2018-03-22

在项目设计中,交互设计师与上游的产品经理,下游的视觉设计师,开发工程师和测试等岗位的工作密不可分。不论是承上启下的工作沟通, 还是方案评审的设计讲解,专业的交互设计师应该具备优秀的表达能力,不仅是语言方面的表达,交互文档的表达也尤其重要。交互文档是对接上下游岗位,利于协同团队工作的重要输出件。(本文会以Axure软件输出形式举例说明)

交互文档本身就相当于一个产品,我们要考虑到上下游不同岗位(目标用户)对交互文档的不同需求(用户目标),交互文档输出原则(设计目标),在文档的结构,内容和形式上可总结为三大原则:
逻辑混乱的文字表达通常会显得比较啰嗦,甚至会让人不知道你要表达的是什么,降低了阅读效率,也增大了沟通成本。交互文档的整体内容结构与页面内容结构(文字关系)的书写要思路清晰,逻辑严谨,简明扼要,并尽可能的做到“不重复,不遗漏”将交互设计的思路和方案更好的可视化。当然,逻辑和文本的表达都是可以训练的,日常生活中我们也应该注意这方面的培养与提升。
刚入行的时候我是一名UI设计师,我的第一份交互文档是用PS做的,在PS里输出图片再粘贴到Axure上,首先是文档管理起来很麻烦,其次是编辑起来不方便,迭代修改都要找到对应页面的PS源文件修改后再转移到Axure,工作效率大大降低。交互稿在方便别人的同时,也应该方便自己,而我却忘记了自己也是这个产品的用户。
文章开始说到交互文档是对接上下游利于协同团队工作的重要输出件,所以文档应该保证利于其他岗位人员的查看或编辑的。如在文档格式方面,如果你是用Axure做设计,发给对方源文件外也要生成一份HTML文件,这样就算对方没有Axure软件,也可以顺利打开。
美国心理学家丹尼尔·麦克尼尔提出美即好效应:“对一个外表英俊漂亮的人,人们很容易误认为他或她的其他方面也很不错。”
交互文档不仅要逻辑“美”,表现层面也要考虑视觉上的美,可以从图文排版、字体大小、明暗层次等方面去考虑。输出一份美的交互文档从视觉上来说还能潜移默化的促进人们形成正面积极的态度,积极的态度会使你的交互评审更高效,也会提升程序大哥们写代码过程中的愉悦感。当然,追求美的产出也应该是设计师的职业素养。
下面我简单介绍下交互文档的输出思路,供大家学习参考。这里要注意的是,每位设计师要根据公司实际工作情况来定文档的样式,有针对性地进行设计输出。
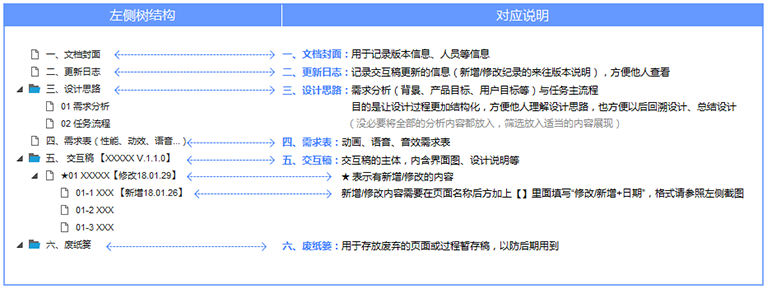
文档的整体结构可以理解为图书中的目录部分,下图是我整理的一份文档结构模板,分为文档封面、更新日志、设计思路、需求表、交互稿、废纸篓六个部分。必要时,还可包含信息架构、交互规范说明、页面流程图等部分。

这个部分呈现产品简介,包含版本信息、参与人员等基本信息。

在项目中设计方案的修改和优化是不可避免的,方案有调整时更新日志就比较重要了。更新日志可以清晰记录新增或修改了哪个具体页面,新增或修改的内容是什么,日期、版本……这样项目成员就可以一目了然关注到重点修改更新信息,提升了工作效率。

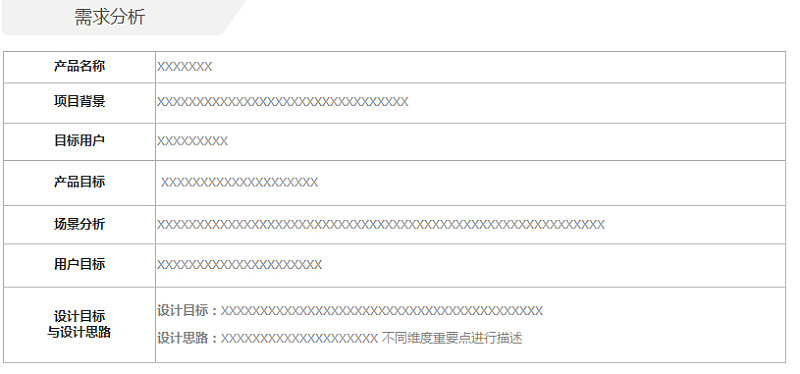
这一部分在交互评审会中尤为重要,因为参加评审的人很可能还不了解这个项目,如果我们会上直接讲方案,忽略设计思路的讲解,评审的过程就很可能局限在了布局排版上,评审也就没有了意义。将设计过程更加结构化呈现出来,如概述项目背景、目标用户、产品目标、场景分析、用户目标 、设计目标与设计思路(如图),方便他人理解整个项目背景下的设计思路,也方便以后回溯总结项目设计。但没必要将全部的分析内容都放进来,毕竟这份文档不是需求分析文档,筛选放入重要且适当的内容展现即可。

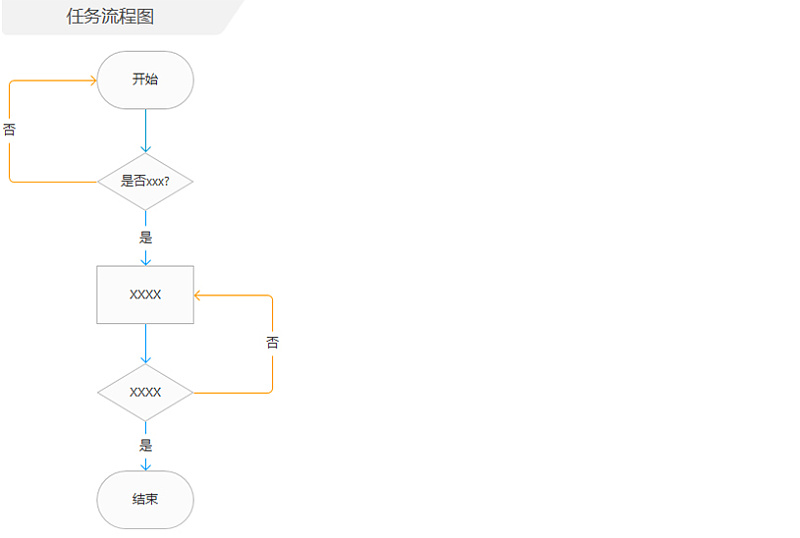
任务流程是用图形化的形式来表达产品逻辑关系的步骤和过程,指用户使用产品中操作后的各种结果反馈等。进行流程设计前提是完全了解需求,站在用户的角度去考虑引导用户完成用户目标,关注用户的操作不仅可以让你的思维更清晰,还可以避免有操作逻辑的遗漏。还能让其他人能快速理解。

当交互设计中涉及到其他岗位的需求时(如动画、语音、音效等),可选择表格呈现,或是提供共享盘路径方便他人查看,但要记的在需求更改或更换路径要及时更新,这个部分可根据实际情况选择呈现。

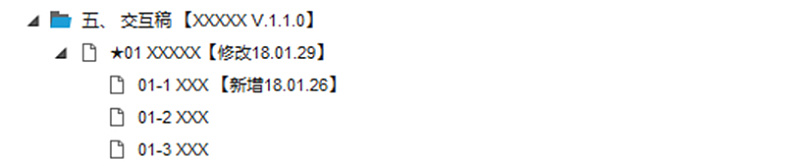
交互稿主体结构的功能层级要清晰,合理的命名,格式统一,新增/修改的内容以及日期要统一标识清晰,方便他人浏览查找。

交互稿单页面包含界面图、设计说明。不要包含太多功能交叉,方便他人理解。交互说明可以通过文字,流程图配合方式呈现,比纯文字的说明更直观。还要注意不要遗漏异常、特殊情况说明,保证交互说明思路清晰而内容详尽,交互说明类型有以下几种:

交互文档中的回收站(后悔药),废弃的页面或过程方案稿别急着删除,方案在不断调整优化的过程,本以为没有用的页面,统统放这里,后期很可能用的到哦!
不同的公司会有不同的工作流程,根据项目、流程等实际情况来设计适合自己的交互设计文档。当然,最重要的还是对设计本身的多方面思考。在什么样的场景下,你通过什么方式解决了什么问题,还有没有更好的方式…… 细致去分析并权衡取舍,就可以做出一份逻辑清晰会表达的交互设计文档了。
以上分享希望对大家会有所帮助。同时欢迎各位同行指正交流~
摘自:人人都是产品经理
 官方微信公众号
官方微信公众号免费获取1对1试听课程
AAA教育确保绝不将您的信息外泄
地址:郑州市高新区莲花街银杏路总部企业基地三期112号AAA教育
©2007-2021/ www.aaajiaoyu.cn 郑州明德软件开发有限公司 备案号/ 豫ICP备2021022731号-1 监督电话/ 0371-67855555


