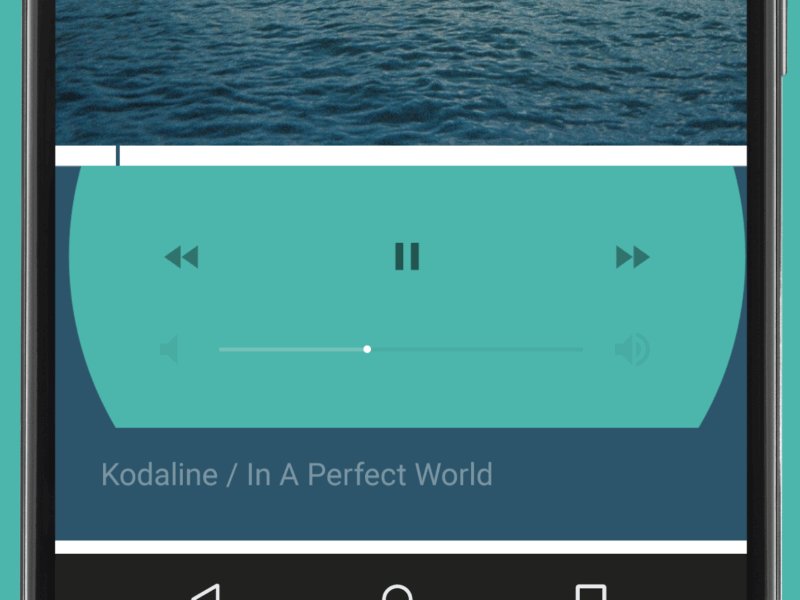
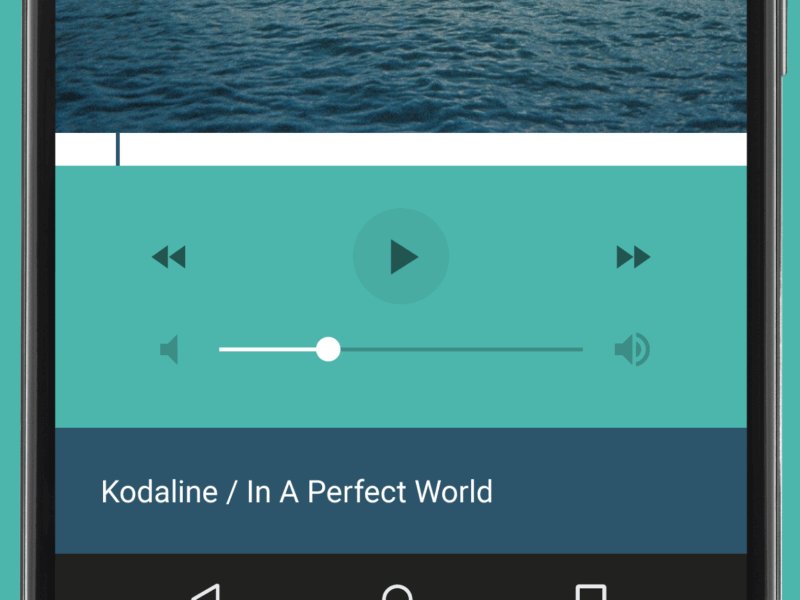
浮动按钮不仅仅只是一个圆形的按钮,它可以帮助用户从一个界面到另一个界面进行连贯的切换,点击浮动按钮,按钮图形变换的同时界面状态之间随之进行状态转换。在下面的示例中的以动画引导用户的视觉方向,并帮助用户理解界面布局中刚刚发生的变化,告诉用户是什么触发了这样的变化,以及如何在需要的情况下再次启动。

图片来源:Ehsan Rahimi

图片来源:Dribbble
有些人可能会说浮动按钮时一个糟糕的用户体验,因为很多用户和设计并不习惯这个设计,我们都比较习惯使用我们所熟悉的工具,而浮动按钮的设计相对而言还是比较新的,而接触新的事物往往都是比较困难的,但是这个困难能够帮助我们做出更优秀的用户体验设计,只要使用得当,浮动设计会成为一种让人喜闻乐见的设计体验。
原文地址:webdesignerdepot
译文地址:51UXC
作者:NICK BABICH
相关文章--《UI大牛告诉你交互动效原则》
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


